溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關React項目使用Element的步驟是怎樣的,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
初次在react項目中使用element框架,碰到了一些很簡單的問題,但是卡了很久才解決,寫篇博客記錄一下。
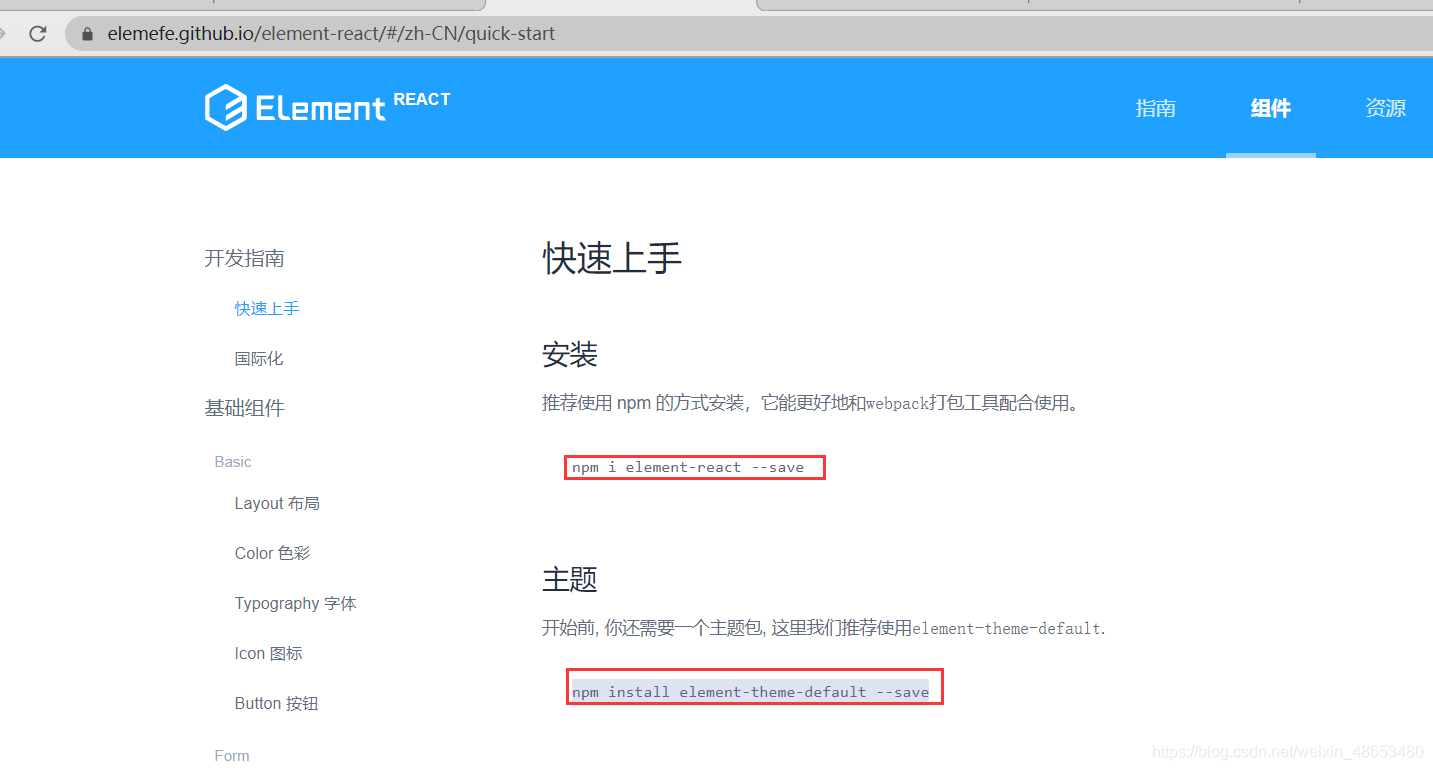
在項目目錄下下載:
npm i element-react --save npm install element-theme-default --save

