您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下C++如何實現旋轉蛇錯覺效果,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
繪制錯覺圖片,使靜止的圓盤看起來有在轉動的錯覺
函數solidpie(left, top, right, bottom, stangle, endangle)可以繪制無邊框的填充扇形。其中(left, top)、(right, bottom)為扇形對應圓的外切矩形的左上角、右下角坐標,stangle、endangle為扇形的起始角、終止角(單位為弧度)
#include <graphics.h>
#include <conio.h>
#include <stdio.h>
int main()
{
float PI = 3.14159;
initgraph(600, 600);
int centerX = 300;
int centerY = 300;
int radius = 200;
circle(centerX, centerY, radius); // 畫出對應的圓邊框
int left = centerX - radius; // 圓外切矩形左上角x坐標
int top = centerY - radius; // 圓外切矩形左上角y坐標
int right = centerX + radius; // 圓外切矩形右下角x坐標
int bottom = centerY + radius; // 圓外切矩形右下角y坐標
solidpie(left, top, right, bottom, PI / 6, PI / 3); // 畫出填充扇形
_getch();
closegraph();
return 0;
}EasyX可以設定繪圖顏色:
setbkcolor(WHITE); // 設置背景顏色為白色 setlinecolor(RED); // 設置線條顏色為紅色 setfillcolor(GREEN); // 設置填充顏色為綠色 cleardevice(); // 以背景顏色清空畫布
也可以采用數字形式:
setbkcolor(RGB(255, 255, 255)); // 設置背景顏色為白色 setlinecolor(RGB(255, 0, 0)); // 設置線條顏色為紅色 setfillcolor(RGB(0, 255, 0)); // 設置填充顏色為綠色
人腦處理高對比度顏色(如黑和白)的時間,要比處理低對比度顏色(如紅與青)短很多。我們會先感知到黑白圖案,后感知到紅青圖案,這個時間差會讓圖片產生相對運動的效果,所以我們會有圖片的錯覺
為了進一步強化這種錯覺,我們讓每個黑、白扇形的角度為PI/60,紅、青扇形的角度為PI/30。一組青、白、紅、黑扇形角度和為PI/10,逆時針依次繪制20組單元
#include <graphics.h>
#include <conio.h>
#include <stdio.h>
int main()
{
float PI = 3.14159;
initgraph(600, 600);
setbkcolor(RGB(128, 128, 128)); // 設置背景顏色為白色
cleardevice(); // 以背景顏色清空畫布
int centerX = 300;
int centerY = 300;
int radius = 200;
int left = centerX - radius; // 圓外切矩形左上角x坐標
int top = centerY - radius; // 圓外切矩形左上角y坐標
int right = centerX + radius; // 圓外切矩形右下角x坐標
int bottom = centerY + radius; // 圓外切矩形右下角y坐標
int i;
float offset;
for (i = 0; i < 20; i++)
{
offset = i * PI / 10;
setfillcolor(RGB(0, 240, 220)); // 青色
solidpie(left, top, right, bottom, offset, 2 * PI / 60 + offset);
setfillcolor(RGB(255, 255, 255)); // 白色
