您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了怎樣在vue項目中添加ESLint,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
以全局安裝舉例,
npm install -g eslint
然后初始化
eslint --init
它會問你一些問題,你可以按照你的喜好進行配置,我選的是popular下面的standard,生成的文件是js格式,那么就會創建出eslintrc.js文件:
module.exports = {
"extends": "standard"
};然后就可以簡單的lint某個文件了:
$ eslint yourfile.js
在vue的項目里新添加ESLint
有的時候,早期的時候,我們建立vue項目的時候,可能圖簡便,并沒有初始化ESLint、單元測試等等模塊,那么就需要后添加進去。
如果是現在新建一個項目,通過vue-cli的問答就可以輕松初始化ESLint的配置。
這里說一下怎樣在老項目里新添加ESLint。
首先,我先用vue-cli創建了一個新項目,在初始化的時候,選擇安裝eslint,
選擇standard規則,然后就生成了eslintrc.js,把生成的這個文件拷貝到要加ESlint的老項目里。
// https://eslint.org/docs/user-guide/configuring
module.exports = {
//默認情況下,ESLint 會在所有父級目錄里尋找配置文件,一直到根目錄。如果你想要你所有項目都遵循一個特定的約定時,這將會很有用,但有時候會導致意想不到的結果。為了將 ESLint 限制到一個特定的項目,在你項目根目錄下的 package.json 文件或者 .eslintrc.* 文件里的 eslintConfig 字段下設置 "root": true。ESLint 一旦發現配置文件中有 "root": true,它就會停止在父級目錄中尋找。
root: true,
parser: 'babel-eslint',
parserOptions: {
sourceType: 'module'
},
env: {
browser: true,
},
// https://github.com/standard/standard/blob/master/docs/RULES-en.md
extends: 'standard',
// required to lint *.vue files
plugins: [
'html'
],
// add your custom rules here
'rules': {
// allow paren-less arrow functions 要求箭頭函數的參數使用圓括號
'arrow-parens': 0,
// allow async-await 強制 generator 函數中 * 號周圍使用一致的空格
'generator-star-spacing': 0,
// allow debugger during development
'no-debugger': process.env.NODE_ENV === 'production' ? 2 : 0
}
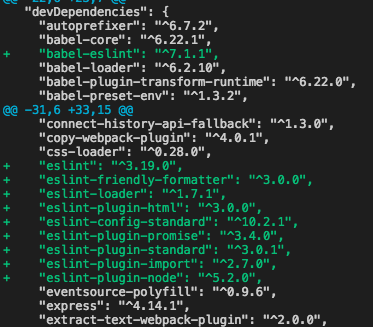
}然后找到package.json,把ESLint相關的依賴加進去(也可以一個一個進行安裝,或者有更好的辦法。。)

"babel-eslint": "^7.1.1", "eslint": "^3.19.0", "eslint-friendly-formatter": "^3.0.0", "eslint-loader": "^1.7.1", "eslint-plugin-html": "^3.0.0", "eslint-config-standard": "^10.2.1", "eslint-plugin-promise": "^3.4.0", "eslint-plugin-standard": "^3.0.1", "eslint-plugin-import": "^2.7.0", "eslint-plugin-node": "^5.2.0",
然后在webpack.base.conf.js的rules里添加
{
test: /\.(js|vue)$/,
loader: 'eslint-loader',
enforce: 'pre',
include: [resolve('src'), resolve('test')],
options: {
formatter: require('eslint-friendly-formatter')
}
},上述內容就是怎樣在vue項目中添加ESLint,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。