您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Python中如何使用PyQt5制作漫畫臉GUI界面,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
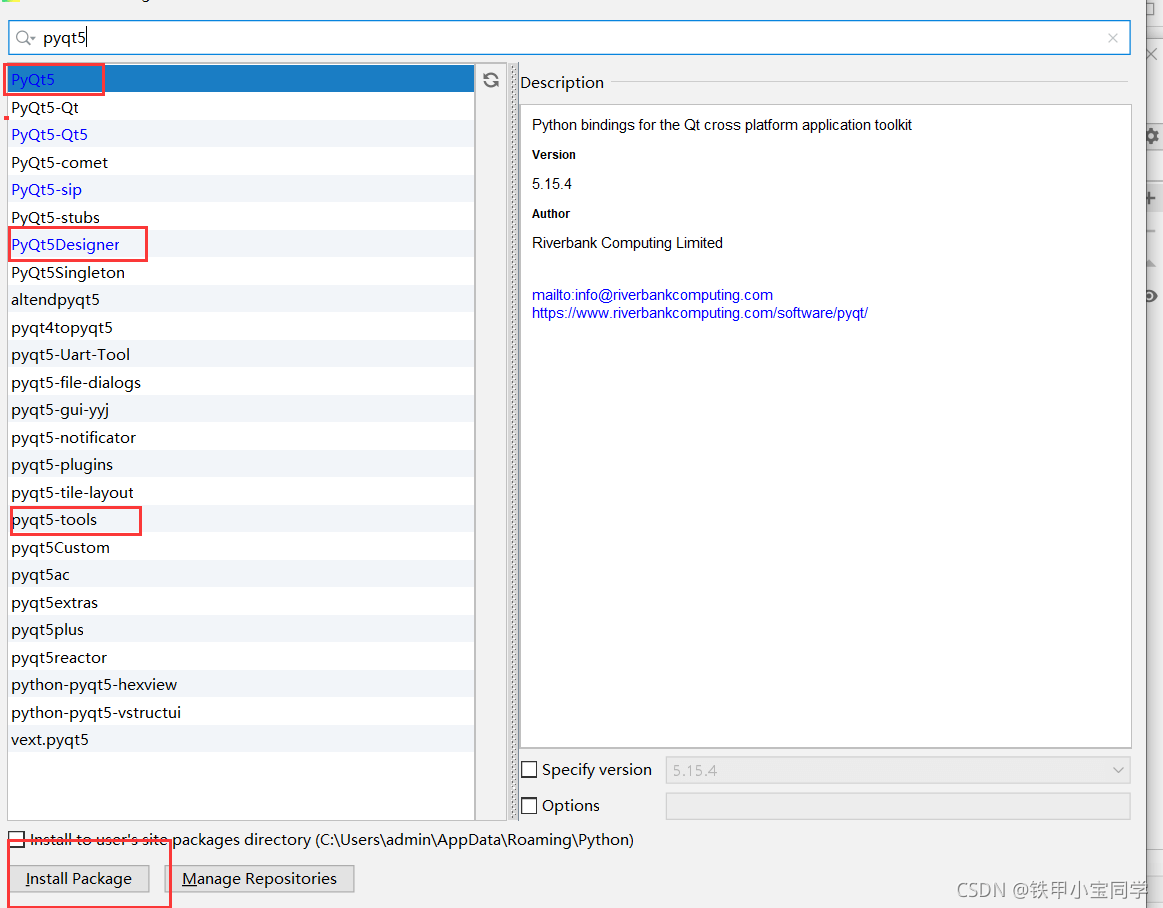
PyQt5的安裝有兩個辦法。
pip install —xxx(庫名)
把這三個庫都下載。

