您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關css3新特性的使用示例的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
層疊樣式表(CSS)是一種向Web文檔添加樣式(例如,字體,顏色,間距)的簡單機制。
CSS3是CSS語言的最新發展,旨在擴展CSS2.1。它帶來了許多新功能和附加功能,如圓角,陰影,漸變,過渡或動畫,以及多列,靈活的框或網格布局等新布局。
選擇器是CSS的核心。最初,CSS允許按類型,類和/或ID匹配元素。CSS2.1添加了偽元素,偽類和組合子。使用CSS3,我們可以使用各種選擇器來定位頁面上的幾乎任何元素。
CSS2引入了幾個屬性選擇器。這些允許基于其屬性匹配元素。 CSS3擴展了那些屬性選擇器。在CSS3中添加了三個屬性選擇器;它們允許子串選擇。
匹配屬性attr以值val開頭的任何元素E.換句話說,val匹配屬性值的開頭。
E[attr^=val]
eg. a[href^='http://sales.']{color: teal;}匹配屬性attr以val結尾的任何元素E.換句話說,val匹配屬性值的結尾。
E[attr$=val]
eg. a[href$='.jsp']{color: purple;}匹配屬性attr在屬性中的任何位置匹配val的任何元素E.它類似于E [attr~ = val],在這里val可以是單詞也可以是單詞的一部分。
E[attr*=val]
eg. img[src*='artwork']{
border-color: #C3B087 #FFF #FFF #C3B087;
}您可能已經熟悉了一些用戶交互偽類,即:link,:visited,:hover,:active和:focus。
在CSS3中添加了一些偽類選擇器。一個是:根選擇器,它允許設計者指向文檔的根元素。在HTML中,它將是<html>。因為:root是通用的,它允許設計者選擇XML文檔的根元素,而不必知道它的名稱。要在文檔中需要時允許滾動條,此規則將起作用。
:root{overflow:auto;}作為:first-child選擇器的補充,添加了:last-child。有了它,可以選擇父元素命名的最后一個元素。
p.article > p:last-child{font-style: italic;}添加了一個新的用戶交互偽類選擇器:target目標選擇器。為了在用戶點擊同一頁面鏈接時將用戶的注意力吸引到一段文本,像下面第一行這樣的規則可以很好地工作;鏈接看起來像第二行,突出顯示的跨度就像第三行。
span.notice:target{font-size: 2em; font-style: bold;}
<a href='#section2'>Section 2</a>
<p id='section2'>...</p>已創建用于選擇未通過測試的指定元素的功能表示法。否定偽類選擇器:不能與幾乎任何已實現的其他選擇器耦合。例如,要在沒有指定邊框的圖像周圍放置邊框,請使用這樣的規則。
img:not([border]){border: 1;}CSS3帶來了對一些描述顏色的新方法的支持。在CSS3之前,我們幾乎總是使用十六進制格式(#FFF或#FFFFFF for white)聲明顏色。也可以使用rgb()表示法聲明顏色,提供整數(0-255)或百分比。
顏色關鍵字列表已在CSS3顏色模塊中進行了擴展,包括147種額外的關鍵字顏色(通常得到很好的支持),CSS3還為我們提供了許多其他選項:HSL,HSLA和RGBA。這些新顏色類型最顯著的變化是能夠聲明半透明顏色。
RGBA的工作方式與RGB類似,只是它添加了第四個值:alpha,不透明度級別或alpha透明度級別。前三個值仍然代表紅色,綠色和藍色。對于alpha值,1表示完全不透明,0表示完全透明,0.5表示50%不透明。您可以使用介于0和1之間的任意數字。
background: rgba(0,0,0,.5) //在這里0.5的0可以省略
HSL代表色調,飽和度和亮度。與RGB不同,您需要通過一致地更改所有三個顏色值來操縱顏色的飽和度或亮度,使用HSL,您可以調整飽和度或亮度,同時保持相同的基色調。 HSL的語法包括色調的整數值,以及飽和度和亮度的百分比值。
