溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容介紹了“如何用JavaScript實現下拉列表選擇框”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
創建一個頁面
** 兩個下拉選擇框
- 設置屬性 multiple屬性 -multiple="multiple"(下拉選擇框多行顯示)
** 四個按鈕,有事件
tip:多選按住ctrl或者shift點擊選項
代碼如下:
<html >
<head>
<title>HTML示例</title>
<style type = "text/css">
div#left{
float:left;
}
</style>
</head>
<body>
<div id="left" ">
<div >
<select id="select1" multiple="multiple" >
<option>AAAAAA</option>
<option>BBBBBB</option>
<option>CCCCCC</option>
<option>DDDDDD</option>
<option>EEEEEE</option>
</select><br/>
</div>
<div>
<input type="button" value="選中添加到右邊" onclick="selToRight()"/><br/>
<input type="button" value="全部添加到右邊" onclick="selAllRight()"/>
</div>
</div>
<div id="right">
<div >
<select id="select2" multiple="multiple" >
<option>FFFFFF</option>
</select><br/>
</div>
<div>
<input type="button" value="選中添加到左邊" onclick="selToLeft()"/><br/>
<input type="button" value="全部添加到左邊" onclick="selAllLeft()"/>
</div>
</div>
</body>
<script type="text/javascript">
// 選中添加到左邊
function selToLeft(){
//獲取左邊select對象
var s1 = document.getElementById("select1");
//獲取右邊select對象
var s2 = document.getElementById("select2");
//得到左邊select對象中的每一個option
var ops = s2.getElementsByTagName("option");
for(var i4=0;i4<ops.length;i4++){
op4=ops[i4];
if(op4.selected==true){
s1.appendChild(op4);
i4--;
}
}
}
//全部添加到左邊
function selAllLeft(){
//獲取左邊select對象
var s1 = document.getElementById("select1");
//獲取右邊select對象
var s2 = document.getElementById("select2");
//得到左邊select對象中的每一個option
var ops = s2.getElementsByTagName("option");
for(var i3=0;i3<ops.length;i3++){
op3=ops[i3];
s1.appendChild(op3);
i3--;
}
}
//全部添加到右邊
function selAllRight(){
//獲取左邊select對象
var s1 = document.getElementById("select1");
//獲取右邊select對象
var s2 = document.getElementById("select2");
//得到左邊select對象中的每一個option
var ops = s1.getElementsByTagName("option");
for(var i2=0;i2<ops.length;i2++){
