溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下vue如何實現echart餅圖legend顯示百分比,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
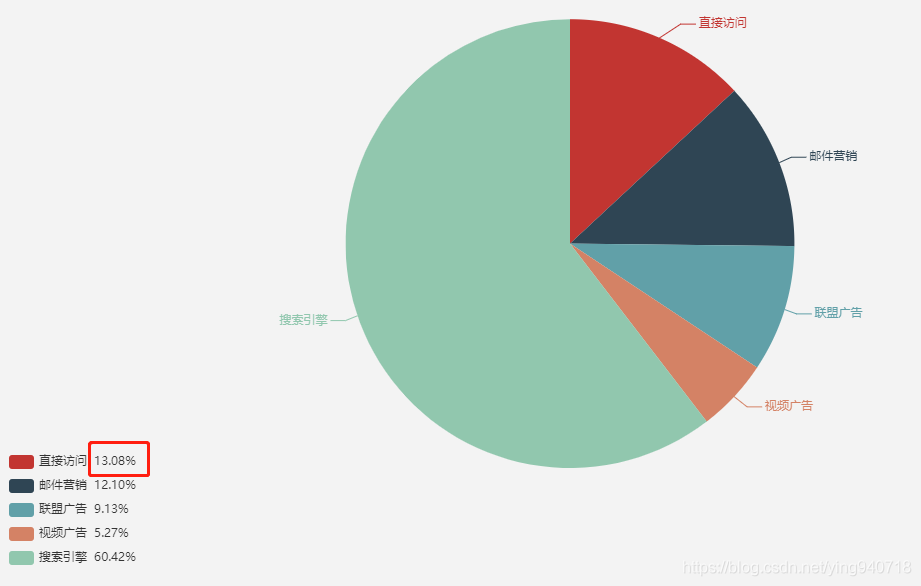
效果圖

實現源碼
option = {
title : {
text: '某站點用戶訪問來源',
subtext: '純屬虛構',
x:'center'
},
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} (aegqsqibtmh%)"
},
legend: {
orient: 'vertical', // 布局方式,默認為水平布局,可選為:'horizontal' ¦ 'vertical'
// 水平安放位置,默認為左側,可選為:'center' | 'left' | 'right' | {number}(x坐標,單位px)
x: 'left',
// 垂直安放位置,默認為全圖頂端,可選為:'top' | 'bottom' | 'center' | {number}(y坐標,單位px)
y: 'bottom',
// 重寫legend顯示樣式
formatter: function(name) {
// 獲取legend顯示內容
let data = option.series[0].data;
let total = 0;
let tarValue = 0;
for (let i = 0, l = data.length; i < l; i++) {
total += data[i].value;
if (data[i].name == name) {
tarValue = data[i].value;
}
}
let p = (tarValue / total * 100).toFixed(2);
return name + ' ' + ' ' + p + '%';
},
data: ['直接訪問','郵件營銷','聯盟廣告','視頻廣告','搜索引擎']
},
series : [
{
name: '訪問來源',
type: 'pie',
radius : '55%',
center: ['50%', '60%'],
data:[
{value:335, name:'直接訪問'},
{value:310, name:'郵件營銷'},
{value:234, name:'聯盟廣告'},
{value:135, name:'視頻廣告'},
{value:1548, name:'搜索引擎'}
],
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};看完了這篇文章,相信你對“vue如何實現echart餅圖legend顯示百分比”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。