您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“div css每行文字只顯示一半怎么解決”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“div css每行文字只顯示一半怎么解決”吧!
CSS DIV機關中泛起單行或多行筆墨的每行筆墨內容不克不及體現全,上上行筆墨有一點點堆疊景象,筆墨字體只閃現一半經管門徑,在低版本IE分外明顯筆墨字體表示不全,在google涉獵器等高版本IE閱讀器測試還好些。
熟手在行構造時辰分外愛呈現DIV盒子里文字字體顯露不殘缺,甚至高低行翰墨有一點堆疊情景。

在DIV+CSS構造中構成這類字體透露表現不全,顯露一半同時多行翰墨有一點點堆疊狀況緣由:
css行高小于CSS字體大小
意思:在CSS組織中設置裝備擺設字體翰墨大小值大于行高值。
以上截圖對應HTML代碼:
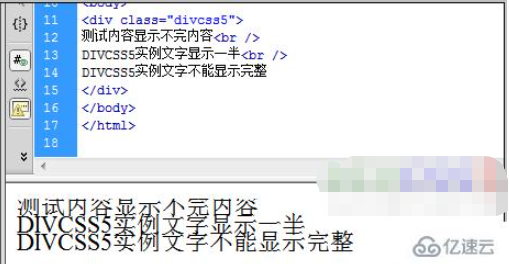
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>CSS5實例</title> <style> .CSS5{ line-height:16px;font-size:22px} </style> </head> <body> <div class="CSS5"> 測試模式展現不完內容<br /> CSS5實例筆墨閃現一半<br /> CSS5實例翰墨不克不及顯現殘破 </div> </body> </html>看出“class=”CSS5””對應CSS設置行高css line-height配置16px,而字體大小css font-size配置為22px,明顯字體大小為22px大于css行高16px。
打算法子: 本案比方果字體大小不旋轉情況下,將line-height的值配置大于或便是22px就可打點
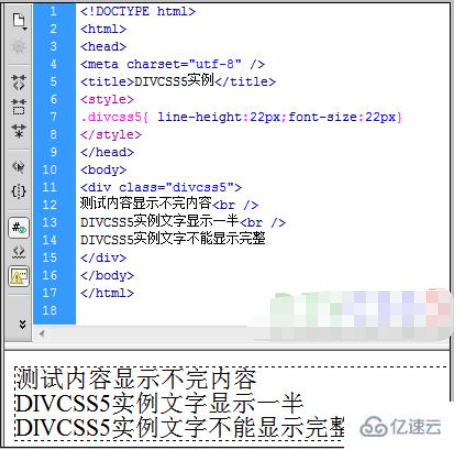
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>CSS5實例</title> <style> .CSS5{ line-height:22px;font-size:22px} </style> </head> <body> <div class="CSS5"> 測試模式顯示不完模式<br /> CSS5實例翰墨顯現一半<br /> CSS5實例翰墨不克不及顯露完整 </div> </body> </html>這里代碼line-height的值設置為22px(只有設置line-height大于就是22px便可),恰恰與字體大小值保持不合。這樣就可很好管理多行筆墨有堆疊重合景遇同時也方案字體顯露不完整。

到此,相信大家對“div css每行文字只顯示一半怎么解決”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。