溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹html中的div如何設置寬度,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
html div設置寬度的方法:1、給div元素添加“width:寬度值;”樣式設置固定寬度;2、給div元素添加“min-width:寬度值;”樣式設置最小寬度;3、給div元素添加“max-width:寬度值;”樣式設置最大寬度。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
1、使用width屬性
width屬性設置元素的寬度。(注意: width屬性不包括填充,邊框和頁邊距!)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
border: 1px solid red;
}
</style>
</head>
<body>
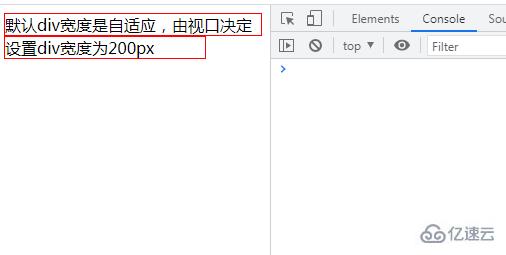
<div>默認div寬度是自適應,由視口決定</div>
<div style="width: 200px;">設置div寬度為200px</div>
</body>
</html>
2、使用min-width屬性
min-width屬性設置元素的最小寬度。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
border: 1px solid red;
}
</style>
</head>
<body>
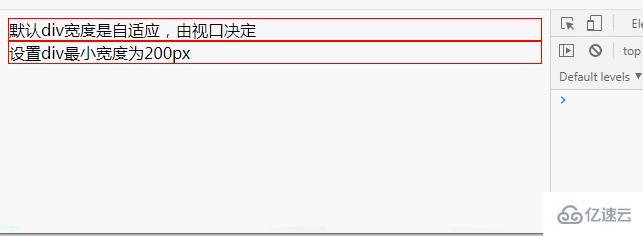
<div>默認div寬度是自適應,由視口決定</div>
<div style="min-width: 200px;">設置div最小寬度為200px</div>
</body>
</html>
3、使用max-width屬性
max-width屬性設置元素的最大寬度。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
border: 1px solid red;
}
</style>
</head>
<body>
<div>默認div寬度是自適應,由視口決定</div>
<div style="max-width: 500px;">設置div最大寬度為500px</div>
</body>
</html>
以上是“html中的div如何設置寬度”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。