您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“jquery如何查詢同級元素”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“jquery如何查詢同級元素”這篇文章吧。
查詢方法:1、用siblings()方法,可獲得同級所有元素;2、用next()方法,可獲得下一個同級元素;3、用nextAll();4、用nextUntil();5、用prev();6、用prevAll();7、用prevUntil()。

本教程操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery查詢同級元素
在jquery中,查詢同級元素一般有七個方法:siblings()、next()、nextAll()、nextUntil()、prev()、prevAll()、prevUntil()
siblings()方法,主要用于獲得指定元素的同級所有元素
next()方法,主要用于獲得指定元素的下一個同級元素
nextAll()方法,主要用于獲得指定元素的下一個同級的所有元素
nextUntil()方法,主要用于獲得指定元素的下一個同級元素,這個同級元素必須為指定元素與nextUntil()方法所設置元素之間的元素
prev()方法,主要用于獲得指定元素的上一級同級元素
prevAll()方法,主要用于獲得指定元素上一級所有的同級元素
prevUntil()方法,主要用于獲得指定元素的上一個同級元素,這個同級元素必須為指定元素與prevUntil()方法所設置元素之間的元素
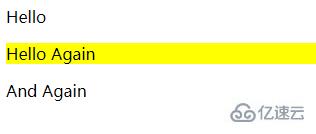
siblings()方法
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
</head>
<body>
<div><span>Hello</span></div>
<p class="selected">Hello Again</p>
<p>And Again</p>
<script>
$("p").siblings(".selected").css("background", "yellow");
</script>
</body>
</html>
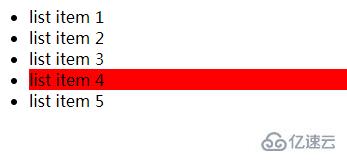
next()方法
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
</head>
<body>
<ul>
<li>list item 1</li>
<li>list item 2</li>
<li class="third-item">list item 3</li>
<li>list item 4</li>
<li>list item 5</li>
</ul>
<script>
$('li.third-item').next().css('background-color', 'red');
</script>
</body>
</html>
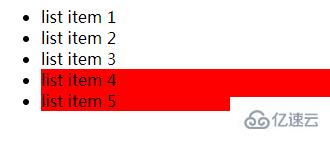
nextAll()方法
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
</head>
<body>
<ul>
<li>list item 1</li>
<li>list item 2</li>
<li class="third-item">list item 3</li>
<li>list item 4</li>
<li>list item 5</li>
</ul>
<script>
$('li.third-item').nextAll().css('background-color', 'red');
</script>
</body>
</html>
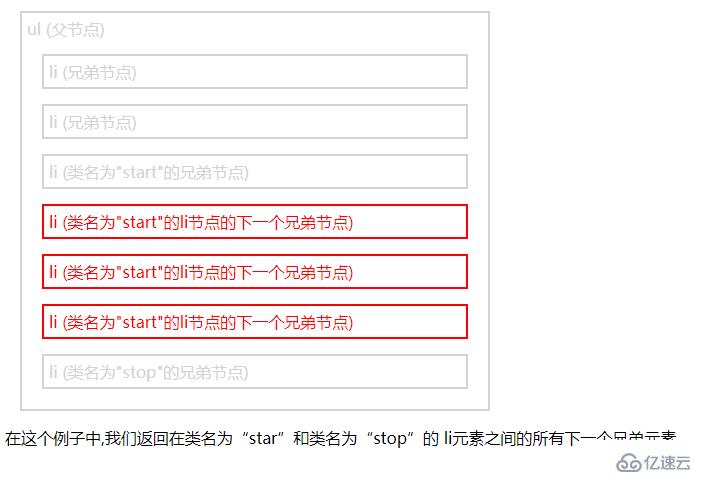
nextUntil()方法
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").nextUntil("li.stop").css({
"color": "red",
