您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關css如何讓圖片居左上角顯示的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
方法:1、利用“元素{background-image:url(圖片元素);}”語句將圖片設置為元素的背景圖片;2、利用“元素{background-position:left top;}”語句來定位背景圖片,讓背景圖片居右上角顯示即可。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
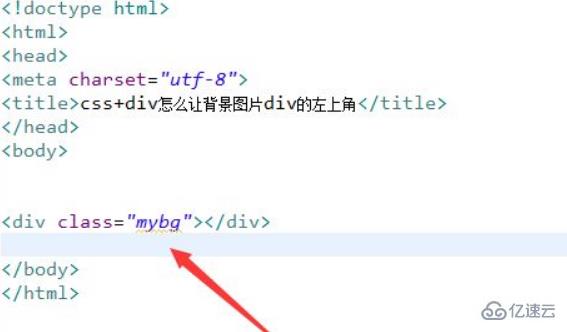
1、新建一個html文件,命名為test.html,用于講解css+div怎么讓背景圖片div的左上角。使用div創建一個模塊,用于測試。給div標簽添加一個class屬性,設置為mybg。

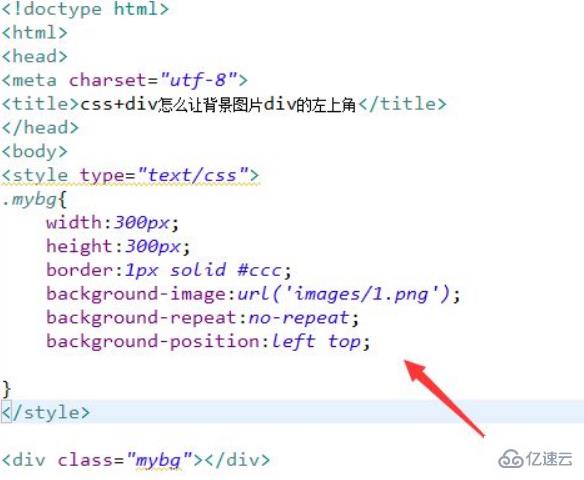
2、在css標簽內,通過class設置div的樣式,定義它的寬度300px,高度為300px,邊框為1px。再通過background-image屬性設置背景圖片為1.png,通過background-repeat設置背景圖片不平鋪,并將background-position屬性設置為“left top”,控制背景圖片在左上角。

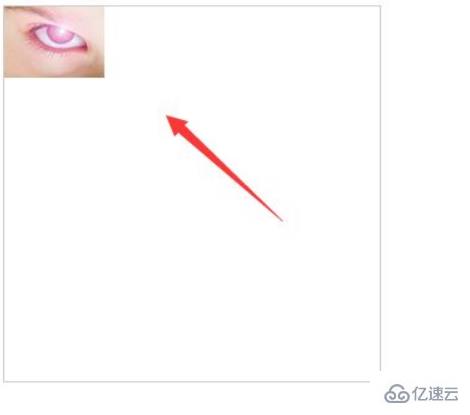
在瀏覽器打開test.html文件,查看實現的效果。

總結:
1、使用div創建一個模塊,給div標簽添加一個class屬性。
2、在css標簽內,通過class設置div的樣式,定義它的寬度300px,高度為300px,邊框為1px。
3、在css標簽內,再通過background-image屬性設置背景圖片為1.png,通過background-repeat設置背景圖片不平鋪,并將background-position屬性設置為“left top”,控制背景圖片在左上角。
感謝各位的閱讀!關于“css如何讓圖片居左上角顯示”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。