您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“Kubernetes如何實現前后端應用的金絲雀發布”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“Kubernetes如何實現前后端應用的金絲雀發布”吧!
1、Deployment滾動更新策略實現金絲雀發布
利用Deployment的滾動更新策略maxSurge和maxUnavailable設置最大可超期望的節點數和最大不可用節點數可實現簡單的金絲雀發布。rollingUpdate.maxSurge最大可超期望的節點數,百分比 10% 或者絕對數值 5rollingUpdate.maxUnavailable最大不可用節點數,百分比或者絕對數值
apiVersion: extensions/v1beta1 kind: Deployment metadata: name: demo-deployment namespace: default spec: replicas: 10 selector: matchLabels: name: hello-deployment strategy: type: RollingUpdate rollingUpdate: maxSurge: 10% maxUnavailable: 0 template: metadata: labels: name: demo-deployment spec: containers: - name: webserver image: nginx:1.14 ports: - containerPort:80
此方案只適合單個應用的金絲雀發布,如果是前后端應用就不合適了,會出現前端正常版本調用后端金絲雀版本,或者前端金絲雀版本調用后端正常版本的情況。于是乎,Pass掉此方案,另尋他路。
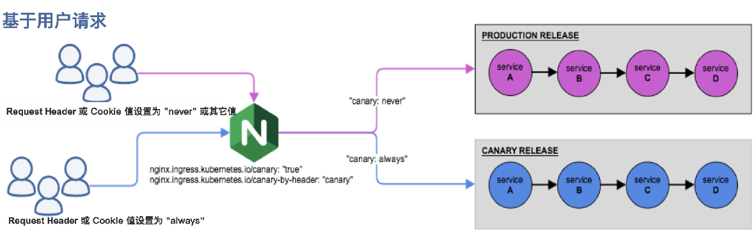
Ingress-Nginx 支持配置 Ingress Annotations 來實現不同場景下的金絲雀發布。Nginx Annotations 支持以下 4 種 Canary 規則:
nginx.ingress.kubernetes.io/canary-by-header:基于 Request Header 的流量切分,適用于灰度發布以及 A/B 測試。當 Request Header 設置為 always時,請求將會被一直發送到 Canary 版本;當 Request Header 設置為 never時,請求不會被發送到 Canary 入口;對于任何其他 Header 值,將忽略 Header,并通過優先級將請求與其他金絲雀規則進行優先級的比較。
nginx.ingress.kubernetes.io/canary-by-header-value:要匹配的 Request Header 的值,用于通知 Ingress 將請求路由到 Canary Ingress 中指定的服務。當 Request Header 設置為此值時,它將被路由到 Canary 入口。該規則允許用戶自定義 Request Header 的值,必須與上一個 annotation (即:canary-by-header)一起使用。
nginx.ingress.kubernetes.io/canary-weight:基于服務權重的流量切分,適用于藍綠部署,權重范圍 0 - 100 按百分比將請求路由到 Canary Ingress 中指定的服務。權重為 0 意味著該金絲雀規則不會向 Canary 入口的服務發送任何請求。權重為 100 意味著所有請求都將被發送到 Canary 入口。
nginx.ingress.kubernetes.io/canary-by-cookie:基于 Cookie 的流量切分,適用于灰度發布與 A/B 測試。用于通知 Ingress 將請求路由到 Canary Ingress 中指定的服務的cookie。當 cookie 值設置為 always時,它將被路由到 Canary 入口;當 cookie 值設置為 never時,請求不會被發送到 Canary 入口;對于任何其他值,將忽略 cookie 并將請求與其他金絲雀規則進行優先級的比較。

注意:金絲雀規則按優先順序進行如下排序:canary-by-header - > canary-by-cookie - > canary-weight
很顯然canary-weight也是一種隨機策略,也會導致前端正常版本調用后端金絲雀版本的情況,故Pass掉此策略。canary-by-cookie和canary-by-header-value適合后端金絲雀發布實現,canary-by-cookie適合前端金絲雀發布實現。
apiVersion: extensions/v1beta1 kind: Ingress metadata: name: demo-canary annotations: kubernetes.io/ingress.class: nginx nginx.ingress.kubernetes.io/canary: "true" nginx.ingress.kubernetes.io/canary-by-header: "canary" nginx.ingress.kubernetes.io/canary-by-cookie: "canary" spec: rules: - host: demo-api.fulu.com http: paths: - backend: serviceName: demo-api-canary servicePort: 80
前端根據用戶標簽或者手動在瀏覽器中設置cookie的值canary=always,前端代碼如果檢測到此cookie,則傳遞canary=always的請求頭到后端,那么就可以實現前端正常版本訪問后端正常版本,或者前端金絲雀版本訪問后端金絲雀版本,不會出現版本混淆的情況。
如果是第一次發布,必須是正常版本。
如果發布金絲雀版本,則先檢測是否有-canary后綴的ingress、service、deployment,如果有則替換金絲雀版本的鏡像,如果沒有則創建-canary后綴的ingress、service、deployment。
如果發布正常版本,則先檢測是否有-canary后綴的ingress、service、deployment,如果有則先刪除它們,再替換正常版本的鏡像。