solidpie(left, top, right, bottom, 2 * PI / 60 + offset, 3 * PI / 60 + offset);
setfillcolor(RGB(200, 0, 0)); // 紅色
solidpie(left, top, right, bottom, 3 * PI / 60 + offset, 5 * PI / 60 + offset);
setfillcolor(RGB(0, 0, 0)); // 黑色
solidpie(left, top, right, bottom, 5 * PI / 60 + offset, 6 * PI / 60 + offset);
}
_getch();
closegraph();
return 0;
}利用雙重for循環語句,可以繪制出多層圓盤。先繪制半徑大的,在繪制半徑小的覆蓋。不同半徑的扇形之間有PI/20的角度偏移量。另外,對圓心坐標進行循環遍歷就可以實現多個圓盤效果
#include <graphics.h>
#include <conio.h>
#include <stdio.h>
int main()
{
float PI = 3.14159;
initgraph(1200, 800);
setbkcolor(RGB(128, 128, 128)); // 設置背景顏色為灰色
cleardevice();
int centerX, centerY;
int radius;
int i;
float offset;
float totalOffset = 0; // 不同半徑之間的角度偏移量
for (centerX = 200; centerX < 1200; centerX += 400)
{
for (centerY = 200; centerY < 800; centerY += 400)
{
for (radius = 200; radius > 0; radius -= 50)
{
int left = centerX - radius;
int top = centerY - radius;
int right = centerX + radius;
int bottom = centerY + radius;
for (i = 0; i < 20; i++)
{
offset = i * PI / 10 + totalOffset;
setfillcolor(RGB(0, 240, 220)); // 青色
solidpie(left, top, right, bottom, offset, 2 * PI / 60 + offset);
setfillcolor(RGB(255, 255, 255)); // 白色
solidpie(left, top, right, bottom, 2 * PI / 60 + offset, 3 * PI / 60 + offset);
setfillcolor(RGB(200, 0, 0)); // 紅色
solidpie(left, top, right, bottom, 3 * PI / 60 + offset, 5 * PI / 60 + offset);
setfillcolor(RGB(0, 0, 0)); // 黑色
solidpie(left, top, right, bottom, 5 * PI / 60 + offset, 6 * PI / 60 + offset);
}
totalOffset += PI / 20; // 不同半徑間角度偏移
}
}
}
_getch();
closegraph();
return 0;
}HSV是一種根據顏色的直觀特性創建的顏色模型。H是Hue的首字母,表示色調,取值范圍為0360,刻畫不同色彩;S是Saturation的首字母,表示飽和度,取值范圍為01,表示混合了白色的比例,值越高顏色越鮮艷;V是Value的首字母,表示明度,取值范圍為0~1,等于0時為黑色,等于1時最明亮
#include <graphics.h>
#include <conio.h>
#include <stdio.h>
int main()
{
float PI = 3.14159;
initgraph(600, 600);
setbkcolor(RGB(255, 255, 255));
cleardevice();
int centerX = 300;
int centerY = 300;
int radius = 200;
