您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“jquery如何實現驗證數字”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“jquery如何實現驗證數字”吧!
方法:1、聲明一個驗證數字的正則表達式,語法為“var a=/^[1-9][0-9]+$/gi;”;2、在if語句中利用test()方法來驗證數字,語法為“if(a.test(指定內容)){是數字代碼;}else{不是數字代碼;}”。

本教程操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
jquery怎樣實現驗證數字
編寫驗證數字的正則表達式,通過jquery中的test()方法使用正則表達式來驗證,再使用if語句來判斷,便可實現判斷數字的功能。下面舉例講解如何用jquery判斷是否為數字。
示例如下:
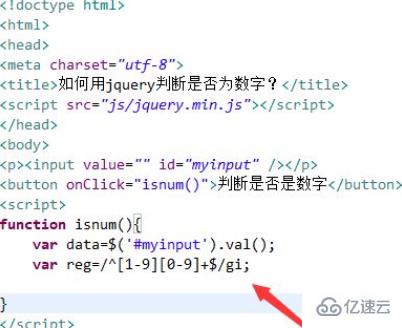
1、新建一個html文件,命名為test.html,用于講解如何用jquery判斷是否為數字。使用input標簽創建一個輸入框,并設置其id為myinput,主要用于下面通過該id獲得input對象。
使用button標簽創建一個按鈕,按鈕名稱為“判斷是否是數字”。給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行isnum()函數。
在js標簽內,創建isnum()函數,在函數內,通過input的id值(myinput)獲得input對象, 再使用val()方法獲得輸入的內容,同時編寫驗證數字的正則表達式“/^[1-9][0-9]+$/gi”。

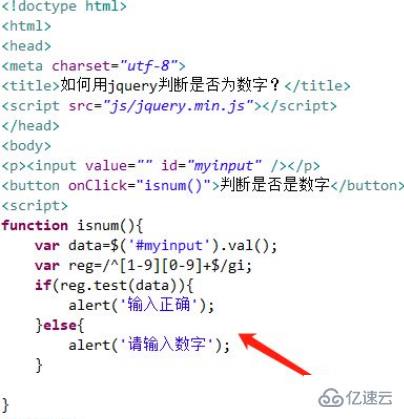
2、在isnum()函數內,使用if語句,通過test()方法利用正則表達式判斷輸入的內容是否是數字,如果是數字,則提示“輸入正確”,否則,提示“請輸入數字”。

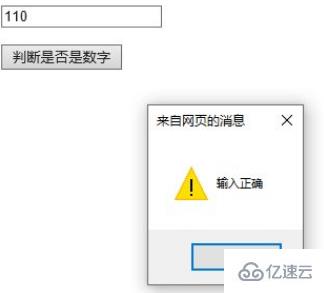
在瀏覽器打開test.html文件,在文本框輸入內容,點擊按鈕,查看實現的效果。


到此,相信大家對“jquery如何實現驗證數字”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。