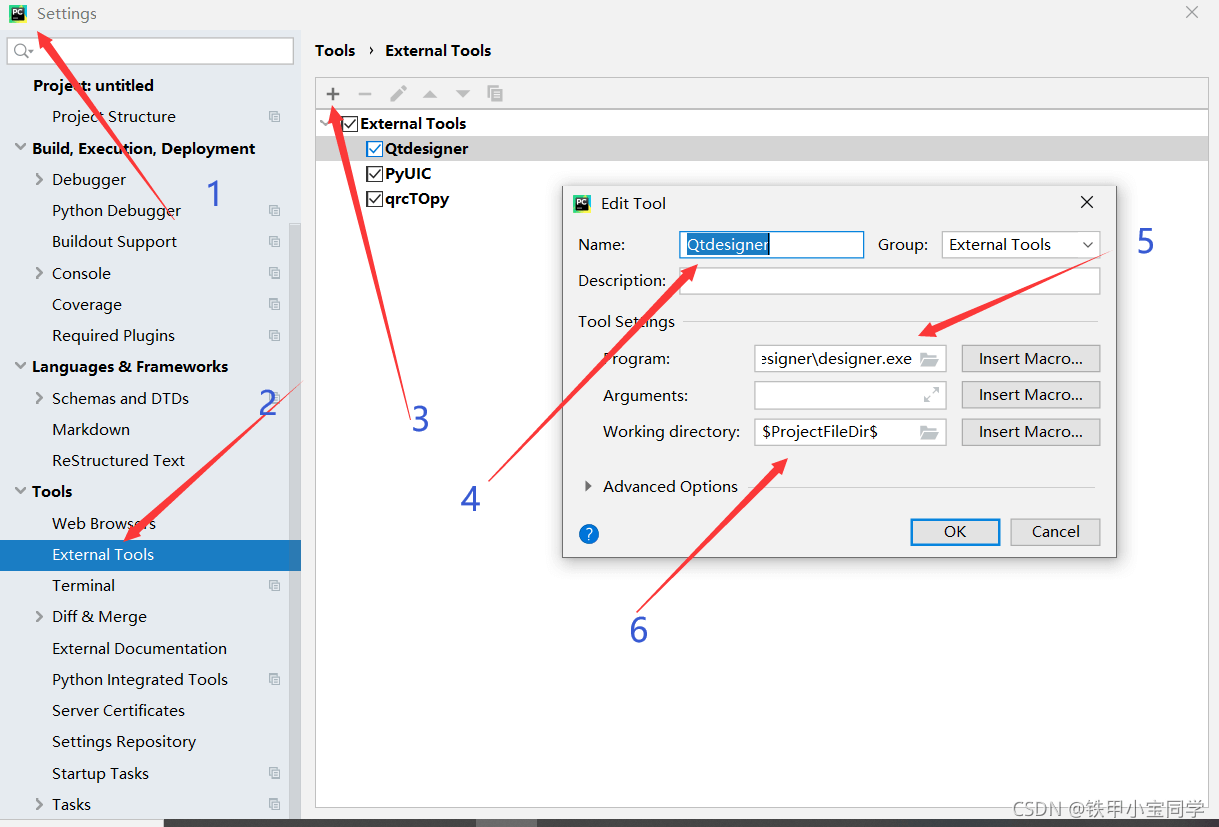
配置qt designer

Name:我們自己給這個tool起的名字
Program:填入designer.exe的路徑,每個人路徑不同,找到自己計算機上的 路徑輸進去。一般來說是在site-packages\QtDesigner\designer.exe這里。
Working directory:填入$ProjectFileDir$,表示文件所在的項目路徑
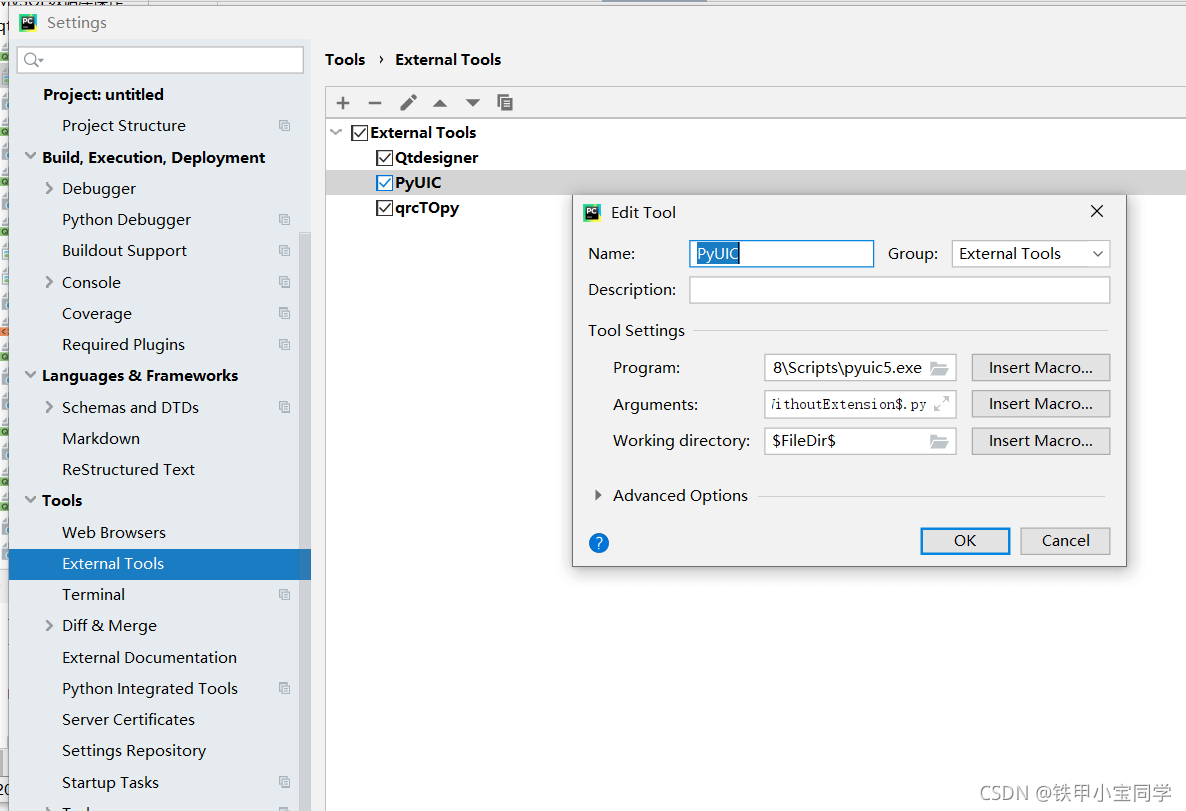
