溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編這次要給大家分享的是如何實現react-router-dom嵌套路由,文章內容豐富,感興趣的小伙伴可以來了解一下,希望大家閱讀完這篇文章之后能夠有所收獲。
入口文件index.js:
import React from "react"
import ReactDOM from "react-dom"
import App from "./App.jsx"
import "babel-polyfill"
const root = document.getElementById("app")
if (root !== null) {
ReactDOM.render(<App />, document.getElementById("app"))
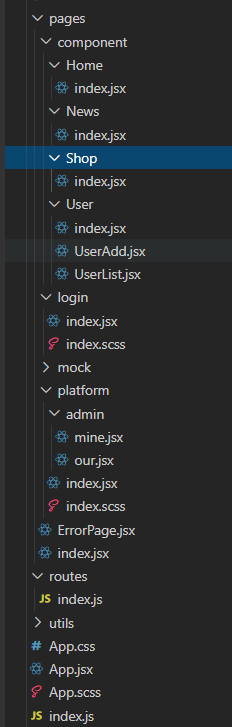
}各個文件的詳細位置:

主要目錄App.jsx:
import React, { Fragment, Component } from "react"
import {
BrowserRouter as Router,
Switch,
Route,
NavLink,
Redirect,
Link,
withRouter,
} from "react-router-dom"
// 開始引入各種自定義的組件
import Index from "./pages/platform/index"
//404頁面
import ErrorPage from "./pages/ErrorPage"
import Login from "./pages/login/index"
import routes from "./routes/index"
class BaseLayout extends Component {
constructor(props) {
super(props)
}
render(){
return(
<Fragment>
<ul>
{routes.map((val,index))=>{
return(
<li key={index}>
<Link to={val.path}>{val.authName}</Link>
</li>
)
}
</ul>
<Switch>
{routes.map((route, key) => {
if (route.exact) {
return (
<Route
key={key}
exact
path={route.path}
component={(props) => {
return (
<route.component {...props} routes={route.routes} />
)
}}
>
{/* <route.component /> */}
</Route>
)
} else {
return (
<Route
key={key}
path={route.path}
component={(props) => {
return (
<route.component {...props} routes={route.routes} />
)
}}
>
{/* <route.component /> */}
</Route>
)
}
})}
<Route path="/">
<Index />
</Route>
<Route path="*">
<ErrorPage />
</Route>
</Switch>
</Fragment>
)
}
}
class App extends React.Component {
constructor(props) {
super(props)
}
render() {
return (
<Router>
<Switch>
<Route path="/login">
<Login />
</Route>
<Route path="/">
<BaseLayout />
</Route>
<!--<Route path="*">-->
<!-- <ErrorPage />-->
<!-- </Route>-->
</Switch>
</Router>
)
}
}
export default App放路由route.js:
import Index from "../pages/platform/index"
import UserAdd from "../pages/component/User/UserAdd"
import UserList from "../pages/component/User/UserList"
const routes = [
{
path: "/index",
authName: "首頁",
component: Index,
exact: true,
},
{
path: "/user",
authName: "用戶1",
component: UserList,
},
{
authName: "用戶2",
path: "/userAdd",
component: UserAdd,
},
]
export default routes其他頁面login.jsx:
import React, { Component } from "react"
export default class Login extends Component {
render() {
return <div>Login</div>
}
}其他頁面index.jsx:
import React, { Component } from "react"
export default class Index extends Component {
render() {
return <div>Index</div>
}
}其他頁面UserAdd.jsx:
import React, { Component } from "react"
export default class UserAdd extends Component {
render() {
return <div>UserAdd</div>
}
}其他頁面UserList.jsx:
import React, { Component } from "react"
export default class UserList extends Component {
render() {
return <div>UserList</div>
}
}看完這篇關于如何實現react-router-dom嵌套路由的文章,如果覺得文章內容寫得不錯的話,可以把它分享出去給更多人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。