您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹css怎么將背景圖居中,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
css中,可利用“background-position”屬性讓背景圖居中顯示,該屬性用于設置背景圖的起始位置,當屬性的值為“center”時,背景圖會水平垂直居中顯示,語法“元素{background-position:center}”。
本教程操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css如何將背景圖居中
在css中,通過background-position屬性可設置背景圖片的位置。下面舉例講解css中如何讓背景圖片居中顯示。
示例如下:
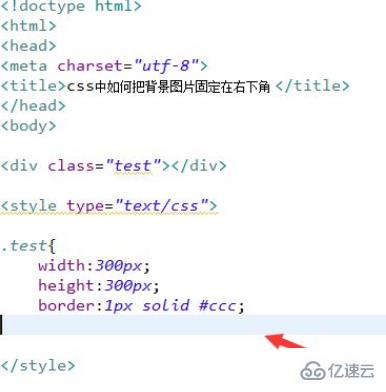
1、新建一個html文件,命名為test.html,用于講解css中如何讓背景圖片居中顯示。使用div標簽創建一個模塊,用于測試。設置div標簽的class屬性為test,用于下面樣式的設置。
在css標簽內,通過class設置div的樣式 ,定義其寬度為300px,高度為300px,邊框為1px的灰色邊框。

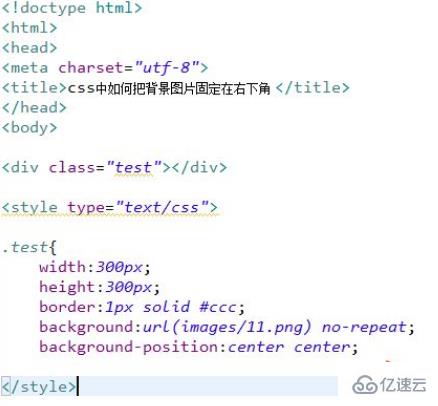
2、在css標簽內,再通過background屬性,設置div的背景圖片為1.jpg,并使用background-position屬性設置背景圖片居中(center)顯示。

在瀏覽器打開test.html文件,查看實現的效果。
總結:
1、使用div標簽創建一個模塊,設置div標簽的class屬性為test,用于下面樣式的設置。
2、在css標簽內,通過class設置div的樣式 ,定義其寬度為300px,高度為300px,邊框為1px的灰色邊框。
3、在css標簽內,再通過background屬性,設置div的背景圖片為1.jpg,并使用background-position屬性設置背景圖片居中(center)顯示。
以上是“css怎么將背景圖居中”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。