您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“Bootstrap中警告框組件的使用方法是什么”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!

大家看到Alerts這個單詞不要和js中的Alert警告窗相混淆,二者沒什么聯系。 Bootstrap5警告框,官方的定義是為典型用戶操作提供上下文反饋消息,并提供少量可用且靈活的警報消息。官方的定義有些讓人摸不著頭腦,一般來說警告框其實起名叫消息提醒更合適一點,通常在窗口右下角或者右上角提醒“您有幾條未讀消息”之類的。
<!doctype html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="keywords" content=""> <meta name="description" content=""> <link href="../bootstrap5/bootstrap.min.css" rel="stylesheet"> <title>警告窗口組件</title> </head> <body> <div> <br><br><br> <div class="alert alert-warning alert-dismissible fade show" role="alert"> <strong>老劉!</strong> 你收到一條站內短信,<a href="#">點此查看</a> <button type="button" data-bs-dismiss="alert" aria-label="Close"></button> </div> </div> <script src="../bootstrap5/bootstrap.bundle.min.js" ></script> </body> </html>

警告框比較簡單,由一個容器和一個關閉按鈕組成,其中關閉按鈕可以省略,可以通過js定時關閉,例如設置成顯示30秒后關閉。下面是一個最簡單的消息框例子。
<!doctype html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="keywords" content=""> <meta name="description" content=""> <link href="../bootstrap5/bootstrap.min.css" rel="stylesheet"> <title>警告窗口組件</title> </head> <body> <div class="alert alert-primary"> 老劉!你收到一條站內短信。 </div> <script src="../bootstrap5/bootstrap.bundle.min.js" ></script> </body> </html>

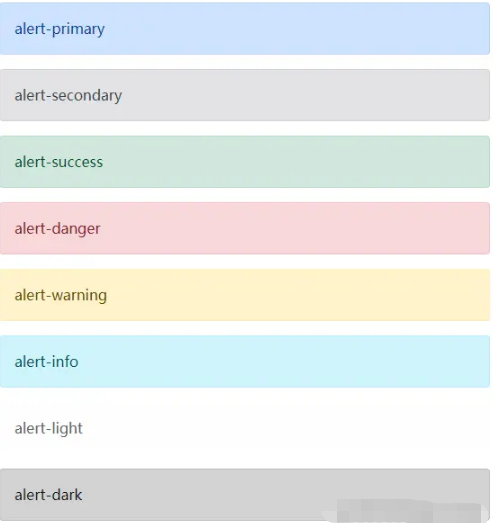
上面例子,除了在容器中用alert標志這是個警告框之外,還有個alert-primary類,設置警告框的背景顏色。下面列出了警告框的所有常用顏色。
<!doctype html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="keywords" content=""> <meta name="description" content=""> <link href="../bootstrap5/bootstrap.min.css" rel="stylesheet"> <title>警告窗口組件</title> </head> <body> <div> <br><br><br> <div class="alert alert-primary" role="alert"> alert-primary </div> <div class="alert alert-secondary" role="alert"> alert-secondary </div> <div class="alert alert-success" role="alert"> alert-success </div> <div class="alert alert-danger" role="alert"> alert-danger </div> <div class="alert alert-warning" role="alert"> alert-warning </div> <div class="alert alert-info" role="alert"> alert-info </div> <div class="alert alert-light" role="alert"> alert-light </div> <div class="alert alert-dark" role="alert"> alert-dark </div> </div> <script src="../bootstrap5/bootstrap.bundle.min.js" ></script> </body> </html>

