您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“如何在vue中將echart封裝為組件”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“如何在vue中將echart封裝為組件”文章能幫助大家解決問題。
1. 安裝Echarts
首先第一步,肯定是安裝Echarts了。通過cd命令進入項目根目錄,然后敲以下命令行:
cnpm install echarts -S
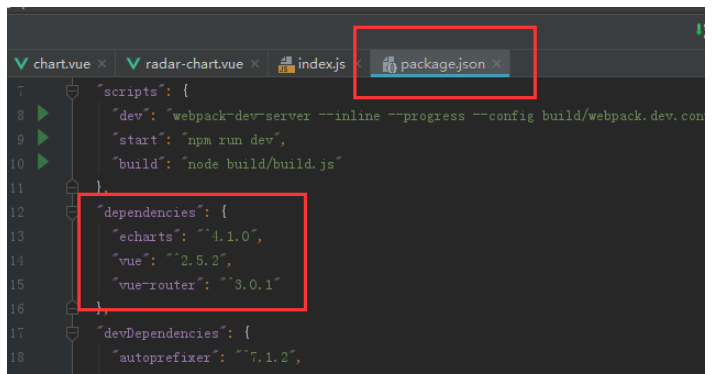
安裝成功會如下顯示,package.json里的dependencies屬性也會自動加上Echarts依賴:

安裝Echarts

package.json
2.在vue項目中使用Echarts
安裝成功以后,我們先要考慮的是如何在vue項目中導入Echarts,并成功初始化一個圖表。
下面我會先建兩個.vue文件 chart.vue 和 radar-chart.vue 作為這次示例的基礎。 chart.vue的角色是調用雷達圖,radar-chart.vue的角色是提供雷達圖:
//chart.vue
<template>
<radar-chart></radar-chart>
</template>
<script>
import RadarChart from '../components/radar-chart'
export default {
name: "chart",
components: {RadarChart},
component: RadarChart
}
</script>//radar-chart.vue
<template>
</template>
<script>
export default {
name: "radar-chart"
}
</script>好,正式創建一個Echarts圖表了
(1)在radar-chart.vue導入echart :
// 引入基本模板 import echarts from 'echarts/lib/echarts' // 引入雷達圖組件 import 'echarts/lib/chart/radar' // 引入提示框和圖例組件 import 'echarts/lib/component/tooltip' import 'echarts/lib/component/legend'
(2)創建圖表配置數據,數據格式參考 Echarts官網:
const option = {
tooltip: {},
radar: {
indicator: [{name: '體育', max: '100'}, {name: '數學', max: '100'}, {name: '化學', max: '100'}, {name: '勞動', max: '100'}, {name: '物理', max: '100'}],
center: ['50%', '51%']
},
series: [{
type: 'radar',
itemStyle: {normal: {areaStyle: {type: 'default'}}},
data: [
{
value: [58,56,78,64,98],
name: '各項得分',
itemStyle: {normal: {color: '#f0ad4e'}}
}
]
}]
}(3)初始化圖表:
const chartObj = echarts.init(document.getElementById('radar'))
chartObj.setOption(option)上面幾步匯總為以下代碼,另外補充一點就是,創建配置數據option和初始化的時候,都要放在mounted鉤子函數里執行,這樣才能保證獲取dom的是時候,dom已完成渲染:
//chart.vue
<template>
<radar-chart></radar-chart>
</template>
<script>
import RadarChart from '../components/radar-chart'
export default {
name: "chart",
components: {RadarChart},
component: RadarChart
}
</script>//radar-chart.vue
<template>
<div id="radar" class="container"> </div>
</template>
<script>
// 引入基本模板
import echarts from 'echarts/lib/echarts'
// 引入雷達圖組件
import 'echarts/lib/chart/radar'
// 引入提示框和圖例組件
import 'echarts/lib/component/tooltip'
import 'echarts/lib/component/legend'
export default {
name: "radar-chart",
mounted(){
const option = { //創建圖表配置數據
tooltip: {},
radar: {
indicator: [{name: '體育', max: '100'}, {name: '數學', max: '100'}, {name: '化學', max: '100'}, {name: '勞動', max: '100'}, {name: '物理', max: '100'}],
center: ['50%', '51%']
},
series: [{
type: 'radar',
itemStyle: {normal: {areaStyle: {type: 'default'}}},
data: [
{
value: [58,56,78,64,98],
name: '各項得分',
itemStyle: {normal: {color: '#f0ad4e'}}
}
]
}]
}
//初始化圖表
const chartObj = echarts.init(document.getElementById('radar'))
chartObj.setOption(option)
}
}
</script>
<style scoped>
.container{width: 500px;height: 400px;}
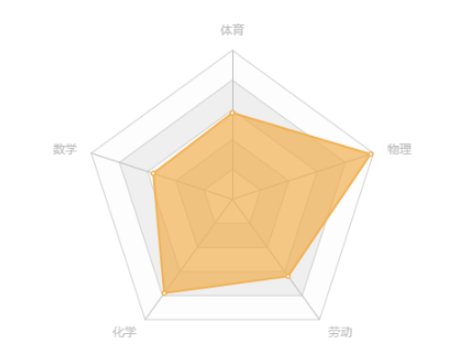
</style>出來的效果是這樣的:

