您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下vue.js中Router嵌套路由怎么用,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
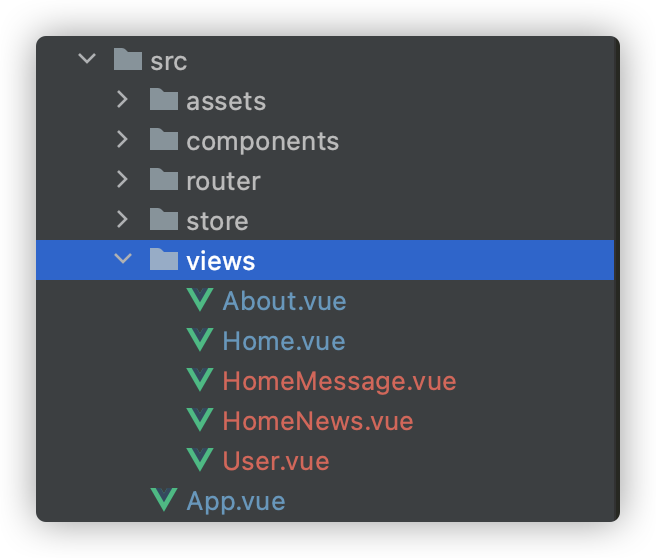
項目結構如下:

我們創建了3個組件,分別是Home.vue,HomeNews.vue,HomeMessage.vue,代碼如下:
Home.vue
<template>
<div class="home">
<h2>Home</h2>
<router-link to="/home/news">新聞類</router-link> // 注意這里一定要寫完整路徑不能只寫/news,需要加上/home
<router-link to="/home/message">信息類</router-link>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: "Home",
};
</script>
<style scoped>
</style>HomeNews
<template>
<div class="homeNews">
<ul>
<li>新聞1</li>
<li>新聞2</li>
<li>新聞3</li>
<li>新聞4</li>
</ul>
</div>
</template>
<script>
export default {
name: "HomeNews"
}
</script>
<style scoped>
</style>HomeMessage
<template>
<div class="homeMessage">
<ul>
<li>消息1</li>
<li>消息2</li>
<li>消息3</li>
<li>消息4</li>
</ul>
</div>
</template>
<script>
export default {
name: "HomeMessage"
}
</script>
<style scoped>
</style>組件寫完以后,我們在router文件夾下的index.js文件中配置路由
import Vue from "vue";
import VueRouter from "vue-router";
Vue.use(VueRouter);
// 這里還是使用路由懶加載
const Home = () => import('../views/Home')
const HomeNews = () => import('../views/HomeNews')
const HomeMessage = () => import('../views/HomeMessage')
const routes = [
{
path: "/home",
name: "Home",
component: Home,
// 子路由的寫法
children: [
{
path: "news",
name: "HomeNews",
component: HomeNews
},
{
path: "message",
name: "HomeMessage",
component: HomeMessage
},
]
},
{
path: "",
redirect: "home"
}
];
const router = new VueRouter({
routes,
mode: 'history',
});
export default router;嵌套路由的寫法很簡單,你會發現,children 配置就是像 routes 配置一樣的路由配置數組,所以呢,你可以嵌套多層路由。
此時,基于上面的配置,當你訪問 /home/時,home 的出口是不會渲染任何東西。

這是因為沒有匹配到合適的子路由。如果想要渲染點什么,可以提供一個 空的 子路由:
const routes = [
{
path: "/home",
name: "Home",
component: Home,
children: [
{
path: "news",
name: "HomeNews",
component: HomeNews
},
{
path: "message",
name: "HomeMessage",
component: HomeMessage
},
// 新增空的子路由
{
path: "",
redirect: "news"
}
]
},
{
path: "",
redirect: "home"
}
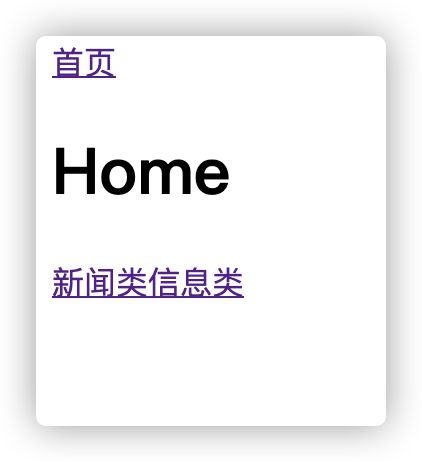
];這樣頁面就默認會重定向到news頁面,會展示news的信息

以上是“vue.js中Router嵌套路由怎么用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。