您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“css如何讓圖片變亮”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“css如何讓圖片變亮”吧!
css中,可利用filter屬性和brightness()函數來讓圖片變亮,filter屬性用于設置圖片元素的可視效果,配合brightness()使用可調整圖片的亮度,語法為“圖片元素{filter:brightness(亮度值);}”。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css怎么讓圖片變亮
可以通過filter濾鏡屬性來讓圖片變亮,filter 屬性定義了元素(通常是<img>)的可視效果(例如:模糊與飽和度)。
當屬性值為brightness時,給圖片應用一種線性乘法,使其看起來更亮或更暗。如果值是0%,圖像會全黑。值是100%,則圖像無變化。其他的值對應線性乘數效果。值超過100%也是可以的,圖像會比原來更亮。如果沒有設定值,默認是1。
示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style>
.img1 {
filter: brightness(200%);
}
</style>
<img src="1118.02.png" class="img1">
<img src="1118.02.png" class="img2">
</body>
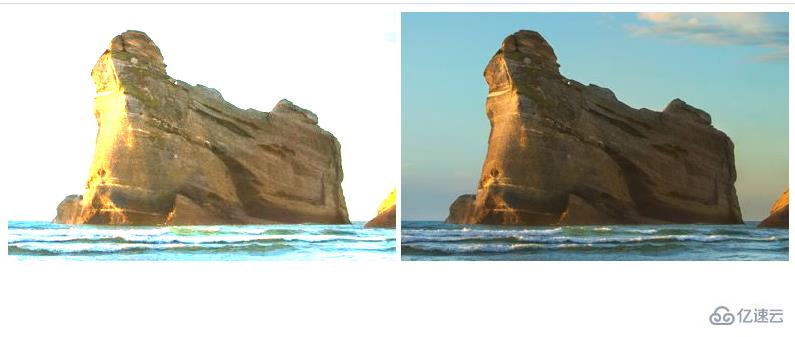
</html>輸出結果:

到此,相信大家對“css如何讓圖片變亮”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。