int left = centerX - radius;
int top = centerY - radius;
int right = centerX + radius;
int bottom = centerY + radius;
int i;
int step = 10;
COLORREF color;
for (i = 0; i < 360; i += step)
{
color = HSVtoRGB(i, 1, 1); // HSV設置的顏色
setfillcolor(color);
solidpie(left, top, right, bottom, i * PI / 180, (i + step) * PI / 180);
}
_getch();
return 0;
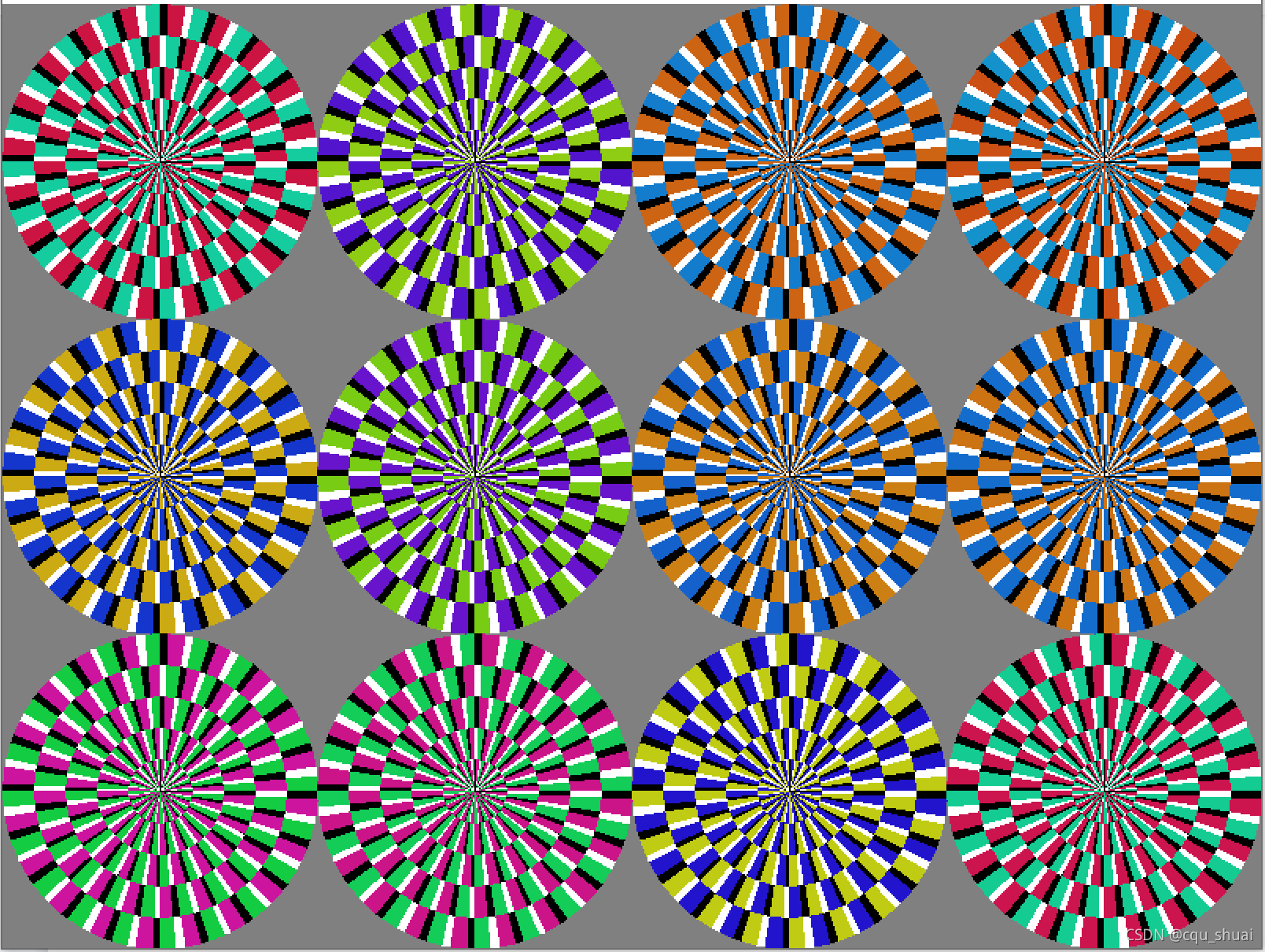
}利用while循環和_getch()函數,可以實現每次按鍵后,重新生成隨機顏色。另外,利用srand()函數對隨機函數初始化,避免每次運行的隨機顏色都一樣
#include <graphics.h>
#include <conio.h>
#include <stdio.h>
#include <time.h>
int main()
{
float PI = 3.14159;
initgraph(800, 600);
setbkcolor(RGB(128, 128, 128)); // 設置背景顏色為灰色
cleardevice();
srand(time(0)); // 隨機種子函數
int centerX, centerY;
int radius;
int i;
float offset;
float totalOffset; // 不同半徑之間的角度偏移量
while (1)
{
for (centerX = 100; centerX < 800; centerX += 200)
{
for (centerY = 100; centerY < 600; centerY += 200)
{
totalOffset = 0; // 同一半徑內各組扇形之間的角度偏移量
float h = rand() % 180; // 隨機色調
COLORREF color1 = HSVtoRGB(h, 0.9, 0.8); // 色調1生成的顏色1
COLORREF color2 = HSVtoRGB(h + 180, 0.9, 0.8); // 色調2生成的顏色2
for (radius = 100; radius > 0; radius -= 20)
{
int left = centerX - radius;
int top = centerY - radius;
int right = centerX + radius;
int bottom = centerY + radius;
for (i = 0; i < 20; i++)
{
offset = i * PI / 10 + totalOffset;
setfillcolor(color1); // 青色
solidpie(left, top, right, bottom, offset, 2 * PI / 60 + offset);
setfillcolor(RGB(255, 255, 255)); // 白色
solidpie(left, top, right, bottom, 2 * PI / 60 + offset, 3 * PI / 60 + offset);
setfillcolor(color2); // 紅色
solidpie(left, top, right, bottom, 3 * PI / 60 + offset, 5 * PI / 60 + offset);
setfillcolor(RGB(0, 0, 0)); // 黑色
solidpie(left, top, right, bottom, 5 * PI / 60 + offset, 6 * PI / 60 + offset);
}
totalOffset += PI / 20; // 不同半徑間角度偏移
}
}
}
_getch();
}
closegraph();
return 0;
}
看完了這篇文章,相信你對“C++如何實現旋轉蛇錯覺效果”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。