您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Vue異步組件怎么用,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
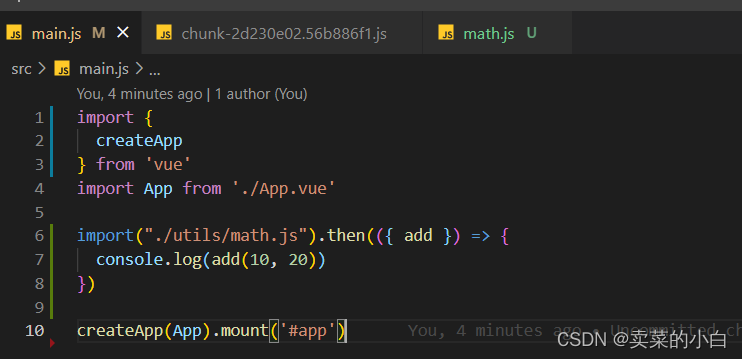
我們在講異步組件之前,我們再來回顧一下webpack打包時的分包操作。我們可以使用import()異步加載模塊來實現分包操作。import函數的返回值是一個Promise,所以我們可以使用then進行下一步處理。

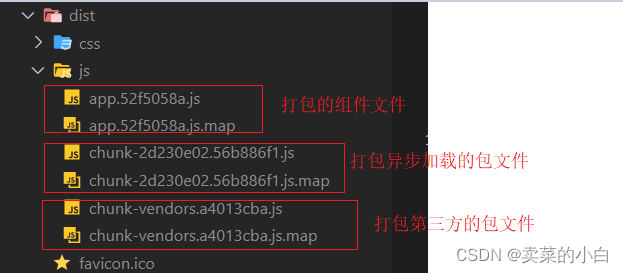
如下圖所示為打包后的文件目錄,因為我們如果同步加載math.js文件,此時就不存在中間的文件,此時當瀏覽器請求資源時,就會很慢。

通過上面的webpack配置我們明白了為什么要進行分包操作,此時我們想一個問題,如果一個網站的頁面在用戶第一次瀏覽器時就將全部頁面都下載了,這樣會出現一個問題,就是首屏加載過慢。
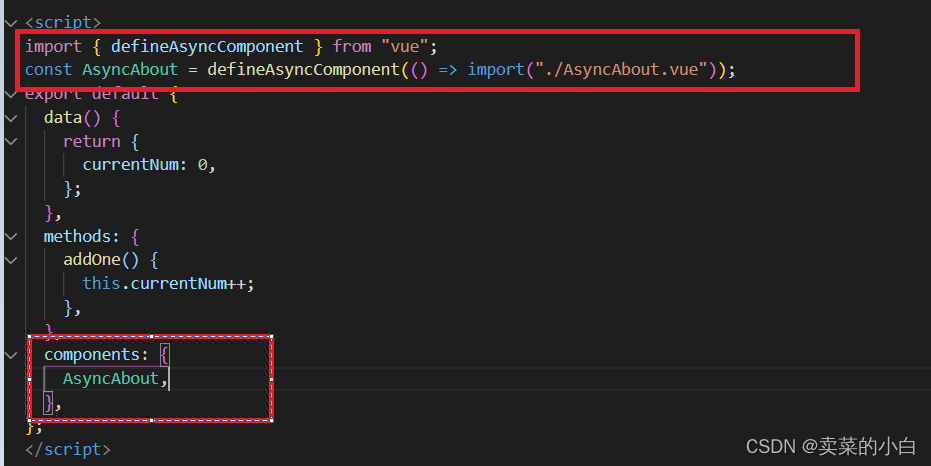
如果我們的項目過大了,對于某些組件我們想要異步加載(也就是分包處理),此時Vue給我們提供了一個函數defineAsyncComponentdefineAsyncComponent可以傳入兩種類型的參數,第一個是函數,該函數需要返回Promise,第二個參數是一個對象類型,對異步函數進行配置。
第一種寫法:函數寫法

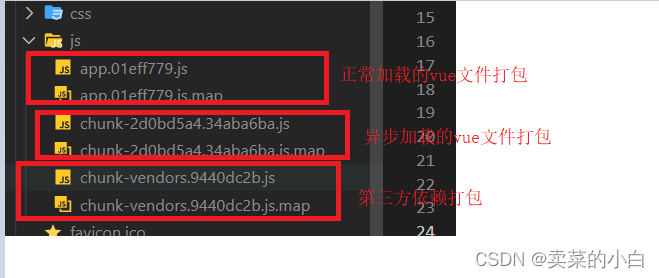
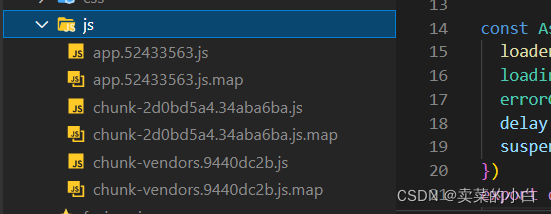
打包后的文件

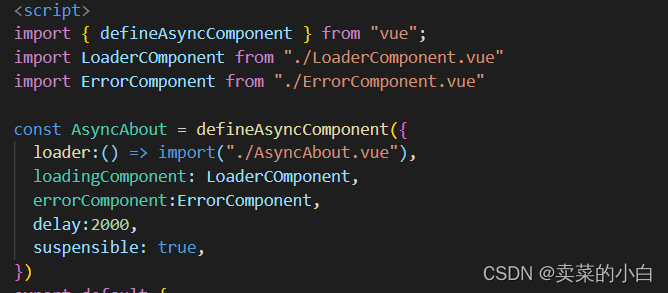
第二種寫法:對象寫法


如圖所示是可以實現分包操作,相面詳細介紹一下傳入對象中的選項。
loader選項:需要一部加載的模塊,對應的是一個函數。
loadingComponent:加載過程中顯示的組件。
errorComponent:加載失敗時顯示的組件。
delay:給出時間,當加載時間超過該時間,直接顯示error組件。
suspensible:定義組件是否可掛起,默認是true。

suspense是一個實驗功能的API,其功能可變。

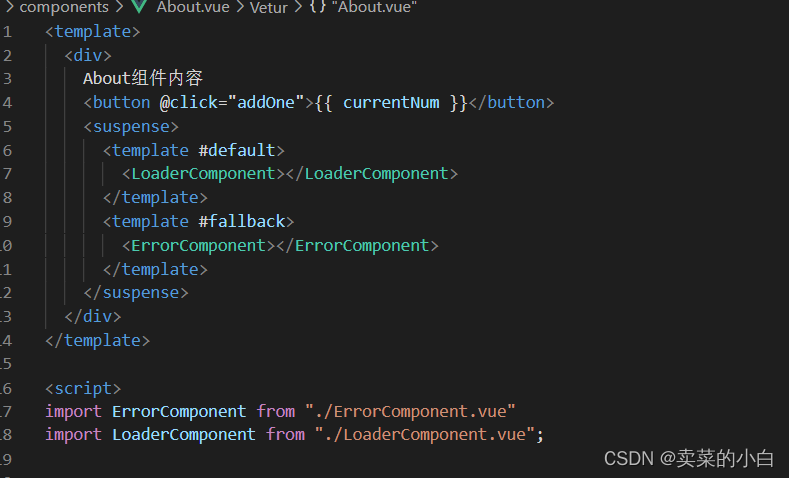
Suspense存在兩個插槽,一個是default, 另一個是fallback,default插槽中的內容是當該插槽中的組件可以顯示則展示,如果不可以展示,則顯示fallback中的內容。
關于“Vue異步組件怎么用”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。