您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vue數據無法動態渲染的實例詳解”,在日常操作中,相信很多人在vue數據無法動態渲染的實例詳解問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”vue數據無法動態渲染的實例詳解”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
vue項目管理實戰,獲取商品分類,展開欄的標簽頁中修改修改數據屬性

在本該點擊+new tag這個標簽頁時彈出一個input框讓用戶輸入需要添加的屬性
結果點擊時卻不能立馬渲染
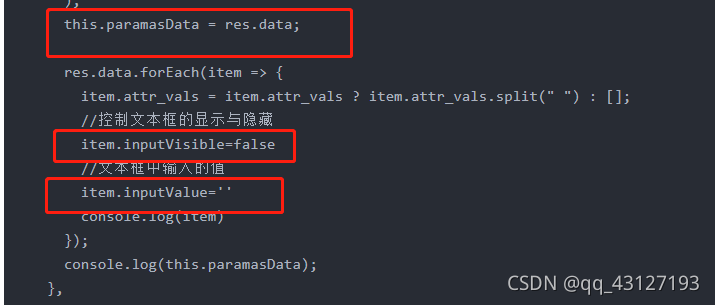
async getParametersList() {
this.cat_id = this.currentSelect[this.currentSelect.length - 1];
const { data: res } = await this.$http.get(
`categories/${this.cat_id}/attributes`,
{
params: { sel: "many" }
}
);
this.paramasData = res.data;
res.data.forEach(item => {
item.attr_vals = item.attr_vals ? item.attr_vals.split(" ") : [];
//控制文本框的顯示與隱藏
item.inputVisible=false
//文本框中輸入的值
item.inputValue=''
console.log(item)
});
console.log(this.paramasData);
},//點擊按鈕顯示對話框
// 點擊按鈕,展示文本輸入框
showInput(row) {
row.inputVisible = true
// 讓文本框自動獲得焦點
// $nextTick 方法的作用,就是當頁面上元素被重新渲染之后,才會指定回調函數中的代碼
// this.$nextTick((_) => {
// this.$refs.saveTagInput.$refs.input.focus()
// })
},原來是我在獲取參數列表之后 立馬把值進行了雙向綁定,之后才向每一列的對象里添加inputvisible控制屬性,導致后續在點擊button時,每一個對象的Inputvisble不能跟 input框中得v-if進行實時渲染。
進行雙向綁定后添加數組中對象的屬性值,沒有辦法讓vue為數組中后續添加的對象進行getter跟setter函數的綁定,所以就沒辦法得到實時渲染。
在對數據進行修改完成后,再對data中的數據進行賦值。

即
async getParametersList() {
this.cat_id = this.currentSelect[this.currentSelect.length - 1];
const { data: res } = await this.$http.get(
`categories/${this.cat_id}/attributes`,
{
params: { sel: "many" }
}
);
res.data.forEach(item => {
item.attr_vals = item.attr_vals ? item.attr_vals.split(" ") : [];
//控制文本框的顯示與隱藏
item.inputVisible=false
//文本框中輸入的值
item.inputValue=''
console.log(item)
});
this.paramasData = res.data;
console.log(this.paramasData);
},到此,關于“vue數據無法動態渲染的實例詳解”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。