hsl()聲明接受三個值:
0到359度的色調。一些例子是:0 =紅色,60 =黃色,120 =綠色,180 =青色,240 =藍色,300 =品紅色。
飽和度為百分比,100%為常態。 100%的飽和度將是完整的色調,飽和度0將給你一個灰色陰影。
基本上導致色調值被忽略。
飽和度為百分比,100%為常態。 100%的飽和度將是完整的色調,飽和度0將給你一個灰色陰影》
基本上導致色調值被忽略。
輕度的百分比,50%是常態。亮度為100%為白色,50%為實際色調,0%為黑色。
hsla()中的a也與rgba()中的函數相同
除了使用HSLA和RGBA顏色指定透明度(以及很快,八位十六進制值)之外,CSS3還為我們提供了不透明度屬性。 opacity設置聲明它的元素的不透明度,類似于alpha。
我們來看一個例子:
div.halfopaque {
background-color: rgb(0, 0, 0);
opacity: 0.5;
color: #000000;
}
div.halfalpha {
background-color: rgba(0, 0, 0, 0.5);
color: #000000;
}盡管alpha和不透明度符號的使用看似相似,但是當你看它時,它們的功能有一個關鍵的區別。
雖然不透明度為元素及其所有子元素設置不透明度值,但半透明RGBA或HSLA顏色對元素的其他CSS屬性或后代沒有影響。
border-radius屬性允許您創建圓角而無需圖像或其他標記。要在我們的框中添加圓角,我們只需添加即可
border-radius: 25px;
border-radius屬性實際上是一種速記。對于我們的“a”元素,角落大小相同且對稱。如果我們想要不同大小的角落,我們可以聲明最多四個唯一值
border-radius: 5px 10px 15px 20px;
CSS3提供了使用box-shadow屬性向元素添加陰影的功能。此屬性允許您指定元素上一個或多個內部和/或外部陰影的顏色,高度,寬度,模糊和偏移。
box-shadow: 2px 5px 0 0 rgba(72,72,72,1);
text-shadow為文本節點中的單個字符添加陰影。在CSS 3之前,可以通過使用圖像或復制文本元素然后定位它來完成。
text-shadow: topOffset leftOffset blurRadius color;
W3C添加了使用CSS3生成線性漸變的語法。
Syntax: background: linear-gradient(direction, color-stop1, color-stop2, ...);
e.g. #grad {
background: linear-gradient(to right, red , yellow);
}
你甚至可以用度數指定方向,例如在上面的例子中,60deg而不是右邊。
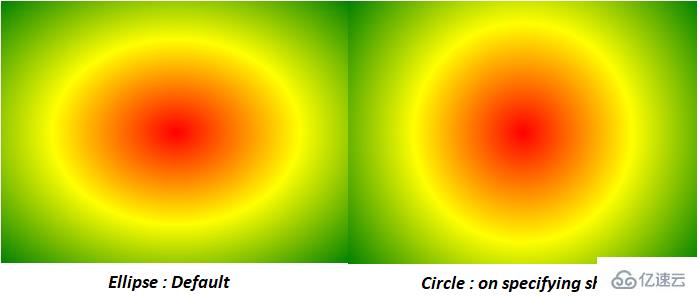
徑向漸變是圓形或橢圓形漸變。顏色不是沿著直線前進,而是從所有方向的起點混合出來。
Syntax : background: radial-gradient(shape size at position, start-color, ..., last-color);
e.g. #grad {
background: radial-gradient(red, yellow, green);
}//Default
#grad {
background: radial-gradient(circle, red, yellow, green);
}//Circle
在CSS3中,不需要為每個背景圖像包含一個元素;它使我們能夠向任何元素添加多個背景圖像,甚至偽元素。
background-image: url(firstImage.jpg), url(secondImage.gif), url(thirdImage.png);
感謝各位的閱讀!關于“css3新特性的使用示例”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。