注:element官網快速上手中有提到
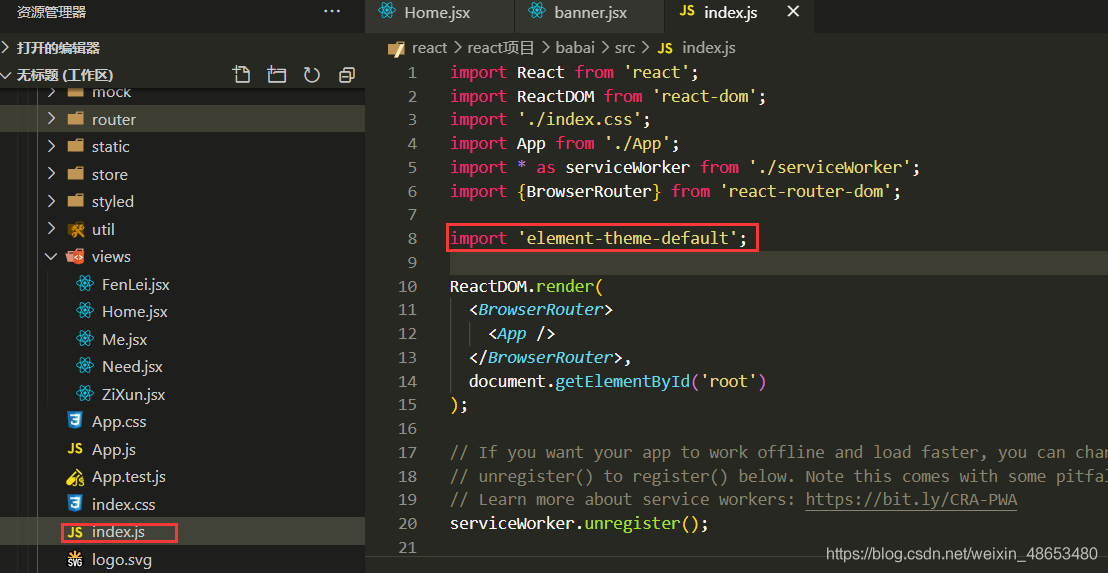
在項目跟錄下的index.js中全局引入

