您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“怎么用React實現組件全屏化”,在日常操作中,相信很多人在怎么用React實現組件全屏化問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”怎么用React實現組件全屏化”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
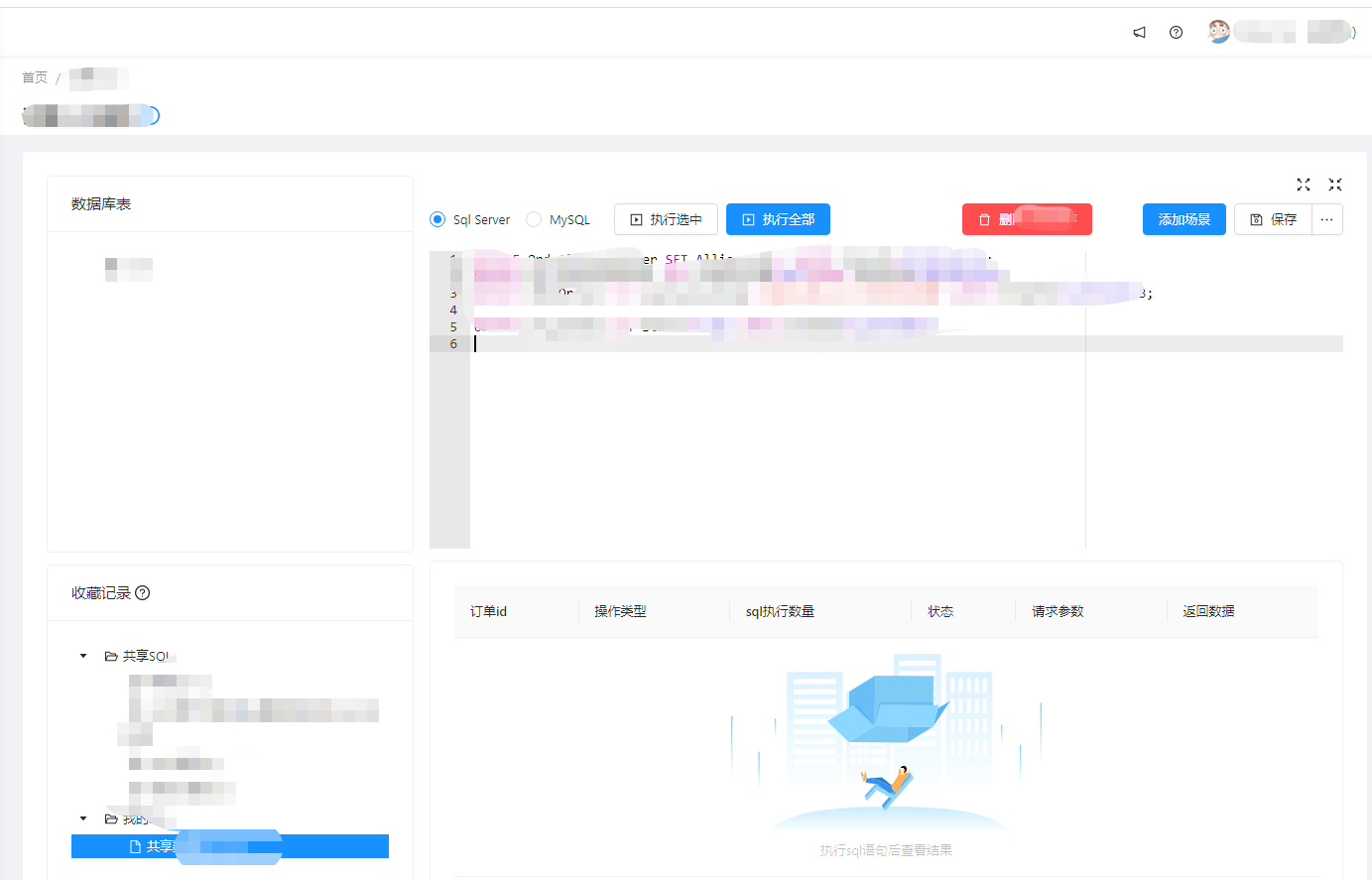
起因是開發今天給我提了一個sql編輯器輸入框比較小,不支持放大,不太方便。希望能夠全屏顯示,聯想到自己以后可能也會需要,便研究并記錄之。
其實我覺得也沒有很小(orz)

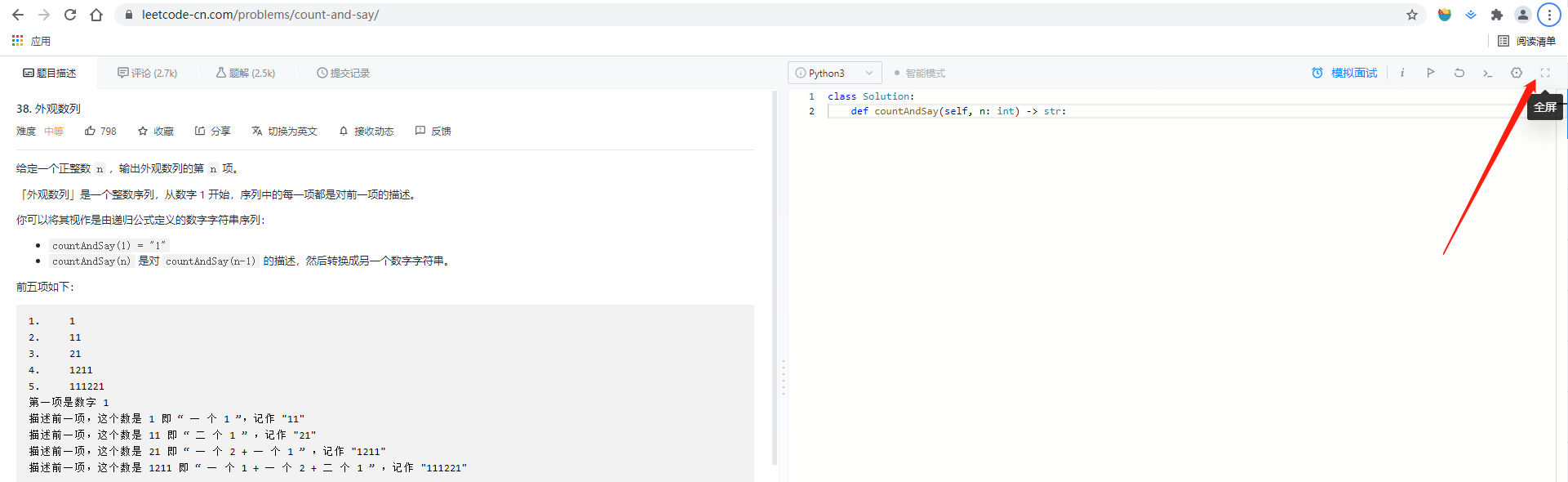
大家應該都在web頁面里面見過全屏按鈕,點擊它以后頁面就成了全屏,經常會在代碼編輯器中出現。

上圖就是leetcode全屏后的效果了,省略了菜單等內容。
看起來全屏展示分為很多種,我說說我的看法。
leetcode這種 它只是頁面全屏
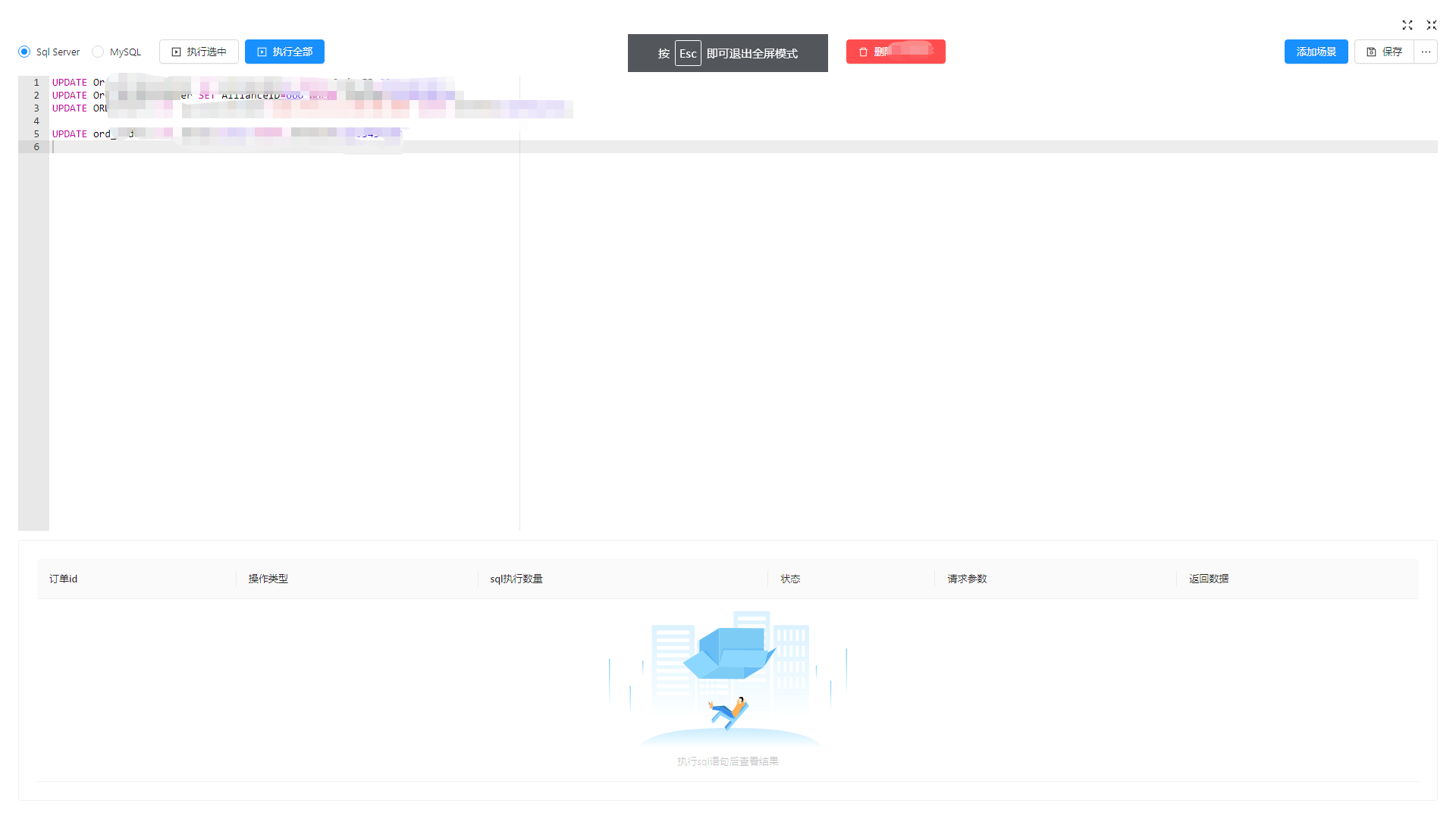
F11 我們可以按F11進入全屏模式,是chrome自帶的,不需要修改代碼
改變dom,其實和第一種一樣,只不過會隱藏瀏覽器部分內容

如上圖一樣,瀏覽器的軀殼已經不見了。
全屏的話,似乎當你希望全身心投入閱讀的時候比較需要,就好像大家看電影也喜歡全屏一樣。主要還是放大組件,讓大量輸入/閱讀操作能夠更愉快♀地進行。
