溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章為大家展示了css怎么去掉輸入框樣式,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
本教程操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css怎么去掉輸入框樣式
輸入框的默認樣式如下:

想要去掉輸入框的樣式,只需要利用border-style屬性,去掉輸入框的樣式即可,當屬性的值設置為none時,會去掉輸入框的樣式,
border-style 屬性用于設置元素所有邊框的樣式,或者單獨地為各邊設置邊框樣式。示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
input{
border-style:none;
background-color:pink;
}
</style>
</head>
<body>
輸入框:<input type="text" value="默認值">
</body>
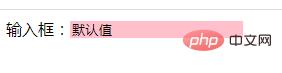
</html>輸出結果:

上述內容就是css怎么去掉輸入框樣式,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。