配置轉化工具pyuic

Name:自己起的名字
Program:python.exe所在的位置,一般在Python\Python38-32\python.exe這里
Arguements:填入-m PyQt5.uic.pyuic $FileName$ -o $FileNameWithoutExtension$.py
是將.ui文件轉化成.py文件的語句。



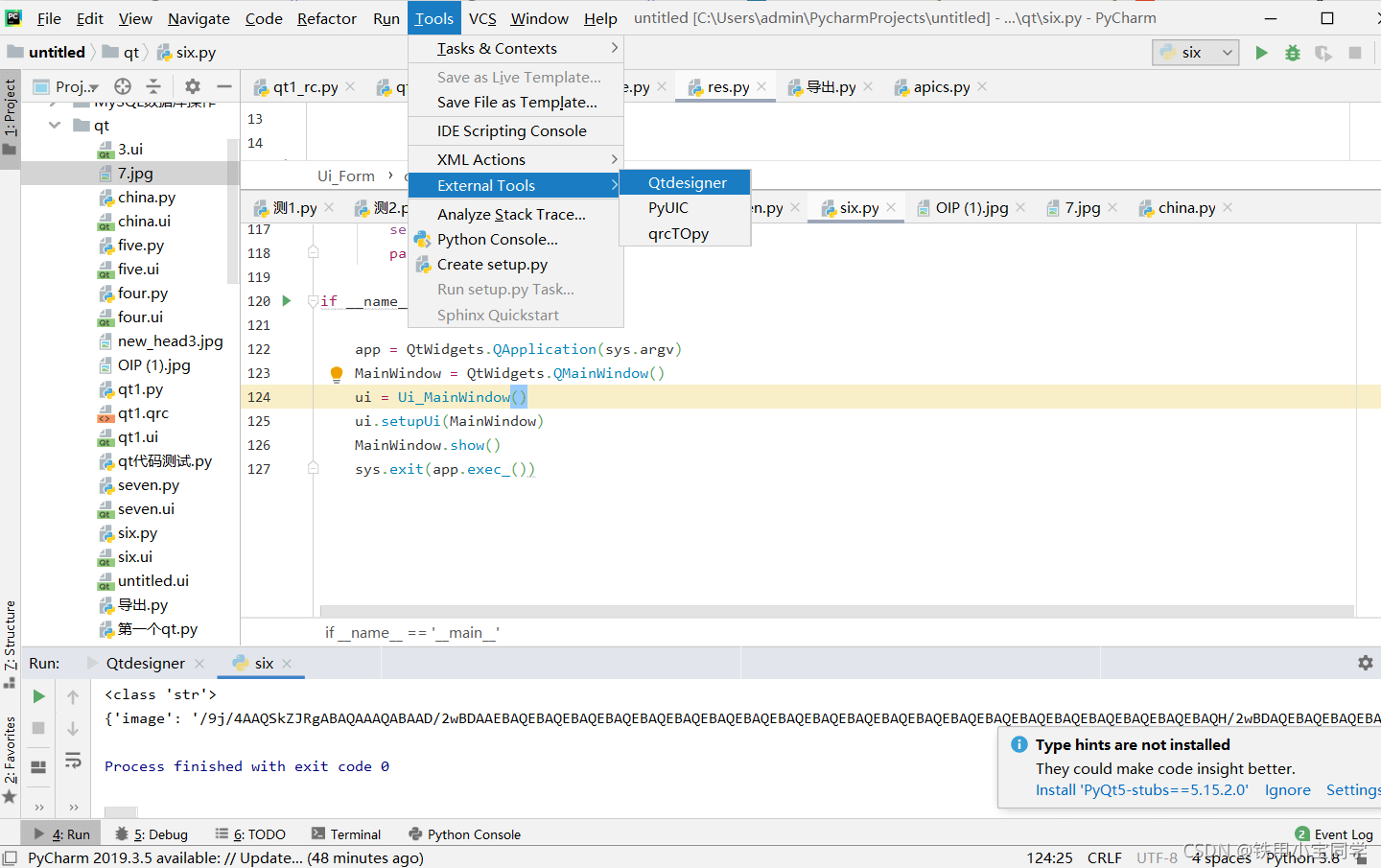