安裝react-full-screen
// yarn add react-full-screen npm install react-full-screen --save
使用yarn或者npm安裝這個庫。官網提供了一些demo,鏈接在此。
這里就直接上代碼了,代碼不多,很好懂。
import React, { useState } from "react";
import ReactDOM from "react-dom";
import "antd/dist/antd.css";
import "./index.css";
import { FullscreenOutlined, FullscreenExitOutlined } from "@ant-design/icons";
import { Tooltip, Card, Col, Row } from "antd";
import { FullScreen, useFullScreenHandle } from "react-full-screen";
const App = () => {
// 定義full變量,為的是兼容全屏和非全屏的樣式,比如full的時候高度為200,非full高度為100
const [full, setFull] = useState(false);
// 創建一個fullScreen的handle
const handle = useFullScreenHandle();
return (
<div style={{ background: "#ececec", height: 500 }}>
<Row gutter={[8, 8]}>
<Col span={8}>
<Card style={{ height: 500 }}>左側card</Card>
</Col>
<Col span={16}>
<FullScreen
handle={handle}
onChange={setFull}
style={{ background: "#ffffff" }}
>
<Card style={{ height: 500 }}>
<div>
<Tooltip title="全屏">
<FullscreenOutlined
style={{ fontSize: 16 }}
onClick={() => {
// 點擊設置full為true,接著調用handle的enter方法,進入全屏模式
setFull(true);
handle.enter();
}}
/>
</Tooltip>
<Tooltip title="退出全屏">
<FullscreenExitOutlined
style={{ fontSize: 16, marginLeft: 16 }}
// 退出全屏模式并把full設置為false
onClick={() => {
setFull(false);
handle.exit();
}}
/>
</Tooltip>
</div>
<div>假設這是一個編輯器</div>
</Card>
</FullScreen>
</Col>
</Row>
