您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“css3的邊框新增加的特性怎么使用”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“css3的邊框新增加的特性怎么使用”吧!
css3邊框新增加的特性有:border-radius、border-image、border-image-outset、border-image-repeat、border-image-slice、border-image-width等。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css3的邊框新增加的特性(屬性)
| 屬性 | 描述 | CSS |
|---|---|---|
| border-radius | 設置或檢索對象使用圓角邊框。 | |
| border-bottom-left-radius | 設置或檢索對象的左下角圓角邊框。提供2個參數,2個參數以空格分隔,每個參數允許設置1個參數值,第1個參數表示水平半徑,第2個參數表示垂直半徑,如第2個參數省略,則默認等于第1個參數 | 3 |
| border-bottom-right-radius | 設置或檢索對象的右下角圓角邊框。 | 3 |
| border-top-left-radius | 定義左上角邊框的形狀。 | 3 |
| border-top-right-radius | 定義右上角邊框的形狀。 | 3 |
| border-image | 設置或檢索對象的邊框樣式使用圖像來填充。 | 3 |
| border-image-outset | 規定邊框圖像超過邊框的量。 | 3 |
| border-image-repeat | 規定圖像邊框是否應該被重復(repeated)、拉伸(stretched)或鋪滿(rounded)。 | 3 |
| border-image-slice | 規定圖像邊框的向內偏移。 | 3 |
| border-image-source | 規定要使用的圖像,代替 border-style 屬性中設置的邊框樣式。 | 3 |
| border-image-width | 規定圖像邊框的寬度。 | 3 |
| box-decoration-break | 規定行內元素被折行 | 3 |
| box-shadow | 向方框添加一個或多個陰影。 | 3 |
| box-reflect | 設置或檢索對象的倒影 | 3 |
border-image
CSS3中新增的邊框屬性,擴充了原盒子模型的功能,使得邊框具備背景圖片屬性。此前,border僅僅具備寬度、顏色和風格屬性.
實現邊框背景圖片屬性,通常使用padding和background屬性進行模擬,但是這樣就為設置盒子的背景增加了難度
語法格式: 該語法為 CSS 縮寫樣式
border-image:
[border-image-source 圖片來源 ]
說明:
設置或檢索對象的邊框樣式使用圖像路徑。
指定一個圖像用來替代border-style邊框樣式的屬性。當border-image為none或圖像不可見時,將會顯示border-style所定義的邊框樣式效果。
對應的腳本特性為borderImageSource。
取值:
none: 無背景圖片。
none: 無背景圖片。
<url>: 使用絕對或相對地址指定圖像。
<url>: 使用絕對或相對地址指定圖像。
[ border-image-slice分割方法 ]
說明:
設置或檢索對象的邊框背景圖的分割方式。
該屬性指定從上,右,下,左方位來分隔圖像,將圖像分成4個角,4條邊和中間區域共9份,中間區域始終是透明的(即沒圖像填充),除非加上關鍵字 fill。
對應的腳本特性為borderImageSlice。
取值:
<number>: 用浮點數指定寬度。不允許負值。
<%>: 用百分比指定寬度。不允許負值。
[
/ [ border-image-width邊框寬度 ]? |
說明:
設置或檢索對象的邊框厚度。
該屬性用于指定使用多厚的邊框來承載被裁剪后的圖像。
該屬性可省略,由外部的border-width來定義。
對應的腳本特性為borderImageWidth。
取值:
<length>: 用長度值指定寬度。不允許負值。
<percentage>: 用百分比指定寬度。不允許負值。
<number>: 用浮點數指定寬度。不允許負值。
auto: 如果auto值被設置,則border-image-width采用與border-image-slice相同的值。
注意:該值得大小不會累加到盒子模型之上,chrome會有3像素的大小,其余瀏覽器border的大小依然為0
/ [border-image-outset 擴展方式 ]
說明:
置或檢索對象的邊框背景圖的擴展。
該屬性用于指定邊框圖像向外擴展所定義的數值,即如果值為10px,則圖像在原本的基礎上往外延展10px再顯示。
對應的腳本特性為borderImageOutset。
取值:
<length>: 用長度值指定寬度。不允許負值。
<number>: 用浮點數指定寬度。不允許負值。
]
[ border-image-repeat重復方式 ]
說明:
設置或檢索對象的邊框圖像的平鋪方式。
該屬性用于指定邊框背景圖的填充方式。可定義0-2個參數值,即水平和垂直方向。如果2個值相同,可合并成1個,表示水平和垂直方向都用相同的方式填充邊框背景圖;如果2個值都為 stretch,則可省略不寫。
對應的腳本特性為borderImageOutset。
取值:
stretch: 指定用拉伸方式來填充邊框背景圖。
repeat: 指定用平鋪方式來填充邊框背景圖。當圖片碰到邊界時,如果超過則被截斷。
round: 指定用平鋪方式來填充邊框背景圖。圖片會根據邊框的尺寸動態調整圖片的大小直至正好可以鋪滿整個邊框。寫本文檔時僅Firefox能看到該效果
