溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了vue中router-view組件怎么用,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
在開發vue項目中經常需要實現一個頁面里面可以切換著展現不同的組件頁面
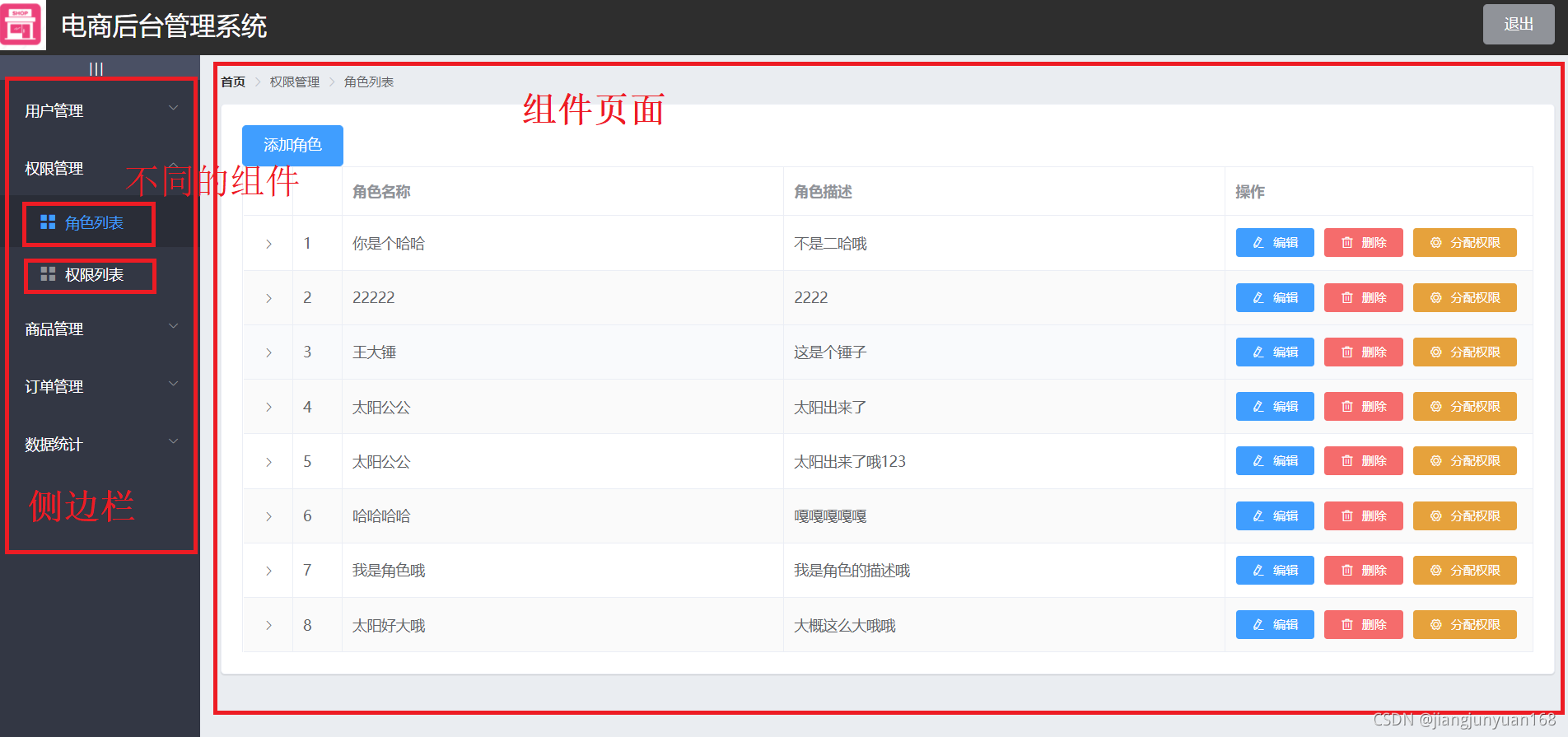
例如:下圖中通過點擊側邊欄不同的組件路由到不同的組件頁,而側邊欄和頂部部分是不變的,切換的只是組件頁面。

這個時候我們就需要用到 路由中的 router-view組件(也叫路由占位符) 了
首先我們來到 需要切換不同組件頁的頁面 ,在自己需要的位置 添加 router-view組件
Home.vue
<template> <!--頭部區域--> <el-header> <div> <img class="shop" src="../assets/img/shop.png" alt=""> <span>電商后臺管理系統</span> </div> <el-button type="info" @click="logout">退出</el-button> </el-header> <el-container> <!--側邊欄--> <!--這里為了好理解所以做了一下簡化,意思就是點擊側邊欄不同選項進行路由跳轉--> <roter-link :to="/roles"></router-link><!--角色列表--> <roter-link :to="/rights"></router-link><!--權限列表--> <!--路由占位符--> <router-view></router-view> </template>
角色列表對應的路由為/roles,權限列表對應的路由為/rights。
添加router-view組件后對路由進行配置,下面是路由的配置
index.js
{
path:'/home',
component:Home,
// 重定向到角色列表
redirect:'/roles',
children:[
{
path:'/rights',
component:Rights
},
{
path:'/roles',
component:Roles
}
]
}感謝你能夠認真閱讀完這篇文章,希望小編分享的“vue中router-view組件怎么用”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。