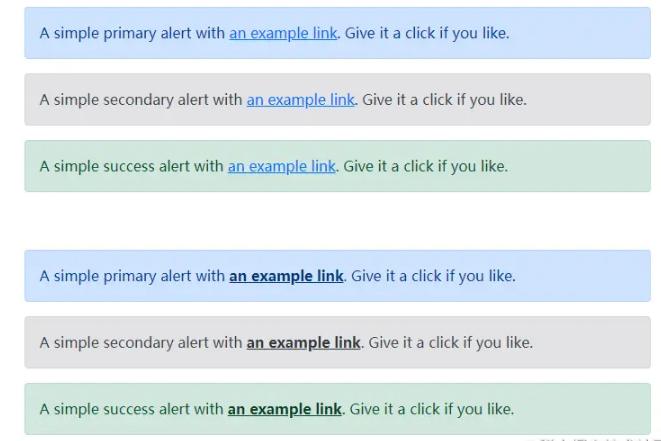
使用 .alert-link 實用程序類可以在任何警報中快速提供匹配的彩色鏈接,下面我僅給出三種顏色的對比。
<!doctype html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="keywords" content=""> <meta name="description" content=""> <link href="../bootstrap5/bootstrap.min.css" rel="stylesheet"> <title>彩色鏈接</title> </head> <body> <div> <br><br><br> <div class="alert alert-primary" role="alert"> A simple primary alert with <a href="#">an example link</a>. Give it a click if you like. </div> <div class="alert alert-secondary" role="alert"> A simple secondary alert with <a href="#">an example link</a>. Give it a click if you like. </div> <div class="alert alert-success" role="alert"> A simple success alert with <a href="#">an example link</a>. Give it a click if you like. </div> <br><br> <div class="alert alert-primary" role="alert"> A simple primary alert with <a href="#">an example link</a>. Give it a click if you like. </div> <div class="alert alert-secondary" role="alert"> A simple secondary alert with <a href="#">an example link</a>. Give it a click if you like. </div> <div class="alert alert-success" role="alert"> A simple success alert with <a href="#">an example link</a>. Give it a click if you like. </div> </div> <script src="../bootstrap5/bootstrap.bundle.min.js" ></script> </body> </html>

在《Bootstrap5中文手冊》助手分類中的彩色鏈接中,可以使用link-*類對鏈接著色。與text-*類不同,這些類具有:hover和:focus狀態。彩色鏈接不是警告框特有的,對所有鏈接有效,所以下面沒用警告框顏色,以下是各種顏色:
<!doctype html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="keywords" content=""> <meta name="description" content=""> <link href="../bootstrap5/bootstrap.min.css" rel="stylesheet"> <title>彩色鏈接</title> </head> <body> <div> <br><br><br> <div><a href="#">Primary link</a></div> <div><a href="#">Secondary link</a></div> <div><a href="#">Success link</a></div> <div><a href="#">Danger link</a></div> <div><a href="#">Warning link</a></div> <div><a href="#">Info link</a></div> <div><a href="#" class="bg-dark link-light">Light link</a></div> <div><a href="#">Dark link</a></div> </div> <script src="../bootstrap5/bootstrap.bundle.min.js" ></script> </body> </html>

倒數第二個我把背景設置為黑色,否則不易分辨。
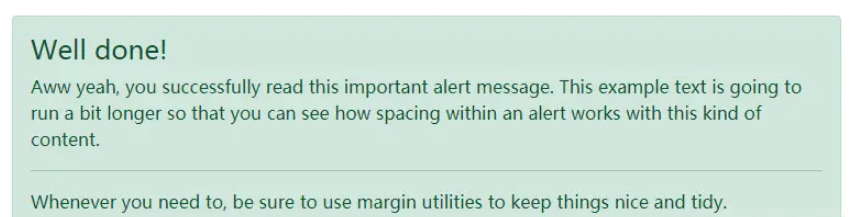
警報還可以包含其他HTML元素,如標題、段落和分隔符。
<div class="alert alert-success" role="alert"> <h5 class="alert-heading">Well done!</h5> <p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p> <hr> <p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p> </div>

雖然看起來還不錯,不過不建議把它當做布局排版的組件,網格和后面介紹的更加強大的卡片更適合排版。
開始的第一個例子中,我們已經使用關閉按鈕,下面我們再講一下其原理,如果不想深入研究的無效觀看本節,直接復制例子即可。
使用alert JavaScript插件,可以關閉任何內聯警報(即警告框)。方法如下:
確保已加載bootstrap.bundle.min.js。
添加一個關閉按鈕和.alert-dismissible類,該類在警報的右側添加額外的填充,并定位關閉按鈕。
在close按鈕上,添加data-bs-dismiss="alert"屬性,該屬性觸發JavaScript功能。一定要使用button元素在所有設備上進行正確的操作。
要在解除警報時設置警報動畫,請確保添加.fade和.show類。
當警報解除時,元素將從頁面結構中完全移除。如果鍵盤用戶使用“關閉”按鈕解除警報,他們的焦點將突然丟失,并根據瀏覽器的不同,重置為頁面/文檔的開頭。因此,我們建議包含額外的JavaScript來偵聽closed.bs.alert 事件并以編程方式將focus()設置到頁面中最合適的位置。如果您計劃將焦點移動到通常不接收焦點的非交互元素,請確保將tabindex="-1"添加到該元素。
“Bootstrap中警告框組件的使用方法是什么”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。