您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關React-Native組件之Modal怎么用,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
Modal組件可以用來覆蓋包含React Native根視圖的原生視圖(如UIViewController,Activity),用它可以實現遮罩的效果。
屬性
Modal提供的屬性有:
animationType(動畫類型) PropTypes.oneOf([‘none', ‘slide', ‘fade']
none:沒有動畫
slide:從底部滑入
fade:淡入視野
onRequestClose(被銷毀時會調用此函數)
在 ‘Android' 平臺,必需調用此函數
onShow(模態顯示的時候被調用)
transparent (透明度) bool
為true時,使用透明背景渲染模態。
visible(可見性) bool
onOrientationChange(方向改變時調用)
在模態方向變化時調用,提供的方向只是 ” 或 ”。在初始化渲染的時候也會調用,但是不考慮當前方向。
supportedOrientations(允許模態旋轉到任何指定取向)[‘portrait', ‘portrait-upside-down', ‘landscape','landscape-left','landscape-right'])
在iOS上,模態仍然受 info.plist 中的 UISupportedInterfaceOrientations字段中指定的限制。
示例
Modal的使用非常簡單,例如:
<Modal
animationType='slide' // 從底部滑入
transparent={false} // 不透明
visible={this.state.isModal} // 根據isModal決定是否顯示
onRequestClose={() => {this.onRequestClose()}} // android必須實現
>綜合例子:
import React, { Component} from 'react';
import {
AppRegistry,
View,
Modal,
TouchableOpacity,
Text
} from 'react-native';
export default class ModalView extends Component {
constructor(props) {
super(props);
this.state = {
modalVisible: false,
}
}
setModalVisible = (visible)=> {
this.setState({
modalVisible: visible
})
};
render(){
return(
<View style={{flex: 1, justifyContent: 'center', alignItems: 'center', backgroundColor: '#ffaaff'}}>
<Modal animationType={'none'}
transparent={true}
visible={this.state.modalVisible}
onrequestclose={() => {alert("Modal has been closed.")}}
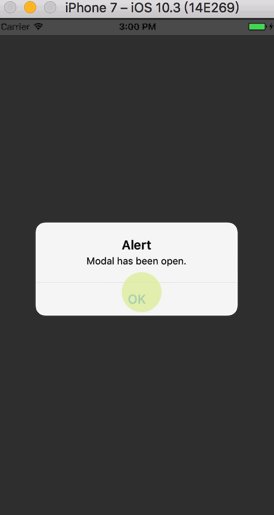
onShow={() => {alert("Modal has been open.")}}
supportedOrientations={['portrait', 'portrait-upside-down', 'landscape', 'landscape-left', 'landscape-right']}
onOrientationChange={() => {alert("Modal has been OrientationChange.")}}>
<View style={{flex:1, marginTop: 22, backgroundColor: '#aaaaaa', justifyContent: 'center', alignItems: 'center'}}>
<View>
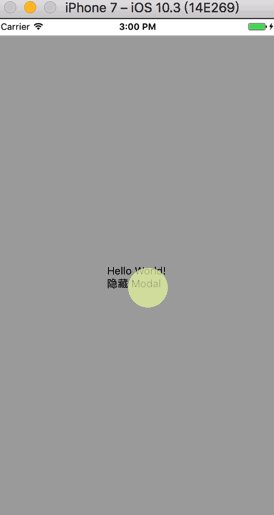
<Text>Hello World!</Text>
<TouchableOpacity onPress={() => {
this.setModalVisible(false)
}}>
<Text>隱藏 Modal</Text>
</TouchableOpacity>
</View>
</View>
</Modal>
<TouchableOpacity onPress={() => {
this.setModalVisible(true)
}}>
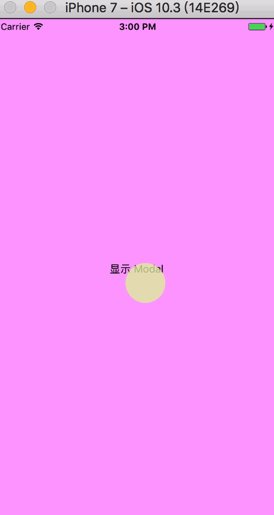
<Text>顯示 Modal</Text>
</TouchableOpacity>
</View>
)
}
}
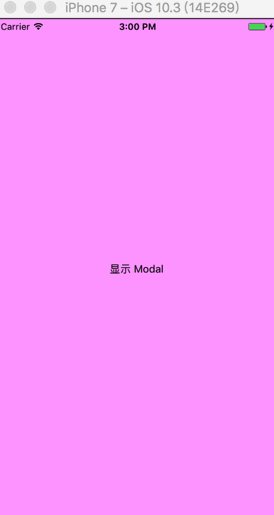
AppRegistry.registerComponent('ModalView', ()=>ModalView); 運行效果:

從 modal 的源碼可以看出,modal 其實就是使用了 絕對定位,所以當 modal 無法滿足我們的需求的時候,我們就可以通過 絕對定位 自己來封裝一個 modal
關于“React-Native組件之Modal怎么用”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。