"border": "2px solid red"
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父節點)
<li>li (兄弟節點)</li>
<li>li (兄弟節點)</li>
<li class="start">li (類名為"start"的兄弟節點)</li>
<li>li (類名為"start"的li節點的下一個兄弟節點)</li>
<li>li (類名為"start"的li節點的下一個兄弟節點)</li>
<li>li (類名為"start"的li節點的下一個兄弟節點)</li>
<li class="stop">li (類名為"stop"的兄弟節點)</li>
</ul>
</div>
<p>在這個例子中,我們返回在類名為“star”和類名為“stop”的 li元素之間的所有下一個兄弟元素。</p>
</body>
</html>
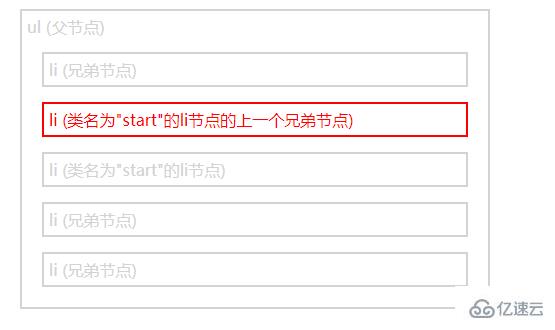
prev()方法
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").prev().css({
"color": "red",
"border": "2px solid red"
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父節點)
<li>li (兄弟節點)</li>
<li>li (類名為"start"的li節點的上一個兄弟節點)</li>
<li class="start">li (類名為"start"的li節點)</li>
<li>li (兄弟節點)</li>
<li>li (兄弟節點)</li>
</ul>
</div>
</body>
</html>
prevAll()方法
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").prevAll().css({
"color": "red",
"border": "2px solid red"
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (parent)
<li>li (類名為"start"的li的上一個兄弟節點)</li>
<li>li (類名為"start"的li的上一個兄弟節點)</li>
<li>li (類名為"start"的li的上一個兄弟節點)</li>
<li class="start">li (類名為"start"的li節點)</li>
<li>li (兄弟節點)</li>
<li>li (兄弟節點)</li>
</ul>
</div>
<p>在這個例子中,我們返回類名稱為“star”的li元素之前的所有兄弟元素。</p>
</body>
</html>
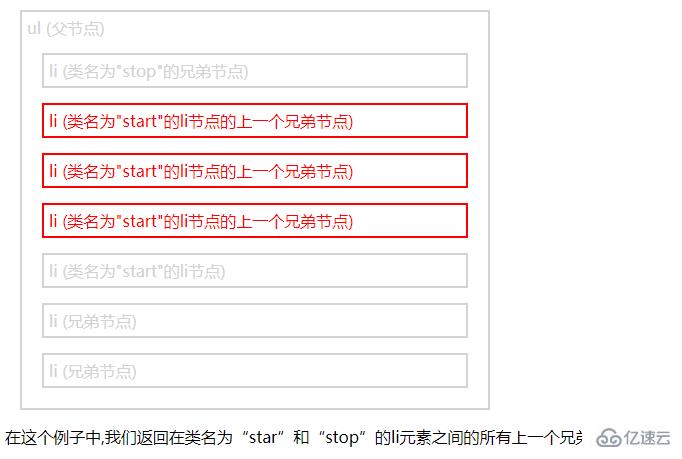
prevUntil()方法
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").prevUntil("li.stop").css({
"color": "red",
"border": "2px solid red"
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父節點)
<li class="stop">li (類名為"stop"的兄弟節點)</li>
<li>li (類名為"start"的li節點的上一個兄弟節點)</li>
<li>li (類名為"start"的li節點的上一個兄弟節點)</li>
<li>li (類名為"start"的li節點的上一個兄弟節點)</li>
<li class="start">li (類名為"start"的li節點)</li>
<li>li (兄弟節點)</li>
<li>li (兄弟節點)</li>
</ul>
</div>
<p>在這個例子中,我們返回在類名為“star”和“stop”的li元素之間的所有上一個兄弟元素,。</p>
</body>
</html>
以上是“jquery如何查詢同級元素”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。