您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下jquery如何轉數字,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
jquery將字符串轉成數字的方法:首先使用script標簽在當前頁面引入jquery.min.js文件;然后使用input標簽創建一個文本框;接著使用button標簽創建一個按鈕;最后使用parseInt方法轉換字符串為數字即可。
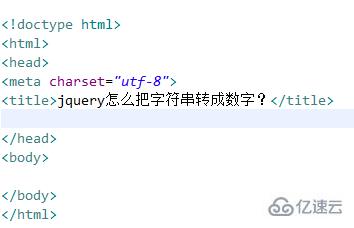
新建一個html文件,命名為test.html,用于講解jquery怎么把字符串轉成數字。

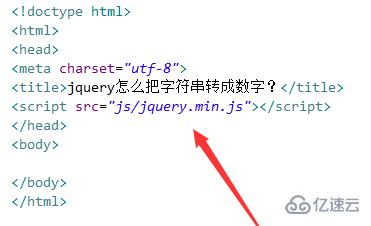
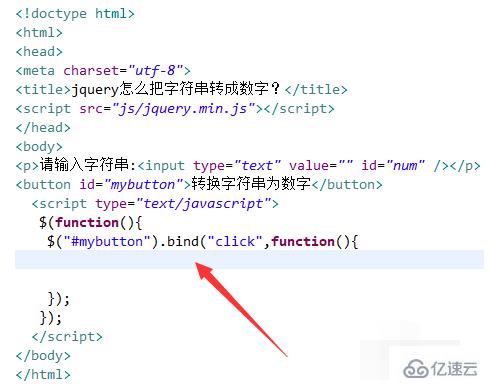
在test.html文件中,使用script標簽在當前頁面引入jquery.min.js文件,成功加載該文件,才能使用jquery的方法。

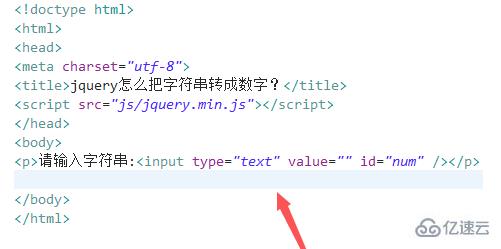
在test.html文件中,使用input標簽創建一個文本框,用于輸入字符串,并設置input標簽的id為num,主要用于下面通過該id獲得input對象。

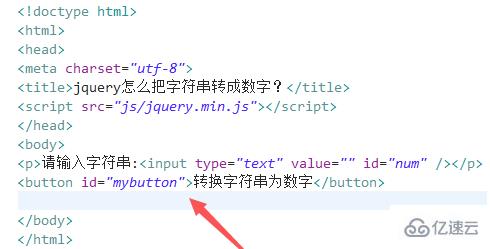
在test.html文件中,使用button標簽創建一個按鈕,并設置其id為mybutton。

在test.html文件中,使用$通過id獲得button對象,給它綁定click點擊事件,當按鈕被點擊時,執行function方法。

在function方法內,通過input的id(num)獲得input對象,使用val()方法獲得輸入的字符串,使用parseInt()方法或parseFloat()方法轉換字符串為數字。最后,使用alert()方法將結果輸出來。注:parseInt()方法返回一個整數,而parseFloat()方法返回一個浮點數。

在瀏覽器打開test.html文件,輸入字符,點擊按鈕,查看獲得的結果。

以上是jquery如何轉數字的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。