您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Nginx配置文件的示例分析,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
Nginx的配置文件,以及給出一些配置建議
nginx 安裝目錄的 conf 文件夾下,例如:/usr/local/nginx/conf/nginx.conf 。
也可以將配置文件放置在任意位置,在啟動Nginx時指定配置文件的位置,例如:./nginx -c /home/nginx.conf
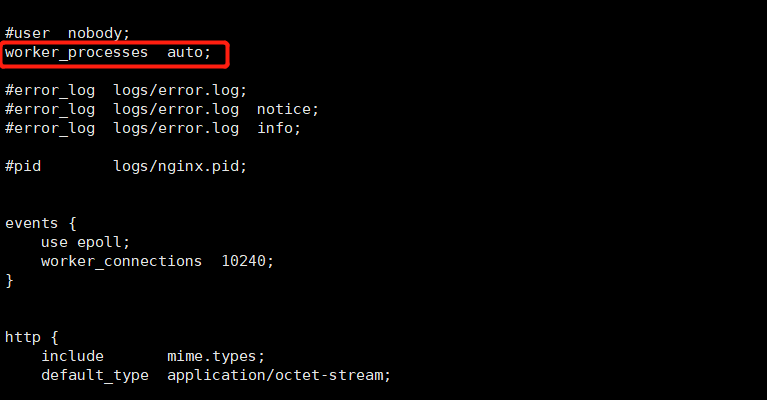
設置 worker 的數量,Nginx的進程模型采用的是master、worker模式,一個master負責協調,多個worker負責與客戶端交互。
此處設置為 auto 即可。

設置使用的模型和每個 worker 的連接數。
Linux操作系統中模型建議使用 epoll。
worker 的連接數通常設置為 10240 即可,當然如果硬件資源非常好,也可以適當加大。
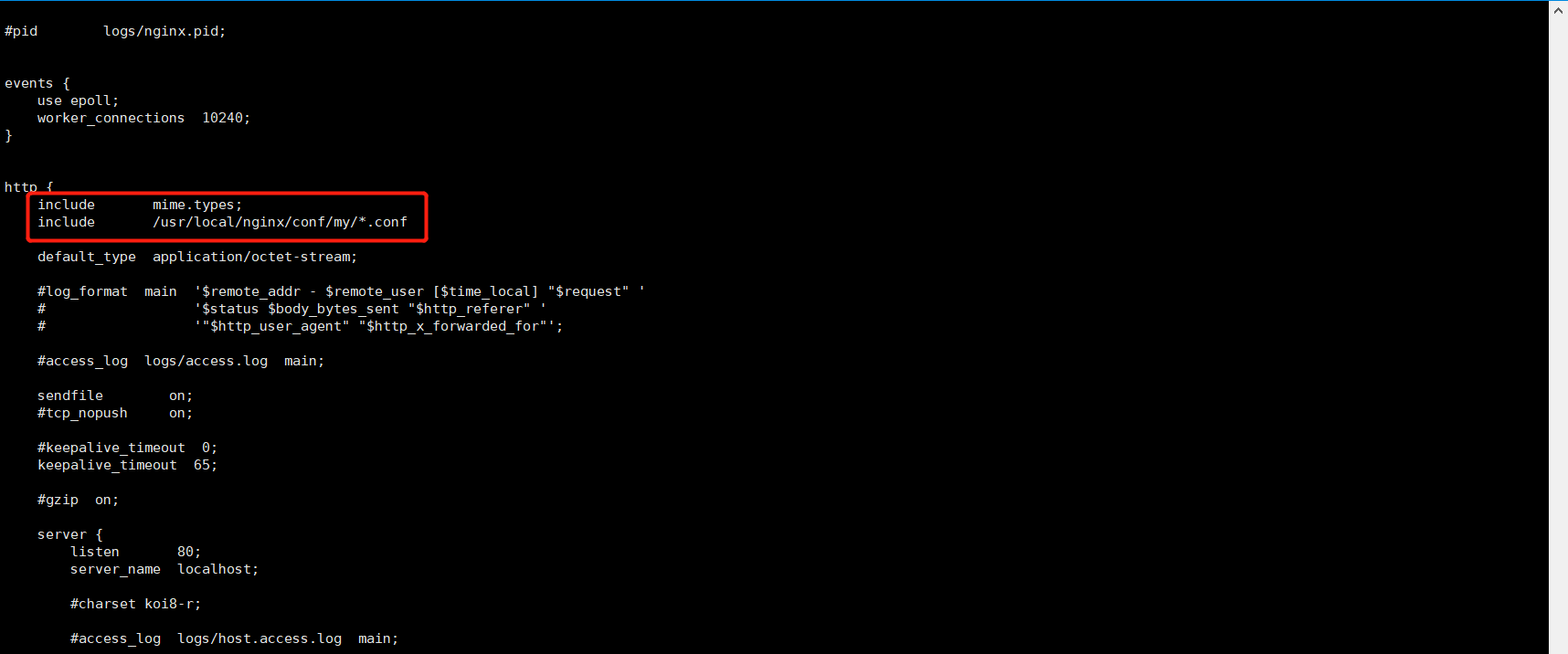
包含另一個文件的內容,將另一個文件的內容放在標記處。
多個文件可以寫多個 include,也可以使用通配符匹配多個文件。

