溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“怎么用Vue+Openlayer實現動態加載geojson”,在日常操作中,相信很多人在怎么用Vue+Openlayer實現動態加載geojson問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”怎么用Vue+Openlayer實現動態加載geojson”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
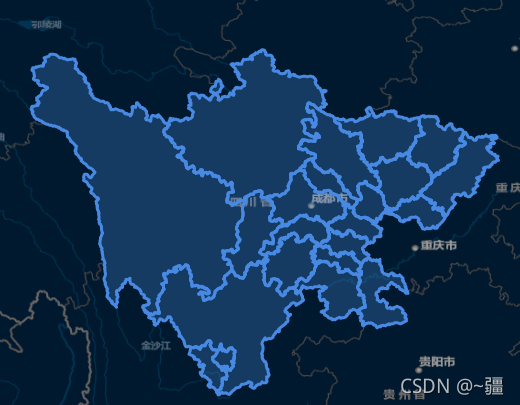
加載1個或多個要素

<template>
<div id="map" ></div>
</template>
<script>
import "ol/ol.css";
import TileLayer from "ol/layer/Tile";
import VectorLayer from "ol/layer/Vector";
import VectorSource from "ol/source/Vector";
import XYZ from "ol/source/XYZ";
import { Map, View, Feature, ol } from "ol";
import { Style, Stroke, Fill } from "ol/style";
import { Polygon, MultiPolygon } from "ol/geom";
import areaGeo from "@/assets/chengdu.json";
export default {
data() {
return {
map: {},
areaLayer: {},
};
},
mounted() {
this.initMap(); //初始化地圖方法
this.addArea(areaGeo); //添加區域圖層方法
this.pointMove();
this.getFeatureByClick();
},
methods: {
pointMove() {
// 設置鼠標劃過矢量要素的樣式
this.map.on("pointermove", (e) => {
const isHover = this.map.hasFeatureAtPixel(e.pixel);
this.map.getTargetElement().style.cursor = isHover ? "pointer" : "";
});
},
getFeatureByClick() {
this.map.on("click", (e) => {
let features = this.map.getFeaturesAtPixel(e.pixel);
this.map.getView().fit(features[0].getGeometry(), {
duration: 1500,
padding: [100, 100, 100, 100],
});
});
},
/**
* 設置區域
*/
addArea(geo = {}) {
if (Object.keys(geo).length == 0 && geo.features.length == 0) return;
// 設置圖層
this.areaLayer = new VectorLayer({
source: new VectorSource({
features: [],
}),
});
// 添加圖層
this.map.addLayer(this.areaLayer);
let features = geo.features;
for (let i in features) {
let areaFeature = {};
if (features[i].geometry.type == "MultiPolygon") {
areaFeature = new Feature({
geometry: new MultiPolygon(features[i].geometry.coordinates),
});
} else if (features[i].geometry.type == "Polygon") {
areaFeature = new Feature({
geometry: new Polygon(features[i].geometry.coordinates),
});
}
areaFeature.setStyle(
new Style({
fill: new Fill({ color: "#4e98f444" }),
stroke: new Stroke({
width: 3,
color: [71, 137, 227, 1],
}),
})
);
areaFeature.setProperties(features[i].properties);
this.areaLayer.getSource().addFeature(areaFeature);
}
},
/**
* 初始化地圖
*/
initMap() {
this.map = new Map({
target: "map",
layers: [
new TileLayer({
source: new XYZ({
url: "http://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetPurplishBlue/MapServer/tile/{z}/{y}/{x}",
}),
}),
],
view: new View({
projection: "EPSG:4326",
center: [103, 31],
zoom: 7,
}),
});
},
},
};
</script>到此,關于“怎么用Vue+Openlayer實現動態加載geojson”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。