您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“css如何讓文本域中字用不同顏色”,在日常操作中,相信很多人在css如何讓文本域中字用不同顏色問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”css如何讓文本域中字用不同顏色”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
實現步驟:1、使用linear-gradient()給文本域添加漸變背景效果,語法“background-image: linear-gradient(...);”;2、使用background-clip屬性和color屬性讓漸變背景色只在文本域的文字上顯示,即讓文字漸變有不同顏色,語法“background-clip: text;color: transparent;”。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在CSS中,可以通過給文本域中文字添加漸變效果實現文字不同顏色。
css3文字漸變色:linear-gradient()+background-clip
CSS 中并沒有直接的屬性來設置文字漸變,通常文字只能是純色。不過可以通過背景裁剪 background-clip讓背景色在文本區域顯示出來,看著就像是文字有了漸變
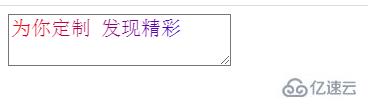
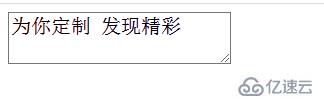
效果圖

代碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
textarea {
font-size: 20px;
background-image: linear-gradient(to right, red, blue);
background-clip: text;
-webkit-background-clip: text;
color: transparent; /*需要文字透明*/
}
</style>
</head>
<body>
<textarea>為你定制 發現精彩</textarea>
</body>
</html>代碼不多,我們來解析一下:
background-image: linear-gradient(to right, red, blue);是背景圖 取值為漸變色。

漸變效果是作用在背景上的,怎么讓該效果作用在文字上?這就使用到background-clip 屬性。因為它是一個新屬性,有兼容問題,因此要加前綴
background-clip: text; -webkit-background-clip: text;
background-clip 屬性 規定背景的繪制區域
語法:
background-clip: border-box|padding-box|content-box;
上面沒有說取值 text 的情況,看到前面的前綴,大家應該也能想到,它的兼容性問題了,目前還不是能所有瀏覽器都支持。
取值為text的意思,就是以區塊內的文字作為裁剪區域向外裁剪,文字的背景即為區塊的背景,文字之外的區域都將被裁剪掉。

可以看到,有一點點的漸變,但不明顯;這是因為文字本身也有顏色,有顏色的文字會覆蓋在背景之上。所以,我們最后寫color: transparent; 讓文字為透明色,就是讓后面背景色顯示出來。

到此,關于“css如何讓文本域中字用不同顏色”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。