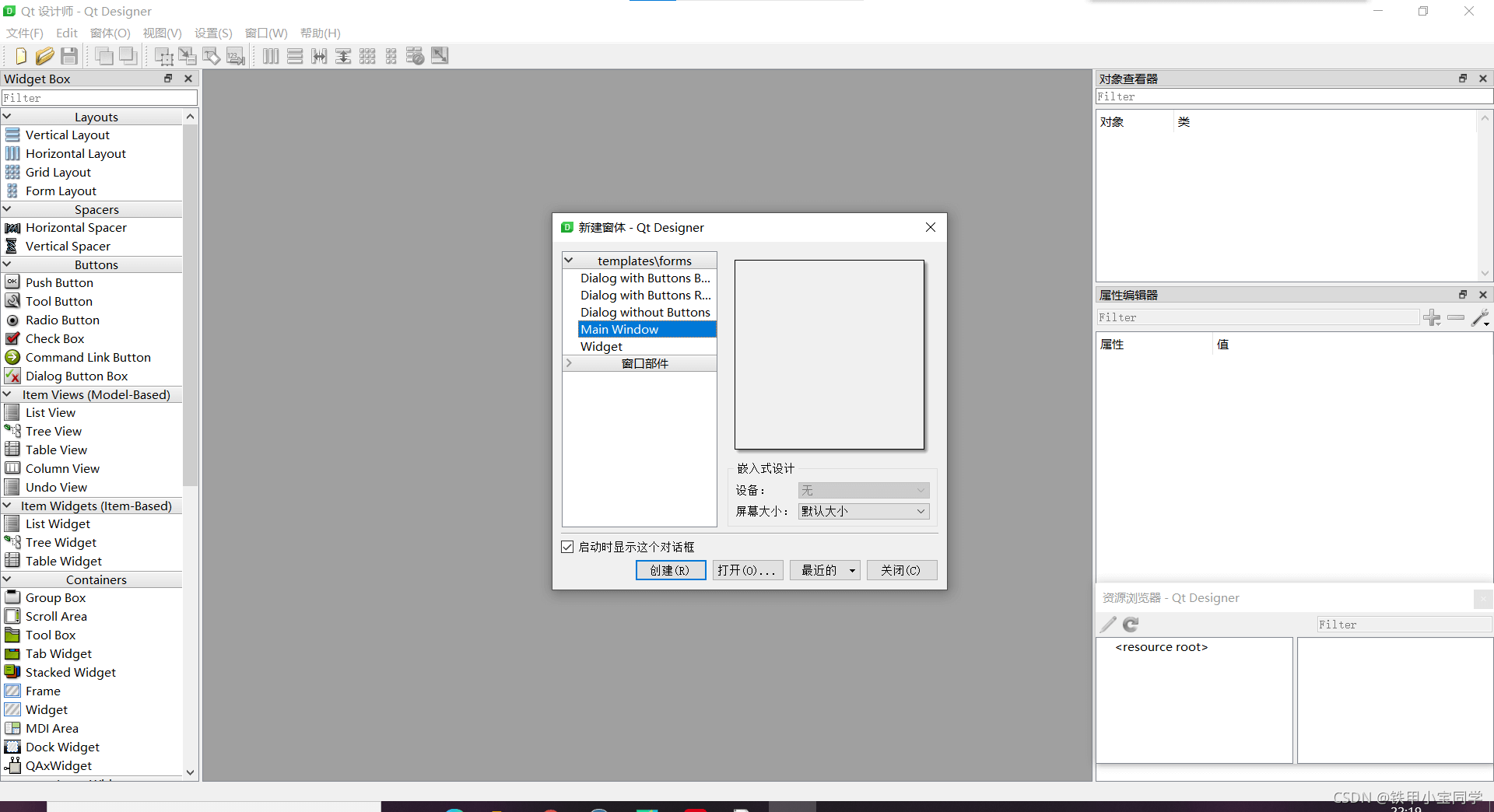
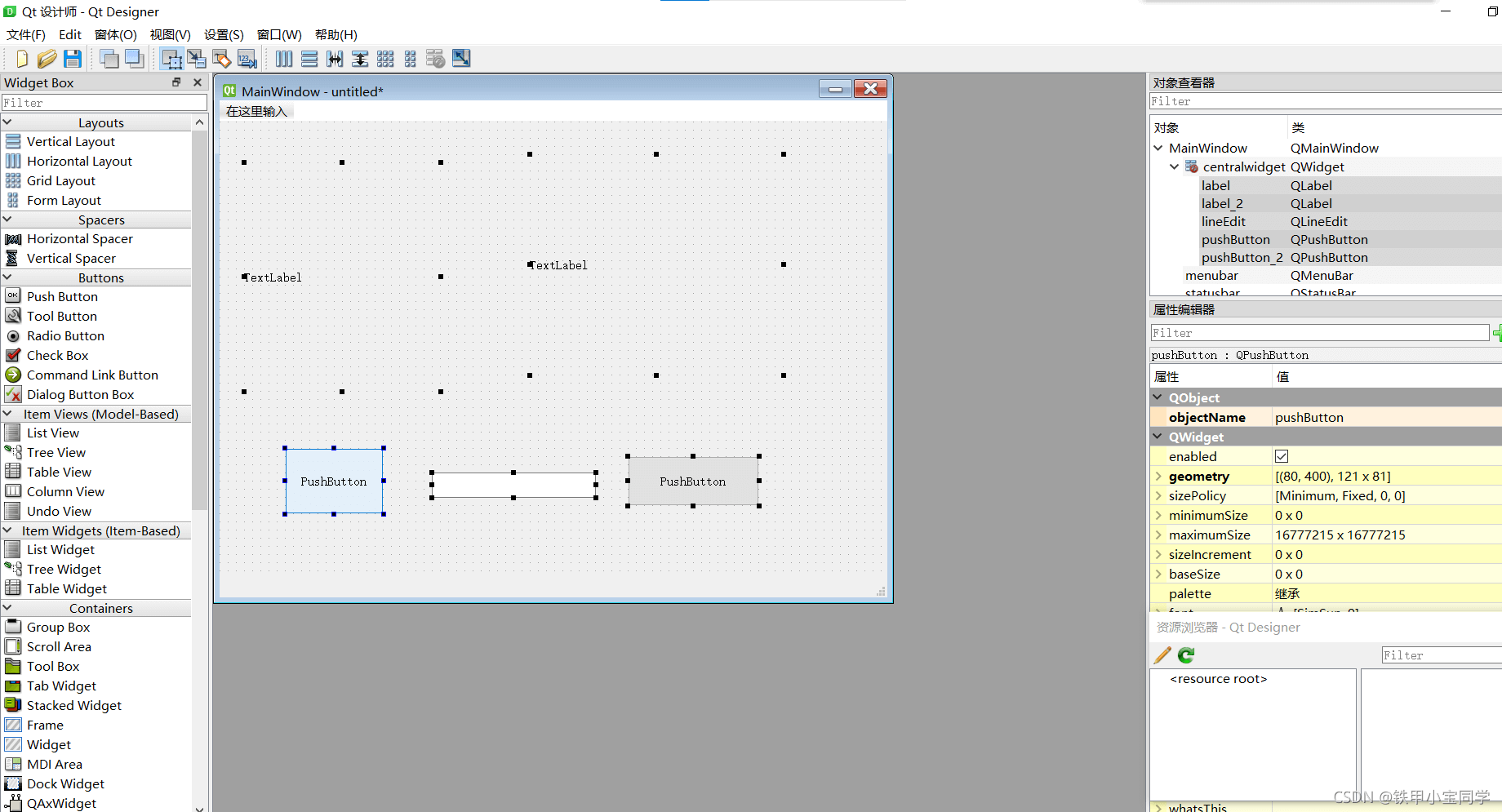
界面設計完成后點左上角的保存就可以,因為我這個就是一個簡單的界面我就沒有設置布局之類的,如果有強迫癥的小伙伴可以去設置布局哦,在csdn中都有資料的哦。

qrcTopy這個我說一下,因為這個gui界面沒有用到圖片就沒有qrc轉化py,qrc這個就是把圖片py文件才能在使用ui轉化的py,否則就不可以顯示你在qtdesigners 上面設計的圖片。