</div>
);
};
ReactDOM.render(<App />, document.getElementById("container"));
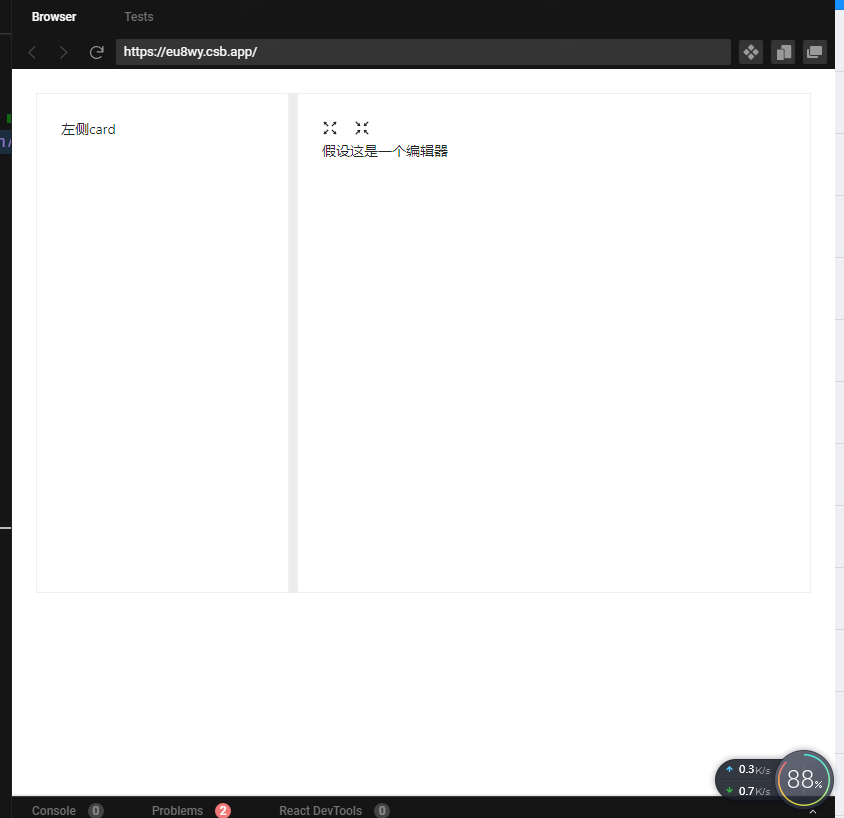
展示出來是這個樣子,代碼里面加入了注釋,大家對著看即可。由于codesandbox里面不太支持,所以我放到了一個antd pro的項目里面,給大家看看效果。

這樣,我們做到了只放大編輯器的效果,隱藏掉了其他不重要的部分(左側部分)。
這樣還遠遠不夠,里面還有一些細節要優化。
默認背景為黑色,不友好,我們需要設置樣式
我們應該在全屏模式把編輯器高度變大
還有暗坑,待會再說
我們使用的這個庫,會默認包裹一個全局的div,當全屏的時候,class為.fullscreen.fullscreen-enabled,而非全屏的時候則為fullscreen。
所以我們在全局/組件的樣式里面寫如下的css即可:
.fullscreen.fullscreen-enabled {
background: #fff;
padding: 24px;
}
可以看到這個樣式已經生效了,而且我們加入了padding,這樣看起來Card就不會被擠到邊上。
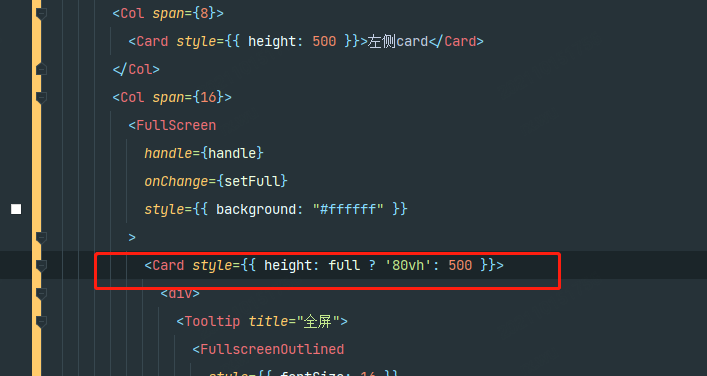
我們之前設置了full變量,所以我們修改一下代碼,根據full來判斷高度。


可以看到盒子的高度已經發生了變化。
如果你以為這就結束了,那就大錯特錯了。接下來我們說一說暗坑。
