您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Flutter Android應用啟動白屏怎么辦,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
默認生成的flutter工程,在啟動時候會白屏,設備性能越差,白屏時間越長。原生Android開發也會遇到類似問題,啟動會產生白屏或者黑屏問題。在Android開發中通常是設置一個主題文件,這里不展開說。
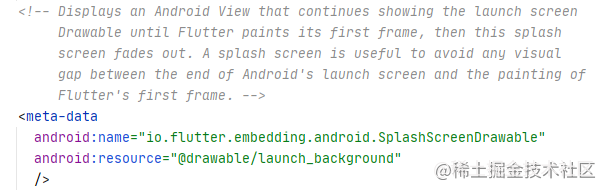
flutter其實已經提供了解決方案。打開flutter工程目錄“\android\app\src\main”下的AndroidManifest.xml文件,可以看到如下內容:

這里英文的大意是:在flutter渲染第一幀之前,可以通過這里的配置顯示一個Android view,用來顯示一張啟動圖片。對于app啟動加載和flutter開始渲染之間的一段時間,起到一個良好的過渡。總而言之,這里的配置就是來實現我們的啟動圖片,消除白屏或者黑屏。
這里要注意一下,我當前用的flutter版本是2.12.0,低版本的配置不是這樣的,但是大概原理相同。
看到這里我們就已經知道,去修改“@drawable/launch_background”好了。
<?xml version="1.0" encoding="utf-8"?> <!-- Modify this file to customize your launch splash screen --> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@android:color/white" /> <!-- You can insert your own image assets here --> <!-- <item> <bitmap android:gravity="center" android:src="@mipmap/launch_image" /> </item> --> </layer-list>
改成如下:
<?xml version="1.0" encoding="utf-8"?> <!-- Modify this file to customize your launch splash screen --> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item> <bitmap android:gravity="fill" android:src="@mipmap/doubanio" /> </item> </layer-list>
mipmap/doubanio是你放在mipmap目錄下的一張png格式的圖片。這樣app再啟動的時候就不是白屏,而是一張你自定義的圖片。
android:gravity="fill"的意思是將圖片設置為拉伸,可以達到鋪滿全屏的效果。
另外要注意的是工程目錄下會有多個drawable和mipma文件,記得都要做修改。
以上是“Flutter Android應用啟動白屏怎么辦”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。