效果一
3.將Echarts封裝為組件
上面我們已經成功創建一個雷達圖了,但是很明顯的是,radar-chart.vue里的數據寫死的,無法重復調用。接下來著手封裝的事情了。
封裝的思路是這樣的:
(1)chart.vue向radar-chart.vue傳遞一組個性化數據
(2)radar-chart.vue通過props選項接收數據
(3)提煉接收到的數據,覆蓋配置數據option
(4)初始化圖表
(如果對如何傳遞數據不理解,可以先看看我在開始的時候提到的,我的另一篇文章 —— “ vue之父子組件間通信實例講解(props、$ref 、 $emit )”)
具體代碼如下:
//chart.vue (父組件)
<template>
<radar-chart :items="items"></radar-chart> //傳遞在子組件prop選項里約定好的數據
</template>
<script>
import RadarChart from '../components/radar-chart'
export default {
name: "chart",
components: {RadarChart},
component: RadarChart,
data () {
return {
items: [{name: '體育', value: 95, max: '100'}, {name: '數學', value: 55, max: '100'}, {name: '化學', value: 75, max: '100'}, {name: '勞動', value: 85, max: '100'}, {name: '烹飪', value: 85, max: '100'}]
}
}
}
</script>//radar-chart.vue (子組件)
<template>
<div id="radar" class="container"> </div>
</template>
<script>
// 引入基本模板
import echarts from 'echarts/lib/echarts'
// 引入雷達圖組件
import 'echarts/lib/chart/radar'
// 引入提示框和圖例組件
import 'echarts/lib/component/tooltip'
import 'echarts/lib/component/legend'
export default {
name: "radar-chart",
props: { //接受父組件傳遞來的數據
items: {
type: Array,
default () { //默認數據,沒有數劇的情況下啟用
return [{name: '生物', value: 95, max: '100'}, {name: '數學', value: 55, max: '100'}, {name: '語文', value: 86, max: '100'}, {name: '物理', value: 54, max: '100'}, {name: '美術', value: 59, max: '100'}]
}
},
},
mounted(){
let values = [] //提煉接收到的數據
this.items.forEach(el => {
values.push(el.value)
})
const option = { //覆蓋配置數據option
tooltip: {},
radar: {
indicator: this.items,
center: ['50%', '51%']
},
series: [{
type: 'radar',
itemStyle: {normal: {areaStyle: {type: 'default'}}},
data: [
{
value: values,
name: '各項得分',
itemStyle: {normal: {color: '#f0ad4e'}}
}
]
}]
}
//初始化
const chartObj = echarts.init(document.getElementById('radar'))
chartObj.setOption(option)
}
}
</script>
<style scoped>
.container{width: 500px;height: 400px;}
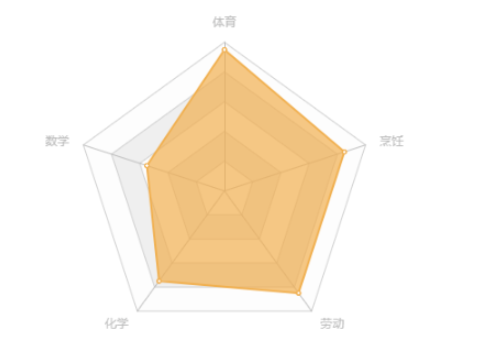
</style>封裝以后,就能傳遞自定義的數據,反復調用了。上面代碼最后的效果是這樣的:

效果二
4.細節優化
基本的功能已經實現了,下面我們來優化下一些細節。
不知道大家有沒發現radar-chart.vue里的<template>-id是寫死的,這會出現什么問題?當一個頁面調用兩次這個雷達圖組件,id就會重復了,從而報錯。
為了解決這個問題,我引入了uuid(vue-cli項目自帶,不需另外安裝),意在為每個生成的雷達圖配一個不重復的隨機id。還需要注意的是,我們要在created()方法里去做這個生成id的事情,如果寫在mounted了就會出現無法初始化的情況,因為來不及渲染新的ID,就執行document.getElementById()了,具體代碼如下:
<template>
<div>
<radar-chart :items="items_one"></radar-chart>
<radar-chart :items="items_two"></radar-chart>
</div>
</template>
<script>
import RadarChart from '../components/radar-chart'
export default {
name: "chart",
components: {RadarChart},
component: RadarChart,
data () {
return {
items_one: [{name: '體育', value: 95, max: '100'}, {name: '數學', value: 55, max: '100'}, {name: '化學', value: 75, max: '100'}, {name: '勞動', value: 85, max: '100'}, {name: '烹飪', value: 85, max: '100'}],
items_two: [{name: '體育', value: 22, max: '100'}, {name: '數學', value: 55, max: '100'}, {name: '化學', value: 75, max: '100'}, {name: '勞動', value: 85, max: '100'}, {name: '烹飪', value: 85, max: '100'}]
}
}
}
</script><template>
<div :id="elId" class="container"> </div>
</template>
<script>
// 引入基本模板
import echarts from 'echarts/lib/echarts'
// 引入雷達圖組件
import 'echarts/lib/chart/radar'
// 引入提示框和圖例組件
import 'echarts/lib/component/tooltip'
import 'echarts/lib/component/legend'
//引入uuid文件
import uuidv1 from 'uuid/v1'
export default {
name: "radar-chart",
props: {
items: {
type: Array,
default () {
return [{name: '生物', value: 95, max: '100'}, {name: '數學', value: 55, max: '100'}, {name: '語文', value: 86, max: '100'}, {name: '物理', value: 54, max: '100'}, {name: '美術', value: 59, max: '100'}]
}
},
},
data () {
return {
elId: ''
}
},
created(){
this.elId = uuidv1() //獲取隨機id
},
mounted(){
let values = []
this.items.forEach(el => {
values.push(el.value)
})
const option = {
tooltip: {},
radar: {
indicator: this.items,
center: ['50%', '51%']
},
series: [{
type: 'radar',
itemStyle: {normal: {areaStyle: {type: 'default'}}},
data: [
{
value: values,
name: '各項得分',
itemStyle: {normal: {color: '#f0ad4e'}}
}
]
}]
}
const chartObj = echarts.init(document.getElementById(this.elId));
chartObj.setOption(option)
}
}
</script>
<style scoped>
.container{width: 500px;height: 400px;}
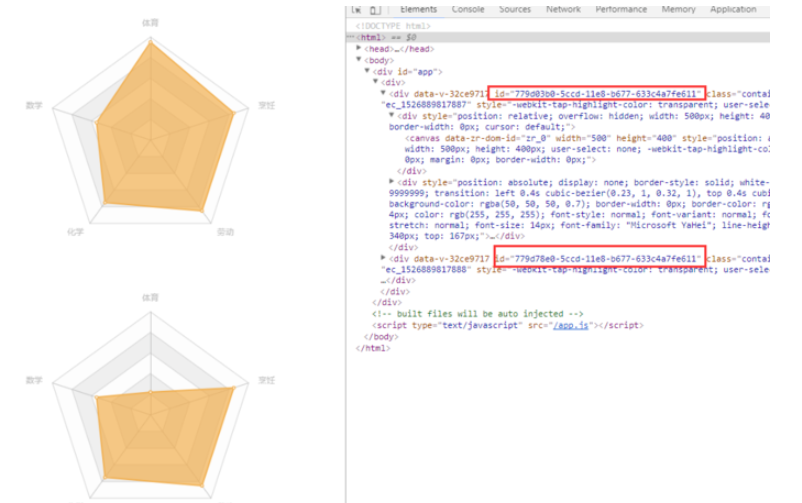
</style>成功解決重復id的問題:

關于“如何在vue中將echart封裝為組件”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。