您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下jquery如何往div末尾增加內容的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
增加方法:1、用append(),語法“$(“div”).append("內容值")”,可往div的末尾處插入指定內容;2、用appendTo(),語法“$("內容值").appendTo("div")”,可將指定內容插入到div的末尾處。

本教程操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery往div末尾增加內容有兩種方法:
append( ) 方法
appendTo( ) 方法
注:appendTo( ) 和 append( ) 這兩個方法功能雖然相似,都是向所選元素內部的“末尾處”插入內容,但是兩者的操作對象是顛倒的。
1、使用append()方法
語法:
$(A).append(B)
表示往 A 內部的末尾處插入 B。
示例:
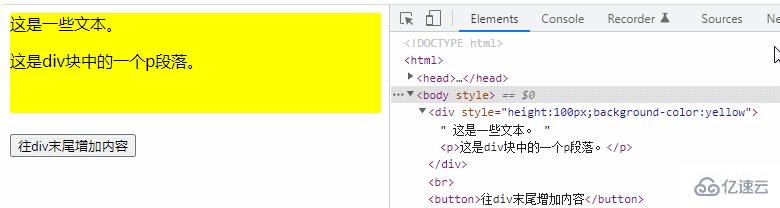
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").append("這是往div末尾增加的新文本內容");;
});
});
</script>
</head>
<body>
<div style="height:100px;background-color:yellow">
這是一些文本。
<p>這是div塊中的一個p段落。</p>
</div><br>
<button>往div末尾增加內容</button>
</body>
</html>
2、使用appendTo()方法
語法:
$(A).appendTo(B)
表示將 A 插入到 B 內部的末尾處。
示例:
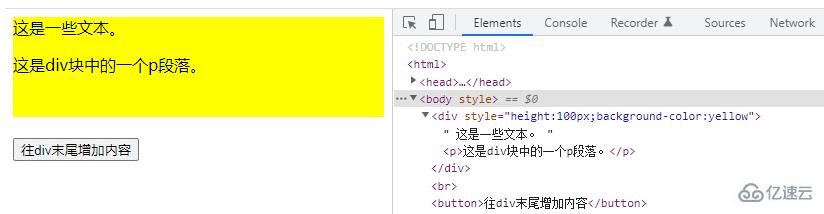
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("<span style='color:pink;'>這是一個新增的span元素</span>").appendTo("div");;
});
});
</script>
</head>
<body>
<div style="height:100px;background-color:yellow">
這是一些文本。
<p>這是div塊中的一個p段落。</p>
</div><br>
<button>往div末尾增加內容</button>
</body>
</html>
以上就是“jquery如何往div末尾增加內容”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。