前端代碼改造
以React為例,修改axios請求攔截器,從cookie中獲取當前是否訪問金絲雀版本,如果是,傳遞金絲雀版本請求頭給后端服務。
import cookie from 'react-cookies'
axios.interceptors.request.use(
(config) => {
// 金絲雀版本
const canaryCookie = cookie.load('canary')
if (canaryCookie !== undefined) {
config.headers.canary = canaryCookie
}
return config
},
(error) => {
return Promise.reject(error)
}
)后端代碼改造
以.Net為例,通過代理透傳canary請求頭到其他Api服務
public class CanaryHttpMessageHandler : DelegatingHandler
{
private readonly IHttpContextAccessor _httpContextAccessor;
private const string Canary = "canary";
public CanaryHttpMessageHandler(IHttpContextAccessor httpContextAccessor)
{
_httpContextAccessor = httpContextAccessor;
}
protected override async Task<HttpResponseMessage> SendAsync(HttpRequestMessage request,
CancellationToken cancellationToken)
{
var headers = _httpContextAccessor?.HttpContext?.Request?.Headers;
if (headers != null && headers.ContainsKey(Canary))
{
// 透傳請求頭canary
var canary = headers[Canary].ToString() ?? "";
if (!string.IsNullOrWhiteSpace(canary))
request.Headers.TryAddWithoutValidation(Canary, canary);
}
return await base.SendAsync(request, cancellationToken);
}
}前端Chrome測試
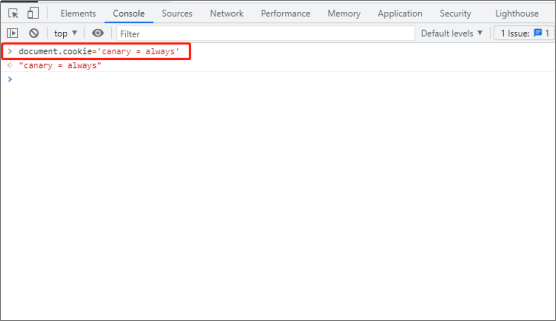
使用Chrome瀏覽器訪問前端網站F12,在Console中輸入document.cookie='canary =
always'手動設置canary的cookie值。

在Cookies中可以看到設置,此時訪問前端網站為灰度版本。

如果刪除canary的cookie,此時訪問前端網站為正常版本
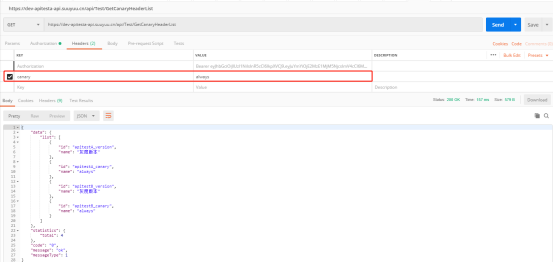
后端Postman測試
使用Postman訪問后端接口,在請求頭中輸入canary = always。此時訪問后端服務為灰度版本。

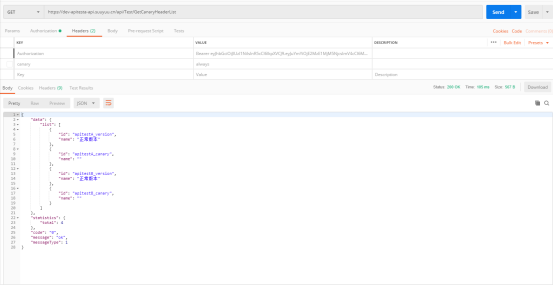
如果刪除canary的請求頭,此時訪問后端服務為正常版本
感謝各位的閱讀,以上就是“Kubernetes如何實現前后端應用的金絲雀發布”的內容了,經過本文的學習后,相信大家對Kubernetes如何實現前后端應用的金絲雀發布這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。