在antd組件里面,modal/drawer/message等等都是在body中生成的dom元素,所以我們會遇到什么問題呢?
在全屏模式根本就看不到對話框/消息提示等。
但好在antd提供了對應的參數,控制dom的掛載元素。
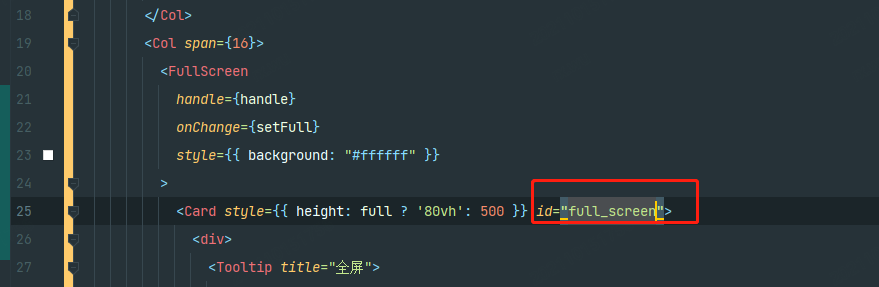
modal可以這么解決,我們首先設置一個full_screen的id:

注意,這個id一定要在FullScreen組件里面。
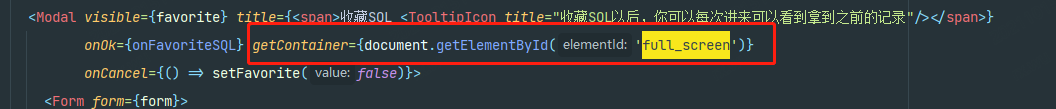
接著我們在Modal.info,Modal組件里面都加入如下參數:

注意: 這里的modal我的demo里面并沒有寫,這個屬于擴展部分。寫一個modal組件也不復雜,大家可以自己嘗試下。
Modal.info這樣的api
Modal.info({
title: 'cud請求參數',
width: 800,
// 注意加上這個
getContainer: document.getElementById('full_screen')
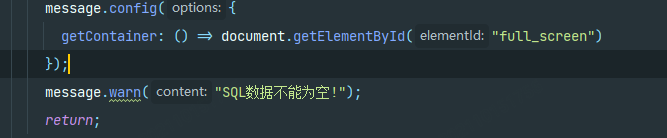
})通過message.config傳入getContainer方法:

這里我沒找到很好的辦法,每次message.info的時候都需要config一下,還是比較麻煩的。如果作為全局配置則又可能出問題,大家有更好的辦法可以留言哈。
到此,關于“怎么用React實現組件全屏化”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。