您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“css如何設置table邊框寬度”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“css如何設置table邊框寬度”吧!
方法:1、利用“border-width”屬性,只需要給table元素添加“border-width:寬度值;”樣式即可;2、利用border屬性,只需要給table元素添加“border:寬度值 solid 顏色值;”樣式即可。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css怎樣設置table邊框寬度
我們可以通過border-width屬性和border簡寫屬性兩種方法來設置table的邊框寬度。
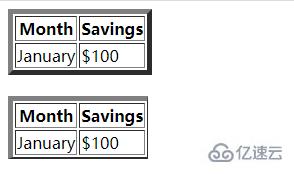
1、border-width
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style>
.biaoge1{
border-width:5px 1px 2px 5px;
}
.biaoge2{
border-width:5px;
}
</style>
<table border="1" class="biaoge2">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
<br/>
<table border="1" class="biaoge1">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
</body>
</html>輸出結果:

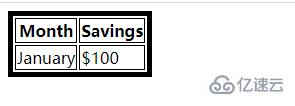
2、border
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style>
table{
border:5px solid black;
}
</style>
<table border="1">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
</body>
</html>輸出結果:

感謝各位的閱讀,以上就是“css如何設置table邊框寬度”的內容了,經過本文的學習后,相信大家對css如何設置table邊框寬度這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。