一般轉化過來的py文件里面,類都是沒有初始化的,這個后面有一個坑,就是文件窗口調用的時候,你得初始化繼承qt中的類才能繼續使用文件窗口那個功能,小伙伴如果有什么不理解,可以等會看完整的代碼就明白了。
if __name__ == '__main__': app = QtWidgets.QApplication(sys.argv) MainWindow = QtWidgets.QMainWindow() ui = Ui_MainWindow() ui.setupUi(MainWindow) MainWindow.show() sys.exit(app.exec_())
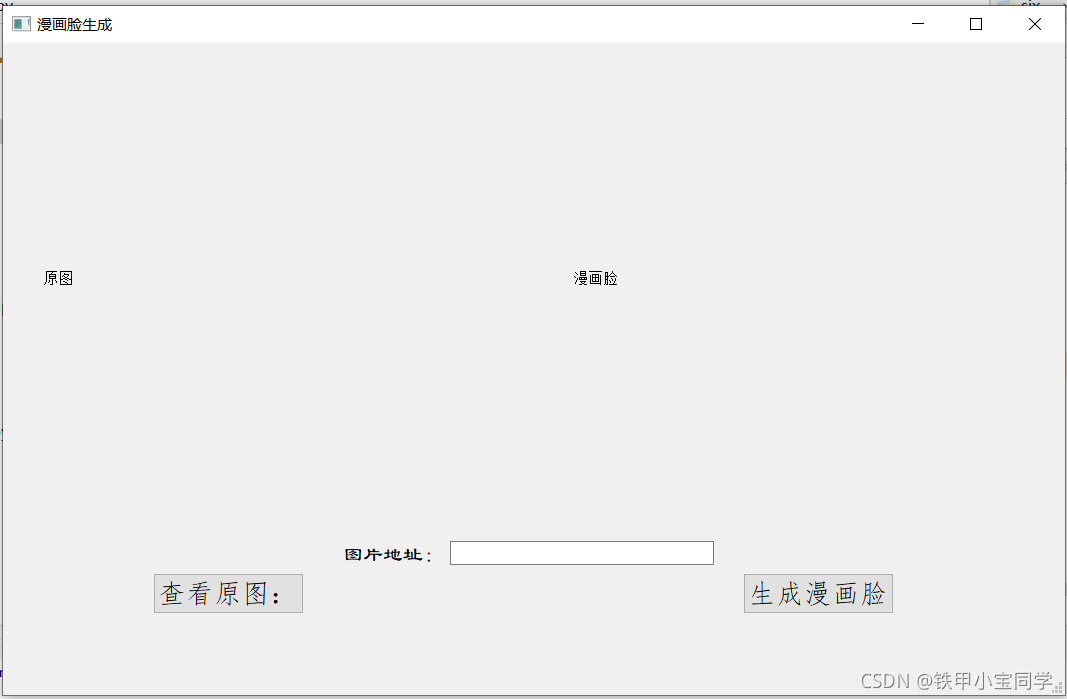
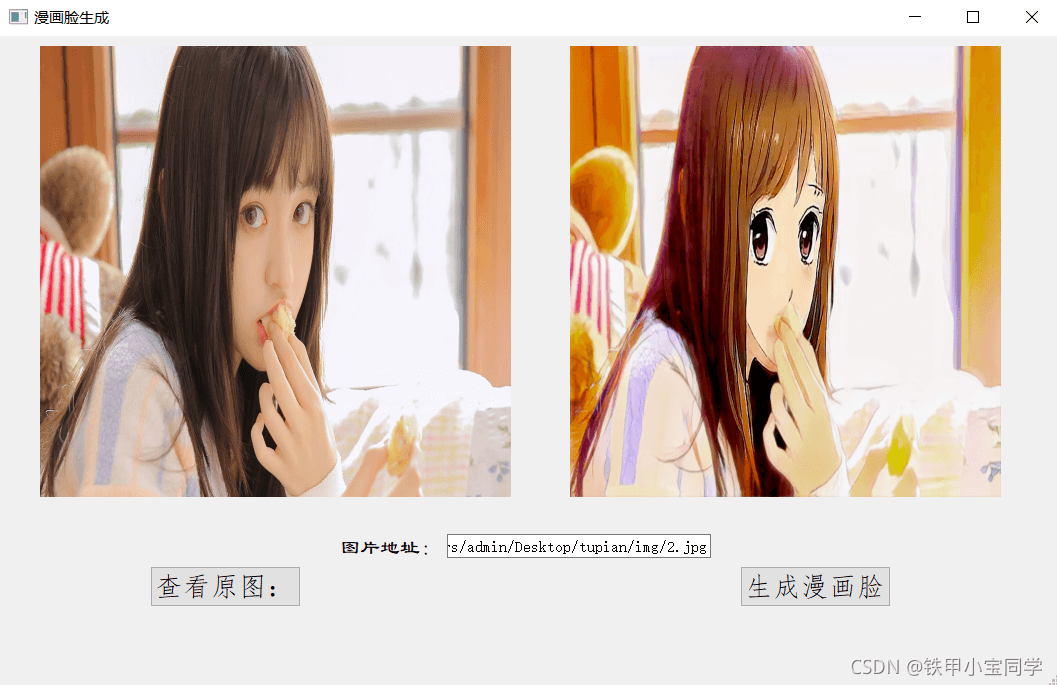
我們現在運行py文件就可以看見下面這個GUI界面,所以第一步算是完成了。

接下來我們來調用百度智能云的api 。
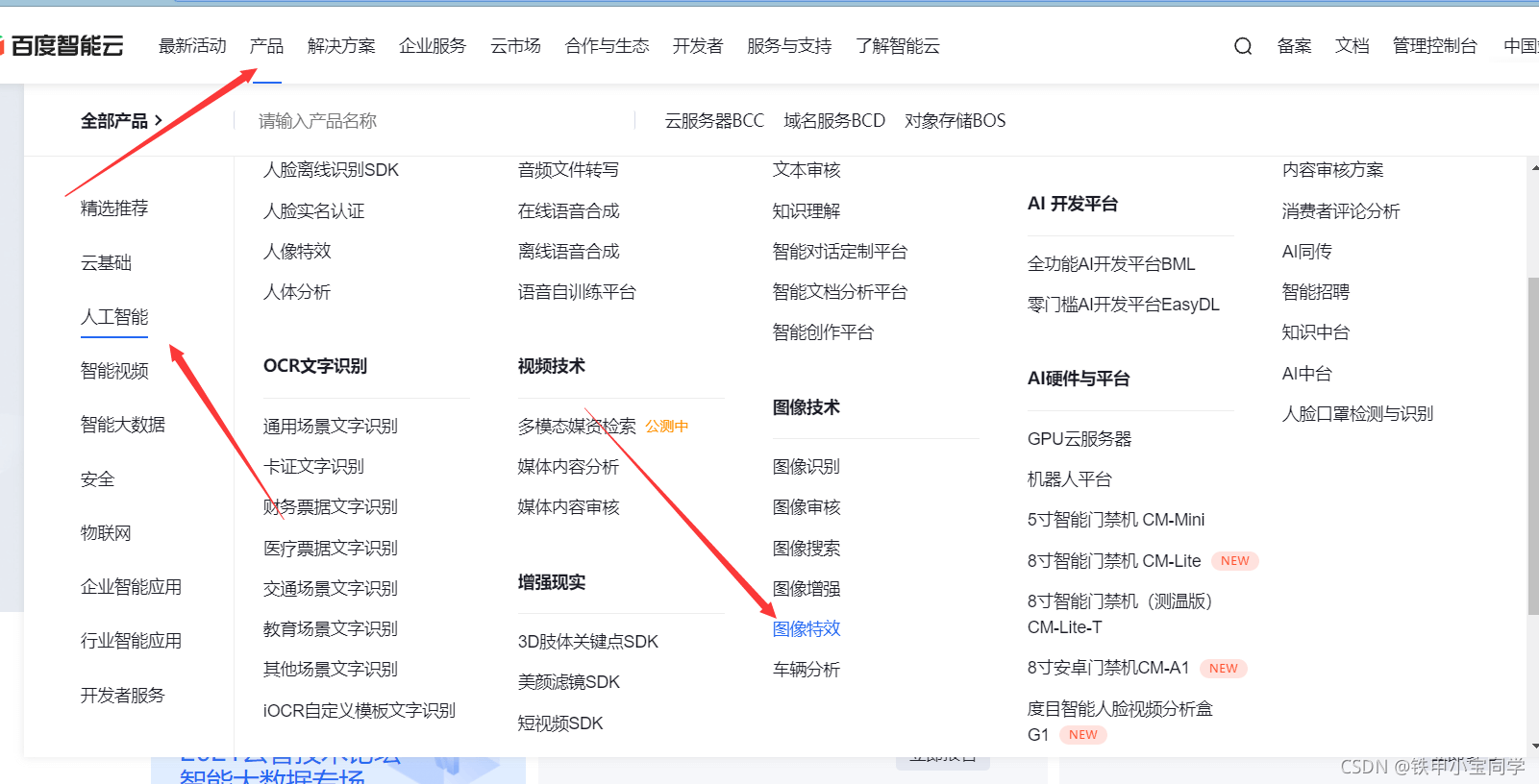
1.首先我們先打開 百度智能云。
2.