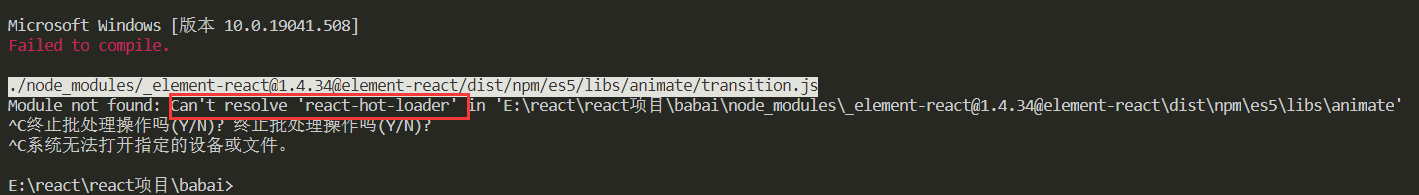
可能會報錯

解決方式:在項目中下載依賴npm install react-hot-loader@next --save即可
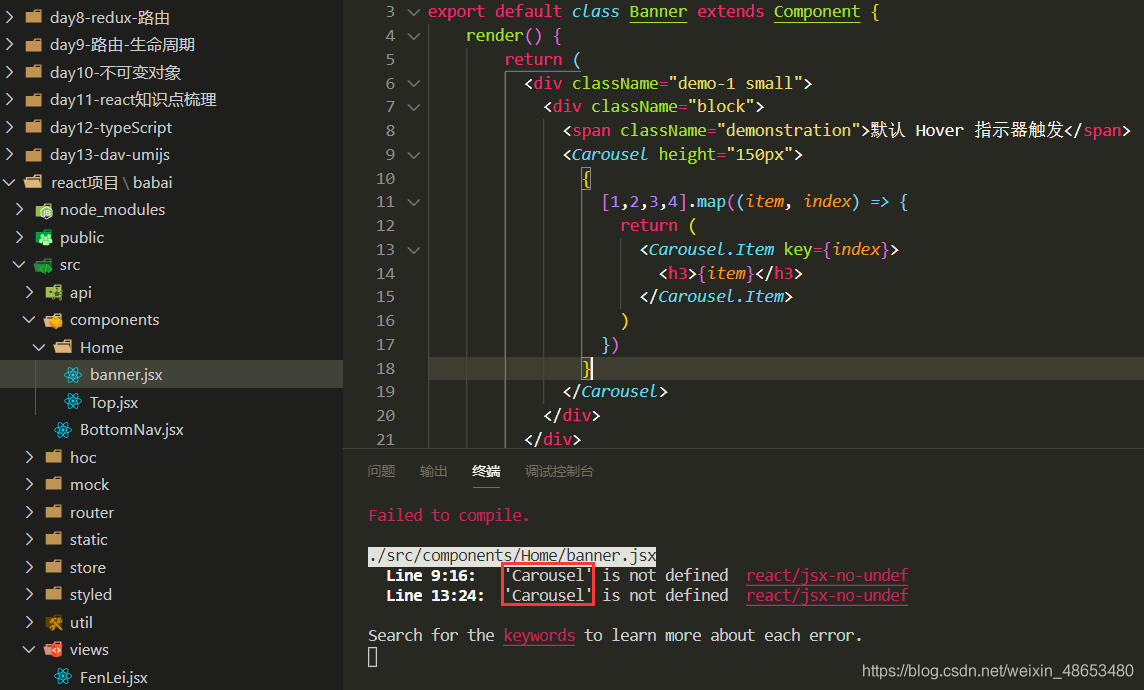
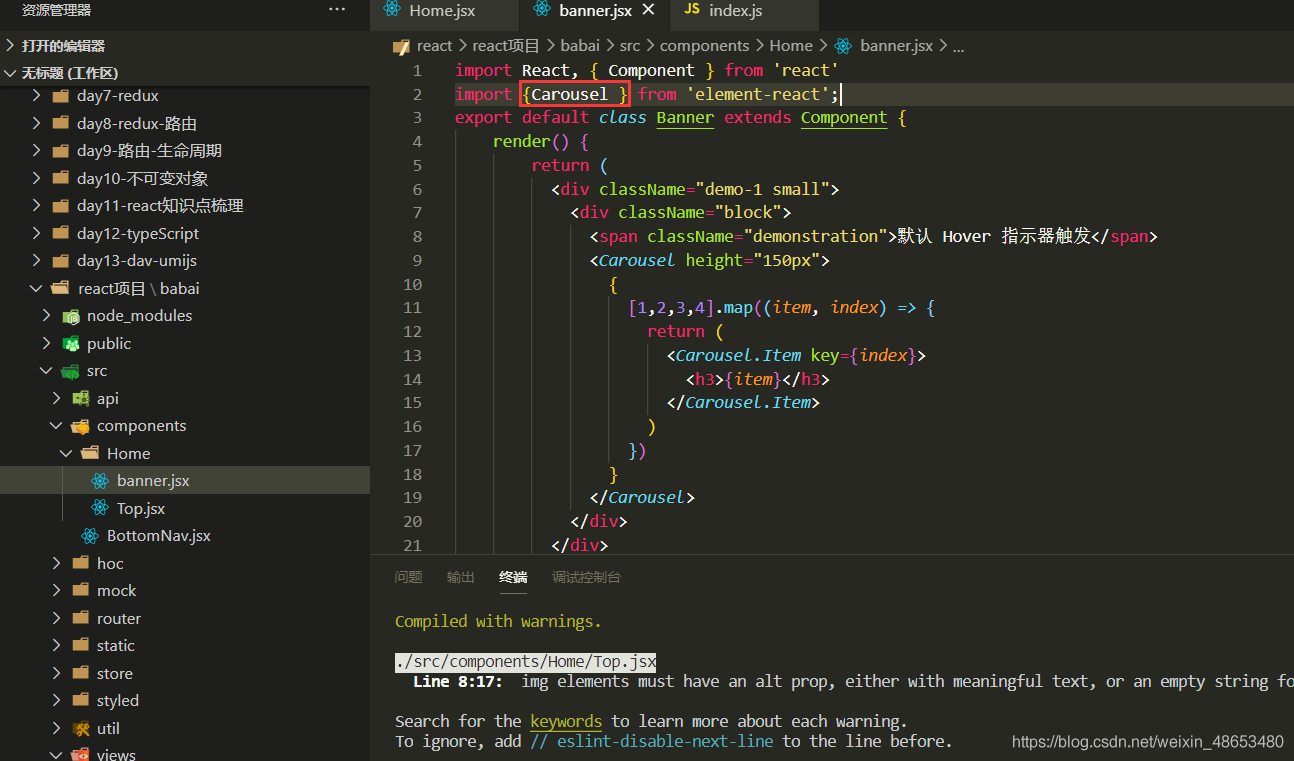
例如如下我引入的是走馬燈

如上報錯,解決方式,引入Carousel即可

如果引用其他組件也報錯,解決方式如上
以上就是React項目使用Element的步驟是怎樣的,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。