您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Bootstrap中手風琴組件的使用方法是什么”,在日常操作中,相信很多人在Bootstrap中手風琴組件的使用方法是什么問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”Bootstrap中手風琴組件的使用方法是什么”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!

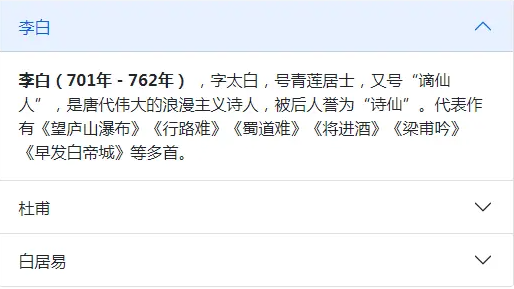
手風琴(Accordion)組件非常類似于選項卡,只不過它不是橫向排列,而是豎向排列,結合自帶的JavaScript插件無需手寫js就可以實現折疊的垂直內容。手風琴通常用于后臺面板垂直導航菜單、前臺折疊消息等。
<!doctype html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="keywords" content=""> <meta name="description" content=""> <link href="bootstrap5/bootstrap.min.css" rel="stylesheet"> <title>滑動窗口</title> </head> <body> <div> <br><br><br> <div id="accordionExample"> <div> <h3 id="headingOne"> <button type="button" data-bs-toggle="collapse" data-bs-target="#collapseOne" aria-expanded="true" aria-controls="collapseOne"> 李白 </button> </h3> <div id="collapseOne" class="accordion-collapse collapse show" aria-labelledby="headingOne" data-bs-parent="#accordionExample"> <div> <strong>李白(701年-762年)</strong> ,字太白,號青蓮居士,又號“謫仙人”,是唐代偉大的浪漫主義詩人,被后人譽為“詩仙”。代表作有《望廬山瀑布》《行路難》《蜀道難》《將進酒》《梁甫吟》《早發白帝城》等多首。 </div> </div> </div> <div> <h3 id="headingTwo"> <button class="accordion-button collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo"> 杜甫 </button> </h3> <div id="collapseTwo" class="accordion-collapse collapse" aria-labelledby="headingTwo" data-bs-parent="#accordionExample"> <div> <strong>杜甫(712年—770年)</strong> ,字子美,原籍湖北襄陽,后徙河南鞏縣。唐代偉大的現實主義詩人, 與李白合稱“李杜”。杜甫在中國古典詩歌中的影響非常深遠,被后人稱為“詩圣”,他的詩被稱為“詩史”。 杜甫創作了《登高》《春望》《北征》《三吏》《三別》等名作。 </div> </div> </div> <div> <h3 id="headingThree"> <button class="accordion-button collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#collapseThree" aria-expanded="false" aria-controls="collapseThree"> 白居易 </button> </h3> <div id="collapseThree" class="accordion-collapse collapse" aria-labelledby="headingThree" data-bs-parent="#accordionExample"> <div> <strong>白居易(772年-846年)</strong> ,字樂天,號香山居士,又號醉吟先生,祖籍山西太原。 是唐代偉大的現實主義詩人,白居易的詩歌題材廣泛,形式多樣,語言平易通俗,有“詩魔”和“詩王”之稱。 有《白氏長慶集》傳世,代表詩作有《長恨歌》、《賣炭翁》、《琵琶行》等。 </div> </div> </div> </div> </div> <script src="bootstrap5/bootstrap.bundle.min.js" ></script> </body> </html>

手風琴組件必須包含在accordion容器中
<div class="accordion">..</div>
一個手風琴組件有許多個條目,如上面的例子,下面就是一個條目。每個條目都包含標題和內容。
<div class="accordion-item"> <h3 class="accordion-header" id="headingTwo"> <button class="accordion-button collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo"> 杜甫 </button> </h3> <div id="collapseTwo" class="accordion-collapse collapse" aria-labelledby="headingTwo" data-bs-parent="#accordionExample"> <div class="accordion-body"> <strong>杜甫(712年—770年)</strong> ,字子美,原籍湖北襄陽,后徙河南鞏縣。唐代偉大的現實主義詩人, 與李白合稱“李杜”。杜甫在中國古典詩歌中的影響非常深遠,被后人稱為“詩圣”,他的詩被稱為“詩史”。 杜甫創作了《登高》《春望》《北征》《三吏》《三別》等名作。 </div> </div> </div>
下面代碼就是條目的標題,它包含一個h3標簽和一個按鈕,事實上你只需要修改以下按鈕中的文字和data-bs-target的值即可。