space: 指定用平鋪方式來填充邊框背景圖。圖片會根據邊框的尺寸動態調整圖片的之間的間距直至正好可以鋪滿整個邊框。寫本文檔時尚無瀏覽器能看到該效果
CSS3 新增屬性實例



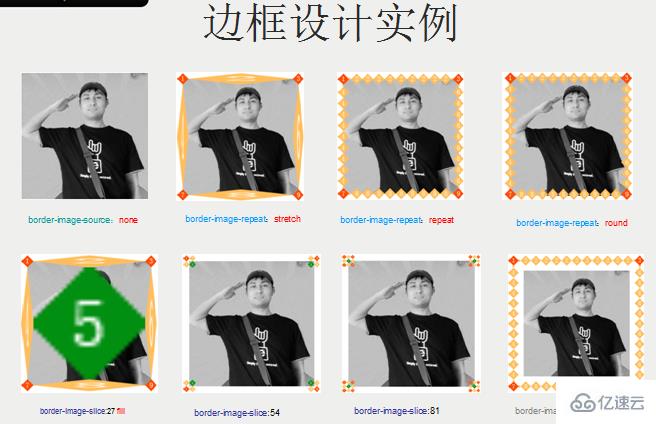
1、
<style>
div{
width:300px;
height:300px;
background:url(./shuaige.jpg) no-repeat center ;
border-image-source:none;
}
</style>
</head>
<body>
<div></div>
</body>2、
<style>
div{
width:300px;
height:300px;
background:url(./shuaige.jpg) center no-repeat ;
border-image-source:url(./border.png);/*邊框圖片屬性*/
border-image-width:27px;/*邊框圖片寬度屬性*/
border-image-slice:27;/*邊框圖片切割屬性*/
border-image-outset:0px;/*邊框圖片擴展屬性*/
border-image-repeat:stretch;/*邊框圖片重復屬性*/
}
</style>
</head>
<body>
<div>
</div>
</body>3、
<style>
div{
width:300px;
height:300px;
background:url(shuaige.jpg) no-repeat center;
border-image-source:url(border.png);
border-image-width:27px;
border-image-slice:27;
border-image-outset:0px;
border-image-repeat:repeat;/*設定重復方式為重復*/
}
</style>
</head>
<body>
<div>
</div>
</body>4、
<style>
div{
width:300px;
height:300px;
background:url(shuaige.jpg) no-repeat center;
border-image-source:url(border.png);
border-image-width:27px;
border-image-slice:27;
border-image-outset:0px;
border-image-repeat:round;/*設定重復方式為round 會看情況進行縮放或縮小*/
}
</style>
</head>
<body>
<div>
</div>
</body>5、
<style>
div{
width:300px;
height:300px;
background:url(./shuaige.jpg) center no-repeat ;
border-image-source:url(./border.png);/*邊框圖片屬性*/
border-image-width:27px;/*邊框圖片寬度屬性*/
border-image-slice:27 fill;
/*設定邊框圖片背景填充內容部分,會顯示第5塊切割的內容*/
border-image-outset:0px;/*邊框圖片擴展屬性*/
border-image-repeat:stretch;/*邊框圖片重復屬性*/
}
</style>
</head>
<body>
<div>
</div>
</body>6、
<style>
div{
width:300px;
height:300px;
background:url(./shuaige.jpg) center no-repeat ;
border-image-source:url(./border.png);
border-image-width:27px;
border-image-slice:54;/*切割為寬度的2倍 會自動縮放*/
border-image-outset:0px;
border-image-repeat:stretch;
}
</style>
</head>
<body>
<div>
</div>
</body>7、
<style>
div{
width:300px;
height:300px;
background:url(./shuaige.jpg) center no-repeat ;
border-image-source:url(./border.png);
border-image-width:27px;
border-image-slice:81;/*切割為寬度的3倍*/
border-image-outset:0px;
border-image-repeat:stretch;
}
</style>
</head>
<body>
<div>
</div>
</body>8、
<style>
div{
width:300px;
height:300px;
background:url(./shuaige.jpg) center no-repeat ;
border-image-source:url(./border.png);
border-image-width:27px;
border-image-slice:27;
border-image-outset:154px;/*向外擴展的大小*/
border-image-repeat:repeat;
}
</style>
</head>
<body>
<div>
</div>
</body>到此,相信大家對“css3的邊框新增加的特性怎么使用”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。