您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹在vuejs中怎樣刪除eslint,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
vuejs刪除eslint的方法:1、查找webpack.base.conf.js;2、刪除“{test: /\.(js|vue)$/...}”等代碼;3、打開webpack.base.config.js文件并注銷相應代碼;4、重啟服務。
本文操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
去掉vue中的eslint:
eslint是語法檢查工具,但限制太過于嚴格,大部分開發人員無法適應,所以產生這個需求
如果不符合規范就會報錯,有時候我們不想按照他的規范去寫。這時我們需要關閉。這里有兩種方法。
1.在搭建vue腳手架時提示是否啟用eslint檢測的。 Use ESLint to lint your code? 寫 no;
2.如果項目已經生成,我們可以這樣。
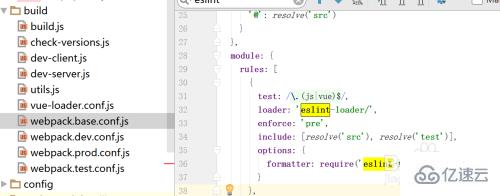
查找文件webpack.base.conf.js,如圖:

刪除紅框中的內容

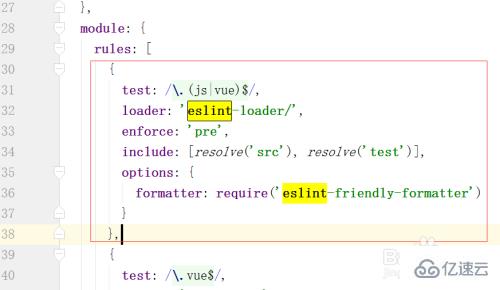
在項目中代開 bulid 文件夾下的 webpack.base.config.js 文件。將以下代碼刪掉或注銷:
{ test: /\.(js|vue)$/,
loader: 'eslint-loader',
enforce: 'pre',
include: [resolve('src'), resolve('test')],
options: {
formatter: require('eslint-friendly-formatter')
}
},3.最后:重啟服務 npm run dev
關于在vuejs中怎樣刪除eslint就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。