<h3 class="accordion-header" id="headingTwo"> <button class="accordion-button collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo"> 杜甫 </button> </h3>
如下代碼就是條目的內容,同樣的你只需要最外層id和data-bs-target的值相對應即可。
條目內容可以放任何html代碼和文字、列表、圖片等。
<div id="collapseTwo" class="accordion-collapse collapse" aria-labelledby="headingTwo" data-bs-parent="#accordionExample"> <div class="accordion-body"> 杜甫(712年—770年 ,字子美,原籍湖北襄陽,后徙河南鞏縣。唐代偉大的現實主義詩人, 與李白合稱“李杜”。杜甫在中國古典詩歌中的影響非常深遠,被后人稱為“詩圣”,他的詩被稱為“詩史”。 杜甫創作了《登高》《春望》《北征》《三吏》《三別》等名作。 </div> </div>
刪除默認背景色、一些邊框和一些圓角,以使手風琴與其父容器緊鄰。只需要在容器中添加accordion-flush即可。
<div class="accordion accordion-flush">
如下代碼顯示了兩種風格的不同,注意看下面那個上下左右邊框及四個角。另外需要注意兩個手風琴組件在同一個頁面要定義不同的id,否則容易控制混亂。
<!doctype html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="keywords" content=""> <meta name="description" content=""> <link href="bootstrap5/bootstrap.min.css" rel="stylesheet"> <title>滑動窗口</title> </head> <body> <div> <br><br><br> <div id="accordionExample"> <div> <h3 id="headingOne"> <button type="button" data-bs-toggle="collapse" data-bs-target="#collapseOne" aria-expanded="true" aria-controls="collapseOne"> 李白 </button> </h3> <div id="collapseOne" class="accordion-collapse collapse show" aria-labelledby="headingOne" data-bs-parent="#accordionExample"> <div> <strong>李白(701年-762年)</strong> ,字太白,號青蓮居士,又號“謫仙人”,是唐代偉大的浪漫主義詩人,被后人譽為“詩仙”。代表作有《望廬山瀑布》《行路難》《蜀道難》《將進酒》《梁甫吟》《早發白帝城》等多首。 </div> </div> </div> <div> <h3 id="headingTwo"> <button class="accordion-button collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo"> 杜甫 </button> </h3> <div id="collapseTwo" class="accordion-collapse collapse" aria-labelledby="headingTwo" data-bs-parent="#accordionExample"> <div> <strong>杜甫(712年—770年)</strong> ,字子美,原籍湖北襄陽,后徙河南鞏縣。唐代偉大的現實主義詩人, 與李白合稱“李杜”。杜甫在中國古典詩歌中的影響非常深遠,被后人稱為“詩圣”,他的詩被稱為“詩史”。 杜甫創作了《登高》《春望》《北征》《三吏》《三別》等名作。 </div> </div> </div> <div> <h3 id="headingThree"> <button class="accordion-button collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#collapseThree" aria-expanded="false" aria-controls="collapseThree"> 白居易 </button> </h3> <div id="collapseThree" class="accordion-collapse collapse" aria-labelledby="headingThree" data-bs-parent="#accordionExample"> <div> <strong>白居易(772年-846年)</strong> ,字樂天,號香山居士,又號醉吟先生,祖籍山西太原。 是唐代偉大的現實主義詩人,白居易的詩歌題材廣泛,形式多樣,語言平易通俗,有“詩魔”和“詩王”之稱。 有《白氏長慶集》傳世,代表詩作有《長恨歌》、《賣炭翁》、《琵琶行》等。 </div> </div> </div> </div> <br><br><br> <div class="accordion accordion-flush" id="accordionExample2"> <div> <h3 id="headingOne2"> <button type="button" data-bs-toggle="collapse" data-bs-target="#collapseOne2" aria-expanded="true" aria-controls="collapseOne"> 李白 </button> </h3> <div id="collapseOne2" class="accordion-collapse collapse show" aria-labelledby="headingOne" data-bs-parent="#accordionExample2"> <div> <strong>李白(701年-762年)</strong> ,字太白,號青蓮居士,又號“謫仙人”,是唐代偉大的浪漫主義詩人,被后人譽為“詩仙”。代表作有《望廬山瀑布》《行路難》《蜀道難》《將進酒》《梁甫吟》《早發白帝城》等多首。 </div> </div> </div> <div> <h3 id="headingTwo2"> <button class="accordion-button collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#collapseTwo2" aria-expanded="false" aria-controls="collapseTwo"> 杜甫 </button> </h3> <div id="collapseTwo2" class="accordion-collapse collapse" aria-labelledby="headingTwo" data-bs-parent="#accordionExample2"> <div> <strong>杜甫(712年—770年)</strong> ,字子美,原籍湖北襄陽,后徙河南鞏縣。唐代偉大的現實主義詩人, 與李白合稱“李杜”。杜甫在中國古典詩歌中的影響非常深遠,被后人稱為“詩圣”,他的詩被稱為“詩史”。 杜甫創作了《登高》《春望》《北征》《三吏》《三別》等名作。 </div> </div> </div> <div> <h3 id="headingThree2"> <button class="accordion-button collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#collapseThree2" aria-expanded="false" aria-controls="collapseThree"> 白居易 </button> </h3> <div id="collapseThree2" class="accordion-collapse collapse" aria-labelledby="headingThree" data-bs-parent="#accordionExample2"> <div> <strong>白居易(772年-846年)</strong> ,字樂天,號香山居士,又號醉吟先生,祖籍山西太原。 是唐代偉大的現實主義詩人,白居易的詩歌題材廣泛,形式多樣,語言平易通俗,有“詩魔”和“詩王”之稱。 有《白氏長慶集》傳世,代表詩作有《長恨歌》、《賣炭翁》、《琵琶行》等。 </div> </div> </div> </div> </div> <script src="bootstrap5/bootstrap.bundle.min.js" ></script> </body> </html>

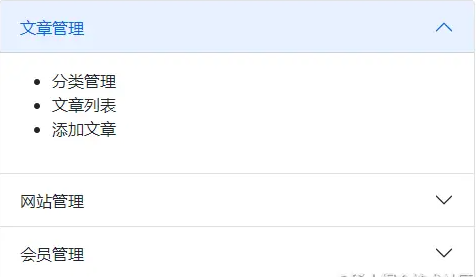
手風琴組件條目內容可以是列表,一般常用在后臺導航面板和前臺側邊折疊新聞。你可以使用文本通用類設置文字對齊格式。或者使用css重新定義列表顯示的樣式。
<!doctype html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="keywords" content=""> <meta name="description" content=""> <link href="bootstrap5/bootstrap.min.css" rel="stylesheet"> <title>手風琴組件</title> </head> <body> <div> <br><br><br> <div id="accordionExample"> <div> <h3 id="headingOne"> <button type="button" data-bs-toggle="collapse" data-bs-target="#collapseOne" aria-expanded="true" aria-controls="collapseOne"> 文章管理 </button> </h3> <div id="collapseOne" class="accordion-collapse collapse show" aria-labelledby="headingOne" data-bs-parent="#accordionExample"> <div> <ul> <li>分類管理</li> <li>文章列表</li> <li>添加文章</li> </ul> </div> </div> </div> <div> <h3 id="headingTwo"> <button class="accordion-button collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo"> 網站管理 </button> </h3> <div id="collapseTwo" class="accordion-collapse collapse" aria-labelledby="headingTwo" data-bs-parent="#accordionExample"> <div> <ul> <li>網站設置</li> <li>風格選擇</li> <li>插件管理</li> </ul> </div> </div> </div> <div> <h3 id="headingThree"> <button class="accordion-button collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#collapseThree" aria-expanded="false" aria-controls="collapseThree"> 會員管理 </button> </h3> <div id="collapseThree" class="accordion-collapse collapse" aria-labelledby="headingThree" data-bs-parent="#accordionExample"> <div> <ul> <li>普通會員</li> <li>VIP會有</li> </ul> </div> </div> </div> </div> </div> <script src="bootstrap5/bootstrap.bundle.min.js" ></script> </body> </html>

!
到此,關于“Bootstrap中手風琴組件的使用方法是什么”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。