溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容介紹了“css怎么縮放div元素”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
在css中,可以利用transform屬性來縮放div元素,當該屬性的值為“scale(x,y)”時,就可以對元素進行縮放轉換,語法為“transform:scale(橫向縮放比例,豎向縮放比例);”。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css如何縮放div元素
我們可以通過transform屬性來對div元素進行縮放的操作,當transform屬性的值設置為“scale(x,y)”時,表示我們可以對div元素進行2D縮放轉換。
下面我們通過示例來看一下怎樣對div進行縮放,示例如下:
<!DOCTYPE html>
<html>
<head>
<style>
.no{
width:300px;
height:100px;
background-color:#ff9900;
}
.yes{
width:300px;
height:100px;
background-color:#ff9900;
transform:scale(0.5,0.5);
}
</style>
</head>
<body>
<p>沒縮放的div元素:</p>
<div class="no"></div>
<p>縮放的div元素:</p>
<div class="yes"></div>
</body>
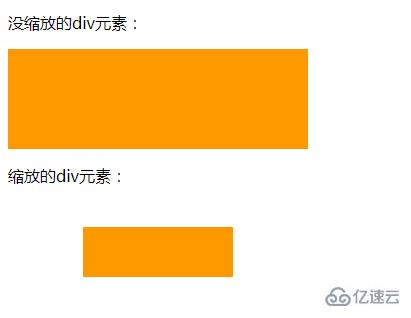
</html>輸出結果:

“css怎么縮放div元素”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。