您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“jquery如何給select增加選項”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“jquery如何給select增加選項”文章能幫助大家解決問題。
兩種方法:1、用“$("select").append("<option>選項內容</option>");”語句追加新選項;2、用“$("select").prepend("<option>選項內容</option>");”在開頭添加選項。

本教程操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
select 元素可創建單選或多選菜單。select元素中的 option標簽用于定義列表中的可用選項。
<select> <option value ="volvo">Volvo</option> <option value ="saab">Saab</option> <option value="opel">Opel</option> <option value="audi">Audi</option> </select>

因此,給select增加選項,就是給在select標簽中添加option子元素標簽。
jquery給select增加選項(option子元素)可以用以下兩種方法:
append()方法
prepend()方法
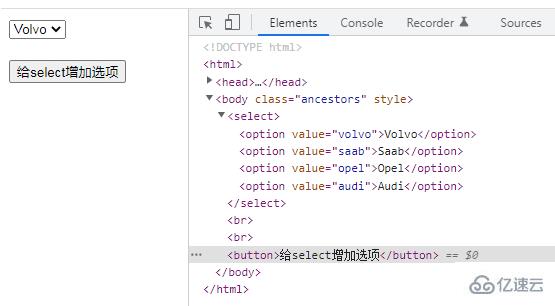
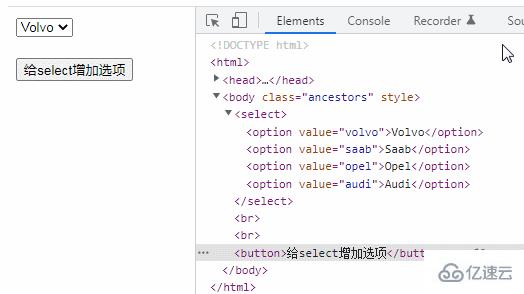
1、append()方法
append( ) 方法向所選元素內部的“末尾處”插入內容。
$(A).append(B)
表示往 A 內部的末尾處插入 B。
實現示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
var $op = "<option value ='新選項'>新選項</option>";
$("select").append($op);
});
});
</script>
</head>
<body class="ancestors">
<select>
<option value ="volvo">Volvo</option>
<option value ="saab">Saab</option>
<option value="opel">Opel</option>
<option value="audi">Audi</option>
</select><br><br>
<button>給select增加選項</button>
</body>
</html>
2、prepend( ) 方法
prepend( ) 方法可以向所選元素內部的“開始處”插入內容。
$(A).prepend(B)
表示往 A 內部的開始處插入 B。
實現示例:
<script>
$(document).ready(function() {
$("button").click(function() {
var $op = "<option value ='新選項'>新選項</option>";
$("select").prepend($op);
});
});
</script>
關于“jquery如何給select增加選項”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。