然后我們找到這個圖像特效

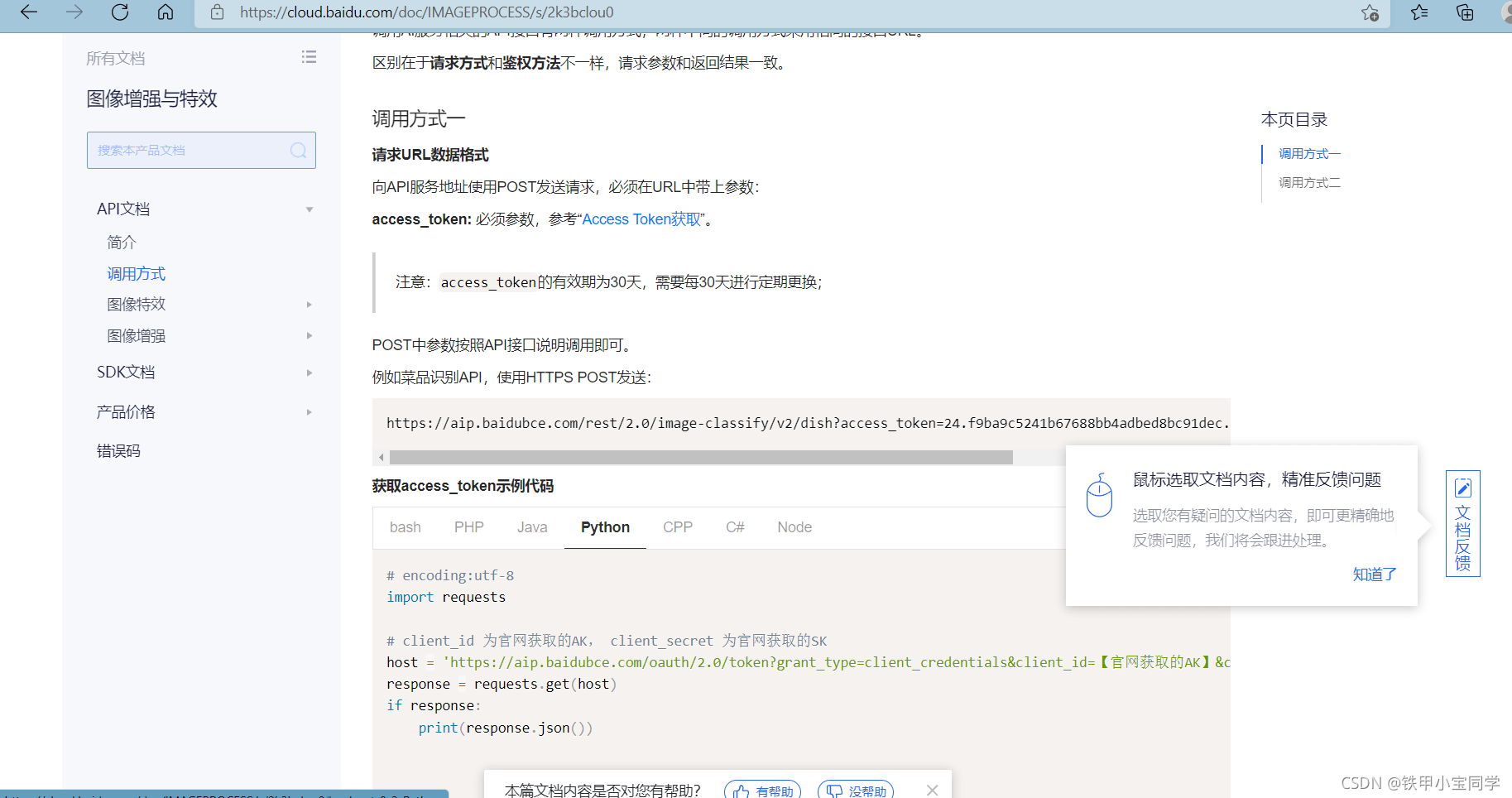
我么可以查看這個調用方法,然后去獲取免費的調用機會。

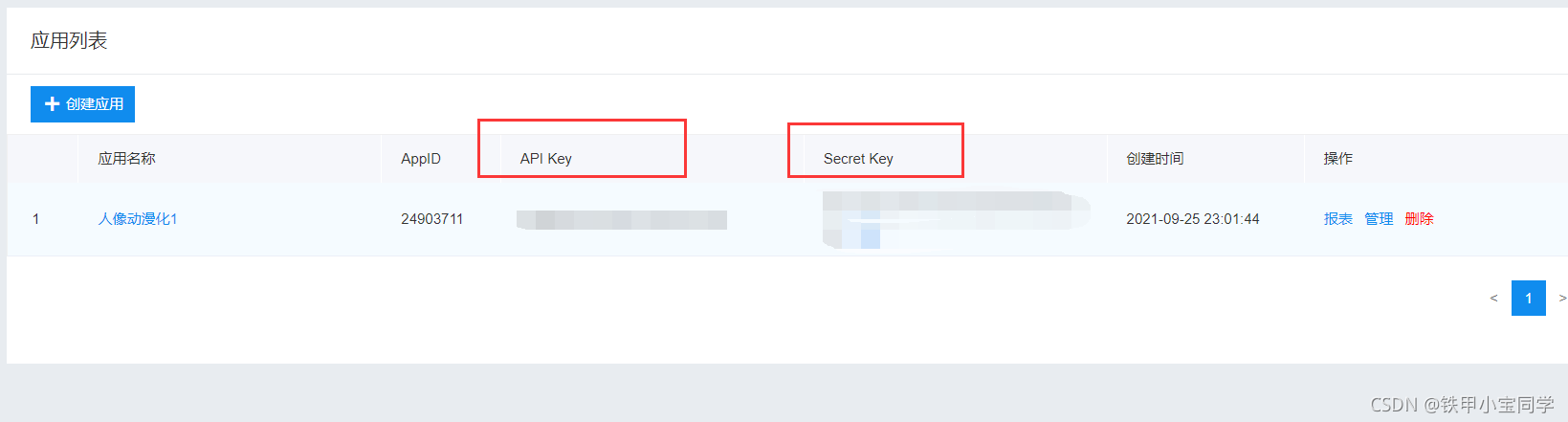
主要是獲取到這個AK 和SK,調用的時候需要用到這個東西。如果吊用還不是很懂的話,可以仔細看看官方的調用文檔,接下來話不多說,直接上代碼。
import requests, base64
# 這個函數的操作是為了獲取access_token參數
def get_access_token():
url = 'https://aip.baidubce.com/oauth/2.0/token?grant_type=client_credentials&client_id=[AK]&client_secret=[SK]'
res = requests.post(url)
res = res.json()
# print(res)
access_token = res['access_token']
return access_token
def img2Cartoon(path):
request_url = "https://aip.baidubce.com/rest/2.0/image-process/v1/selfie_anime"
# 二進制方式打開圖片文件
f = open(path, 'rb')
img1 = base64.b64encode(f.read())
params = {"image":img1}
access_token = get_access_token()
request_url = request_url + "?access_token=" + access_token
headers = {'content-type': 'application/x-www-form-urlencoded'}
response = requests.post(request_url, data=params, headers=headers)
print(response.json())
# 對響應結果進行處理
if response:
# 打開一個文件
f = open(path, 'wb')
# 獲取動漫頭像
anime = response.json()['image']
# 對返回的頭像進行解碼
anime = base64.b64decode(anime)
# 將頭像寫入文件當中
f.write(anime)
f.close()
if __name__ == '__main__':
img2Cartoon()調用成功后,我們的這個第二步就成功了。
接下來我們來給界面的布局建立信號和槽
1.界面一共有三個標簽,兩個按鍵,一個輸入表格。

查看圖片我們是直接打開窗口選擇文件然后在輸入表格上面顯示,就是文件窗口我們如果要使用的話,我們得給類初始化,并繼承qt中的類,才能正常使用其中的qt調用窗口函數。
class Ui_MainWindow(QtWidgets.QMainWindow): def __init__(self): super(Ui_MainWindow, self).__init__()
然后我們分別給按鍵調用函數功能。
self.pushButton.clicked.connect(self.xians) self.pushButton_2.clicked.connect(self.zh)
可能還有一些小伙伴沒有看明白,我們直接上源碼吧
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'six.ui'
#
# Created by: PyQt5 UI code generator 5.15.4
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
import os,sys
from PyQt5.QtWidgets import *
class Ui_MainWindow(QtWidgets.QMainWindow):
def __init__(self):
super(Ui_MainWindow, self).__init__()
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(1062, 652)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.label = QtWidgets.QLabel(self.centralwidget)
self.label.setGeometry(QtCore.QRect(40, 10, 471, 451))
self.label.setObjectName("label")
self.label_2 = QtWidgets.QLabel(self.centralwidget)
self.label_2.setGeometry(QtCore.QRect(570, 10, 431, 451))
self.label_2.setObjectName("label_2")
self.pushButton = QtWidgets.QPushButton(self.centralwidget)
self.pushButton.setGeometry(QtCore.QRect(150, 530, 151, 41))
self.pushButton.setStyleSheet("font: 16pt \"仿宋\";")
self.pushButton.setObjectName("pushButton")
self.pushButton_2 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_2.setGeometry(QtCore.QRect(740, 530, 151, 41))
self.pushButton_2.setStyleSheet("font: 16pt \"仿宋\";")