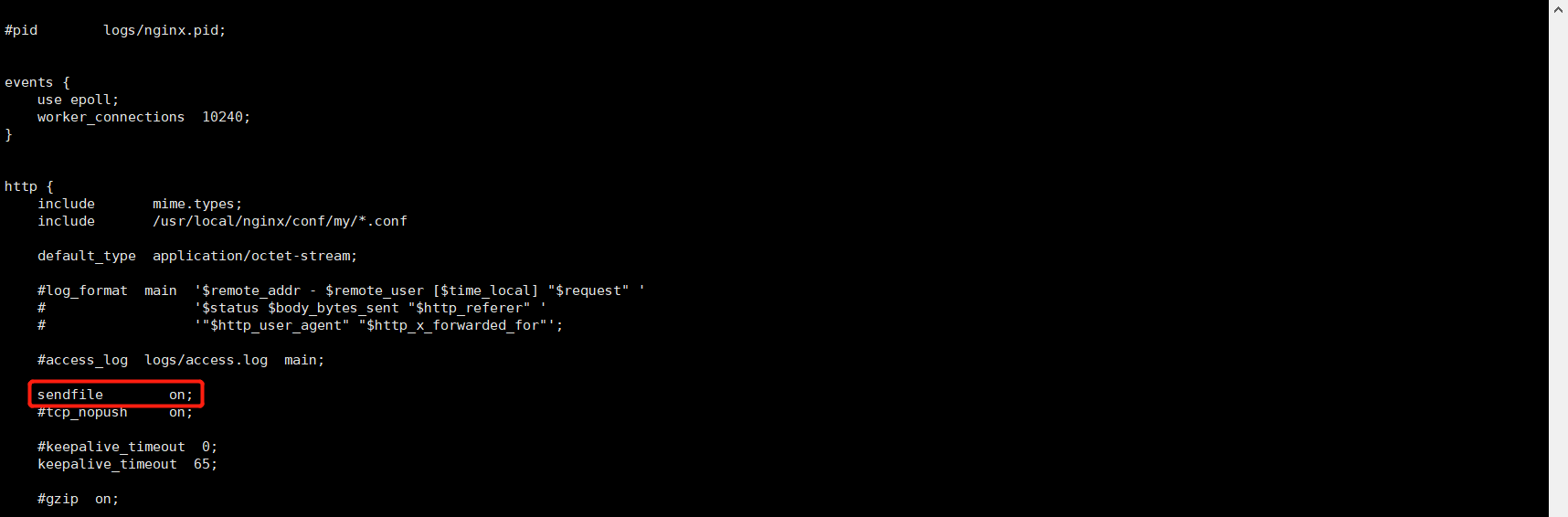
sendfile: 設置文件高效傳輸是否開啟,默認開啟。
tcp_nopush:必須是 sendfile 值為 on 時才有效,當 tcp_nopush 設置為 on 代表當數據包累計到一定大小時再發送,有助于提升文件傳輸效率。
建議都設置為 on。

客戶端連接服務器的超時時間,在連接斷開前,客戶端再次與服務器進行交互,可復用此連接,不需要重新建立一個連接,減少了資源的開銷。
設置為 0,則表示交互完立即斷開連接。此值保持默認即可。

設置為 on,代表會先將數據壓縮再進行傳輸,這樣做會增加傳輸的效率,節省帶寬,但會影響服務器CPU的性能。
開啟此配置,還需要配置一些額外的屬性。
此處可以權衡是節省帶寬還是提高CPU性能,建議開啟,根據實際情況配置。
代碼如下:
gzip on;gzip_min_length 512; # 限制最小壓縮,單位字節,小于該值則不會壓縮gzip_comp_level 5; # 壓縮的級別,值為1到9,級別越高壓縮的比例越大,cpu消耗越多gzip_types text/plain application/javascript text/css image/jpeg image/gif image/png application/json; # 需要壓縮的文件類型
一個server塊就是一個虛擬的服務。
在server塊中可以指定虛擬服務的 端口、服務名、路由規則等信息。
server可以有多個。
一個server下,location也可以有多個。
server {
listen 90; # 端口
server_name localhost; # 服務名,可以是IP地址或者域名,當端口相同時,會根據服務名選擇走哪個路由規則
location / { # 根路徑路由規則
root html; # 對應nginx安裝目標下的html文件夾,也可以設置為絕對路徑,例如:root /home/html;
index hello.html; # 指定默認首頁為 hello.html
}
location /hello { root /home/hello; # index 省略,代表沒有默認頁 }
error_page 500 502 503 504 /50x.html; # 指定這些狀態碼跳轉的錯誤頁
location = /50x.html {
root html;
}
}server塊中包含了location塊,location塊在一個server下可以有多個,主要是配置請求的路由規則。
nginx根據請求的資源路徑,與location塊進行匹配,然后根據location的配置對路由進行轉發。
location支撐多種匹配規則,下面就具體說一說。
精確匹配
location / { # 根路徑路由規則
root html; # 對應nginx安裝目標下的html文件夾,也可以設置為絕對路徑,例如:root /home/html;
index hello.html; # 指定默認首頁為 hello.html
}
location /hello {
root /home/hello;
# index 省略,代表沒有默認頁
}正則表達式匹配
location ~* \.(GIF|PNG|jpg|bmp|jpeg) { # *代表不區分大小寫
root /home/img;
}匹配以某個路徑開頭的請求
location ^~ /server/page/ {
root /home/page;
}以上是“Nginx配置文件的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。