您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關jquery如何給div增加內容,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
jquery給div增加內容的方法:1、利用利用“$(div元素)”語句匹配div對象;2、利用append()方法來給div添加內容,語法為“div對象.append('添加的內容')”。
本教程操作環境:windows7系統、jquery1.10.0版本、Dell G3電腦。
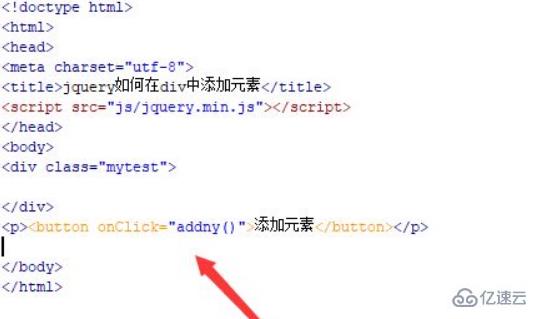
1、新建一個html文件,命名為test.html,用于講解jquery如何在div中添加元素。使用div標簽創建一個區域,下面將往該div內添加元素。給div標簽添加一個class屬性,用于下面獲得div對象。
使用button標簽創建一個按鈕,給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行addny()函數。

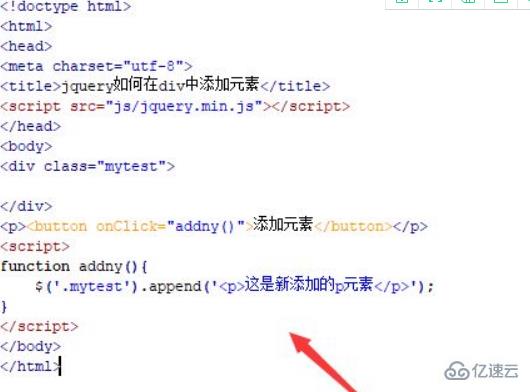
2、在js標簽中,創建addny()函數,在函數內,通過class獲得div對象,使用append()方法給div添加一個p元素。
append() 方法在被選元素的結尾(仍然在內部)插入指定內容。
語法為:
$(selector).append(content)

在瀏覽器打開test.html文件,點擊按鈕,查看實現的效果。

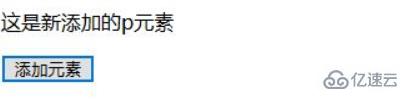
點擊按鈕后:

總結:
1、使用div標簽創建一個區域,給div標簽添加一個class屬性。
2、在js標簽中,通過class獲得div對象,使用append()方法給div添加一個p元素。
注意事項:
append() 方法在被選元素的結尾(仍然在內部)插入指定內容。
關于“jquery如何給div增加內容”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。