op2=ops[i2];
s2.appendChild(op2);
i2--;
}
}
//選中添加到右邊
function selToRight(){
/*
步驟:
1.獲取select里面的option
-getElementByTagName()-返回一個數組
-遍歷數組,得到每一個option
2.判斷option是否被選中
-屬性selected,判斷是否被選中
-selected=true;選中
-selected=false;未選中
3.如果選中,把選中的添加到右邊
4.得到select2
5.添加選擇的部分
-appendChild()方法
*/
//獲取左邊select對象
var s1 = document.getElementById("select1");
//獲取右邊select對象
var s2 = document.getElementById("select2");
//得到左邊select對象中的每一個option
var ops = s1.getElementsByTagName("option");
//遍歷ops數組得到每一個option選中狀態
for(var i1=0;i1<ops.length;i1++){
op1 = ops[i1];
//判斷每一個option中selected屬性是否選中
if(op1.selected == true){
//如果選中,添加到右邊select中
//-使用appendChild()方法
s2.appendChild(op1);
//每次添加都會使數組長度減一,i1++后長度出現異常,所以我們要--;
i1--;
}
}
}
</script>
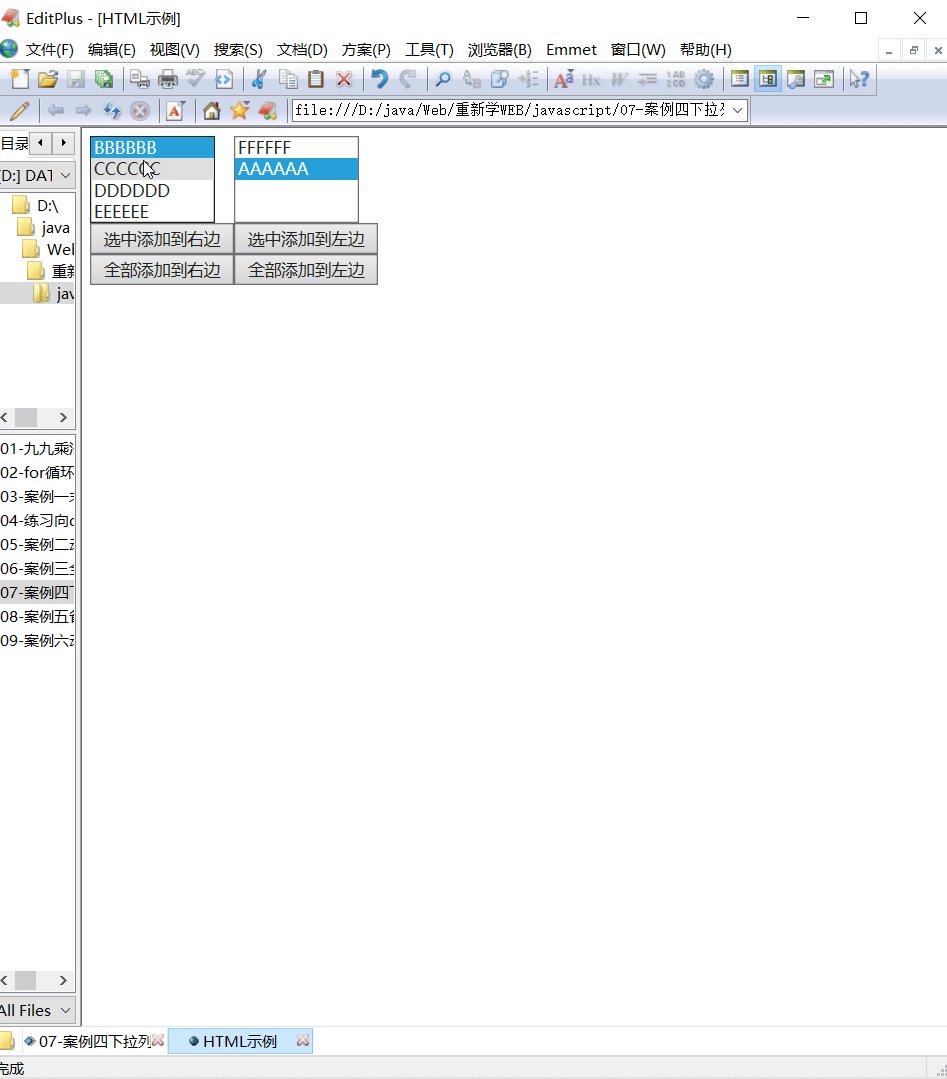
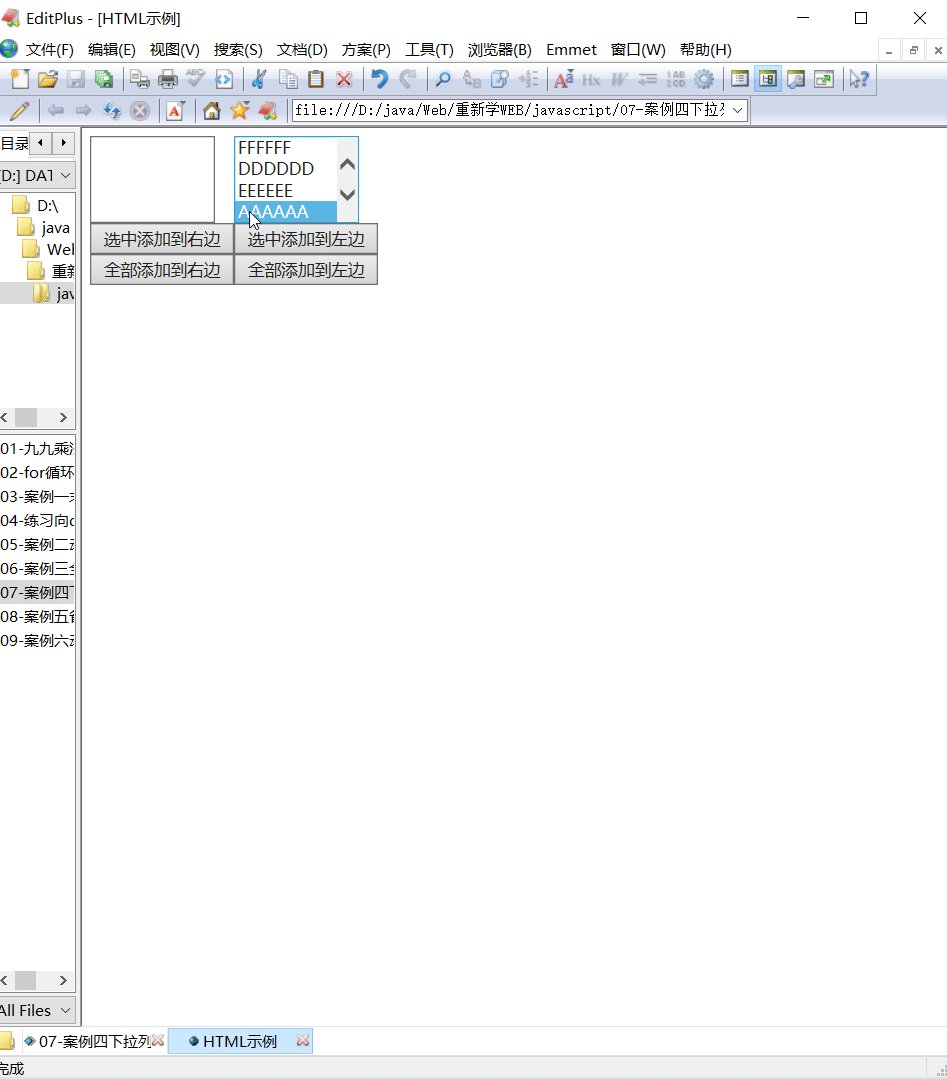
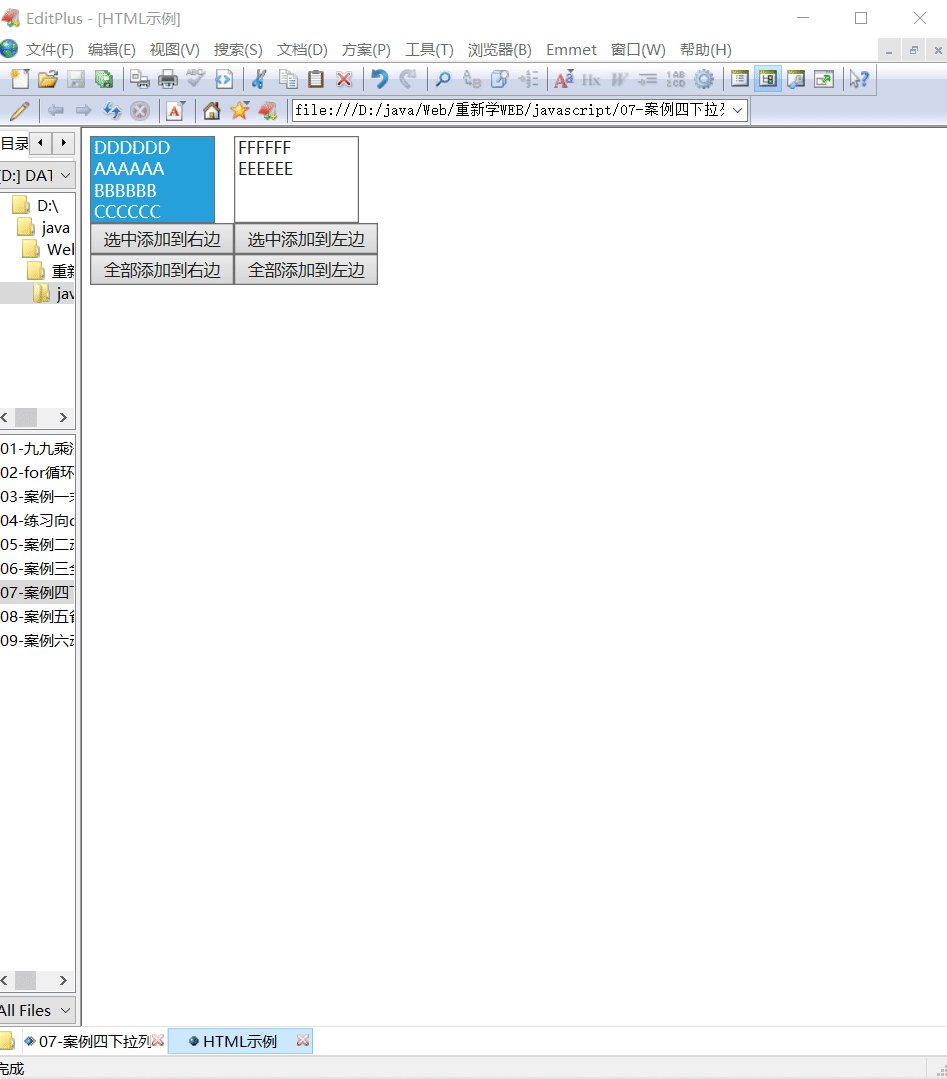
</html>效果圖:

“如何用JavaScript實現下拉列表選擇框”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。