溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了css如何讓一個圓隱藏一半,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
方法:1、將圓形元素放置在div容器中;2、將div的高度設置為圓形的半徑長度,將div的寬度設置為圓形的直徑長度,使div正好只能放入半個圓;3、給div元素添加“overflow: hidden”樣式,將在div外面的半個圓隱藏即可。
本教程操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css怎么讓一個圓隱藏一半
在css中,可以先將一個圓形元素放到一個div中,然后把div的高度設置為圓形的半徑長度,寬度設置為圓形的直徑長度。
這時候再利用overflow屬性將超出div的圓形部分隱藏即可。
示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
.mask2{
width: 100px;
height: 50px;
overflow: hidden;
}
.round2{
width: 100px;
height: 100px;
background-color: cornflowerblue;
border-radius: 50px;
}
</style>
</head>
<body>
<div class="mask2">
<div class="round2"></div>
</div>
</body>
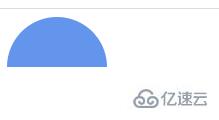
</html>輸出結果:

感謝你能夠認真閱讀完這篇文章,希望小編分享的“css如何讓一個圓隱藏一半”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。