self.pushButton_2.setObjectName("pushButton_2")
self.widget = QtWidgets.QWidget(self.centralwidget)
self.widget.setGeometry(QtCore.QRect(350, 200, 110, 17))
self.widget.setObjectName("widget")
self.horizontalLayout = QtWidgets.QHBoxLayout(self.widget)
self.horizontalLayout.setContentsMargins(0, 0, 0, 0)
self.horizontalLayout.setObjectName("horizontalLayout")
self.widget1 = QtWidgets.QWidget(self.centralwidget)
self.widget1.setGeometry(QtCore.QRect(340, 490, 371, 41))
self.widget1.setObjectName("widget1")
self.horizontalLayout_2 = QtWidgets.QHBoxLayout(self.widget1)
self.horizontalLayout_2.setContentsMargins(0, 0, 0, 0)
self.horizontalLayout_2.setObjectName("horizontalLayout_2")
self.label_3 = QtWidgets.QLabel(self.widget1)
self.label_3.setStyleSheet("font: 12pt \"隸書\";")
self.label_3.setObjectName("label_3")
self.horizontalLayout_2.addWidget(self.label_3)
self.lineEdit = QtWidgets.QLineEdit(self.widget1)
self.lineEdit.setObjectName("lineEdit")
self.horizontalLayout_2.addWidget(self.lineEdit)
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 1062, 26))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "漫畫臉生成"))
self.label.setText(_translate("MainWindow", "原圖"))
self.label_2.setText(_translate("MainWindow", "漫畫臉"))
self.pushButton.setText(_translate("MainWindow", "查看原圖:"))
self.pushButton_2.setText(_translate("MainWindow", "生成漫畫臉"))
self.label_3.setText(_translate("MainWindow", "圖片地址:"))
self.pushButton.clicked.connect(self.xians)
self.pushButton_2.clicked.connect(self.zh)
def xians(self):
self.cwd = os.getcwd()
print(type(self.cwd))
fileName_choose = QFileDialog.getOpenFileName(self, "文件打開",
# 起始路徑
self.cwd,
"All Files (*);;Text Files (*.txt)") # 設置文件擴展名過濾,用雙分號間隔
if fileName_choose[0] == "":
print("\n取消選擇")
return
self.lineEdit.setText(fileName_choose[0])
if os.path.isfile(self.lineEdit.text()) == True:
png = QtGui.QPixmap(self.lineEdit.text())
self.label.setPixmap(png)
self.label.setScaledContents(True)
else:
self.messageDialog()
pass
def messageDialog(self):
mag_box = QtWidgets.QMessageBox(QtWidgets.QMessageBox.Warning, '警告', '文件異常!')
mag_box.exec_()
def zh(self):
import apics #這個就是調用api接口那個函數
path = self.lineEdit.text()
path = path.replace('\\', '\\\\')
apics.img2Cartoon(path)
png = QtGui.QPixmap(self.lineEdit.text())
self.label_2.setPixmap(png)
self.label_2.setScaledContents(True)
pass
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
MainWindow = QtWidgets.QMainWindow()
ui = Ui_MainWindow()
ui.setupUi(MainWindow)
MainWindow.show()
sys.exit(app.exec_())
關于“Python中如何使用PyQt5制作漫畫臉GUI界面”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。