溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了css如何把畫面內容縮小一半,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
css把畫面內容縮小一半的方法:1、將畫面元素放置在一個div元素中;2、利用width和height屬性將div元素的大小設置為畫面元素的一半;3、給div元素添加“overflow:hidden;”樣式使超出div的畫面元素隱藏即可。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
我們可以先將畫面放到div元素中,將div元素的大小設置為畫面一樣大,這時候通過width元素或者height元素將div元素的大小設置為一半大,在通過overflow元素設置超過div大小的元素隱藏,這時候就可以吧畫面內容縮小一半了。
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
.div1{
width:194px;
height:249px;
overflow:hidden;
}
</style>
</head>
<body>
<div class="div1">
<img src="1118.02.png"/>
</div>
<img src="1118.02.png"/>
</body>
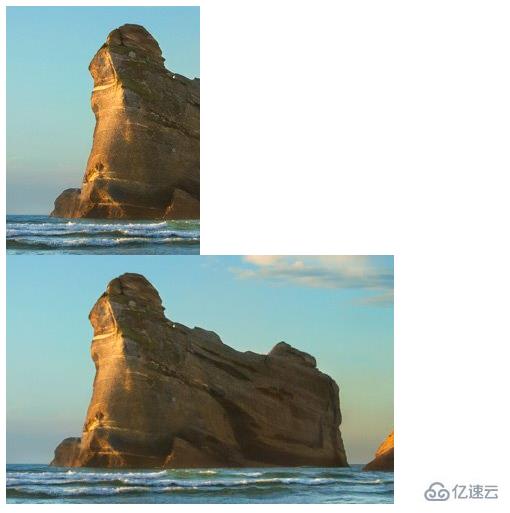
</html>輸出結果:

感謝你能夠認真閱讀完這篇文章,希望小編分享的“css如何把畫面內容縮小一半”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。