您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹css中如何將div設置為居中,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
css中將div設置為居中的方法是設置定位,例如【position:absolute;】或【margin:auto;】。當我們需要充分考慮瀏覽器的兼容性時,可以使用Flex布局方法。
本文操作環境:windows10系統、css 3、thinkpad t480電腦。
在css中設置div居中顯示,我們可以通過如下幾種方法來實現。
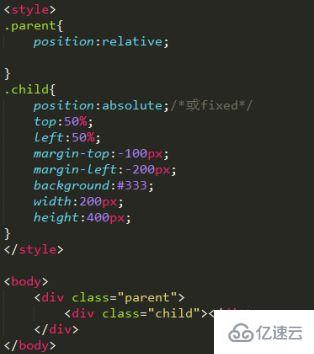
定位法:position:absolute
如果子級div有定義寬和高的話就可以用這個方法。注意:margin-top,和margin-left的值均為高和寬值的一半。大家可以去嘗試下看看效果。

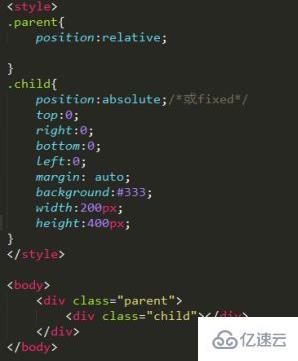
margin:auto法
這個也可以是定位法。用這個方法要求子級div必須設置寬的值,不然沒有效果哦~margin:auto是水平垂直都居中,如果僅僅設置水平居中,可設置為margin:auto 0;同理,如果僅僅設置垂直居中,可設置為margin:0 auto

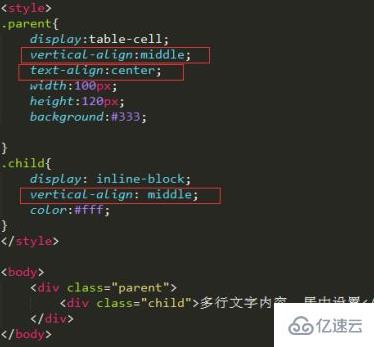
display:table-cell法
這個方法主要針對多行文字內容的垂直居中對齊。注意:text-align:center設置了文字的水平居中對齊,vertical-align:middle設置的是垂直居中對齊。

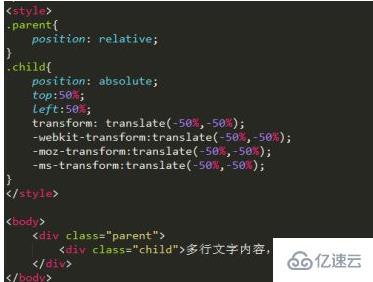
transform:translate(x,y)法
這個是css3中的新屬性,如果子級元素沒有設置寬和高值的話可以用這個方法來實現。這在我們做自適應頁面的時候可以用到。

before,after偽元素法
這個也是讓子級元素垂直居中了。如果還想要水平居中的話可以配合其他幾種方法配合使用來實現,比如給子級元素設置:margin:0 auto;這樣就水平和垂直都居中了。

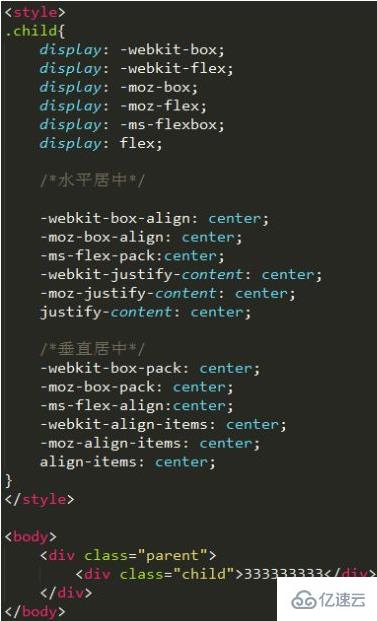
Flex布局法
這個方法要充分考慮瀏覽器的兼容性。要垂直居中的元素也是無需設置寬和高的值,可以用在自適應頁面中來實現水平垂直居中。

以上是“css中如何將div設置為居中”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。