您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關css如何讓滾動軸看不見,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
css讓滾動軸看不見方法:1、利用“::-webkit-scrollbar”選擇器選中滾動軸對象,2、利用display屬性將滾動軸樣式設置為不可見即可,語法為“::-webkit-scrollbar{display:none;}”。
本教程操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css怎么讓滾動軸看不見
在css中可以利用“::-webkit-scrollbar”選擇器來選中滾動條,該選擇器的作用就是選擇滾動條對象,并且設置樣式。
語法為:
::-webkit-scrollbar { styles here }下面我們通過示例來看一下怎樣設置使滾動條不可見,示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
div{
width:200px;
height: 200px;
overflow-y: scroll;
}
</style>
</head>
<body>
<div>
孔雀東南飛,五里一徘徊。
十三能織素,十四學裁衣,十五彈箜篌,十六誦詩書。十七為君婦,心中常苦悲。君既為府吏,守節情不移,賤妾留空房,相見常日稀。雞鳴入機織,夜夜不得息。三日斷五匹,大人故嫌遲。非為織作遲,君家婦難為!妾不堪驅使,徒留無所施,便可白公姥,及時相遣歸。
</div>
</body>
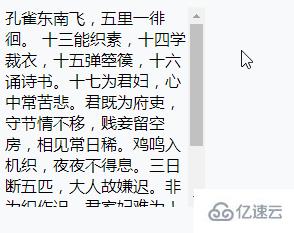
</html>輸出結果:

當添加::-webkit-scrollbar {display:none}樣式之后:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
::-webkit-scrollbar {display:none}
div{
width:200px;
height: 200px;
overflow-y: scroll;
}
</style>
</head>
<body>
<div>
孔雀東南飛,五里一徘徊。
十三能織素,十四學裁衣,十五彈箜篌,十六誦詩書。十七為君婦,心中常苦悲。君既為府吏,守節情不移,賤妾留空房,相見常日稀。雞鳴入機織,夜夜不得息。三日斷五匹,大人故嫌遲。非為織作遲,君家婦難為!妾不堪驅使,徒留無所施,便可白公姥,及時相遣歸。
</div>
</body>
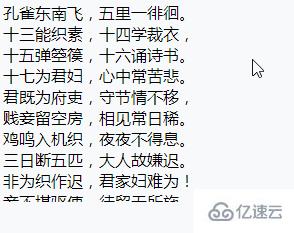
</html>輸出結果:

關于“css如何讓滾動軸看不見”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。