溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了微信小程序使用map組件實現獲取定位城市天氣或者指定城市天氣數據功能。分享給大家供大家參考,具體如下:
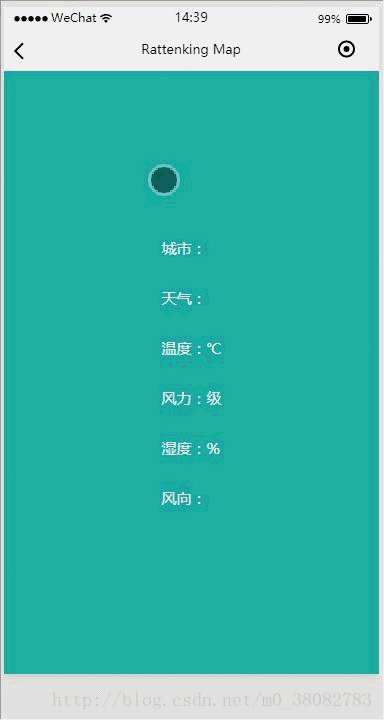
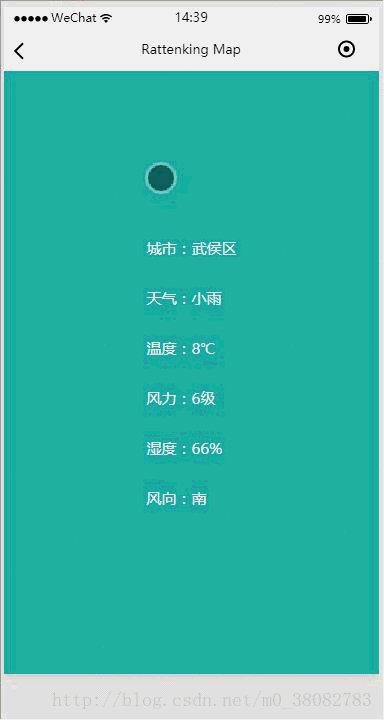
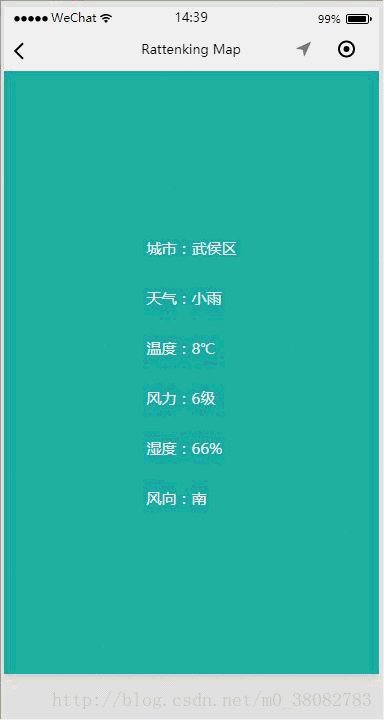
效果圖

實現原理
采用高德地圖微信小程序開發API(getWeather),如果 city 屬性的值為空(或者沒有city屬性),默認返回定位位置的天氣數據;如果 city 不為空,則返回 city 指定位置的天氣數據。
WXML
<view class="map-weather">
<view><text>城市:</text>{{address}}</view>
<view><text>天氣:</text>{{weather}}</view>
<view><text>溫度:</text>{{temperature}}℃</view>
<view><text>風力:</text>{{windpower}}級</view>
<view><text>濕度:</text>{{humidity}}%</view>
<view><text>風向:</text>{{winddirection}}</view>
</view>
JS
const app = getApp();
const amap = app.data.amap;
const key = app.data.key;
Page({
data: {
address:'',
weather:'',
temperature:'',
humidity:'',
windpower:'',
winddirection:''
},
onLoad(){
var _this = this;
var myAmap = new amap.AMapWX({ key: key });
myAmap.getWeather({
type: 'live',
success(data) {
if(data.city){
_this.setData({
address: data.liveData.city,
humidity: data.liveData.humidity,
temperature: data.liveData.temperature,
weather: data.liveData.weather,
winddirection: data.liveData.winddirection,
windpower: data.liveData.windpower
})
}
},
fail() {
wx.showToast({ title: '失敗!' })
}
})
}
})
WXSS
page{
width: 100%;
height: 100%;
background-color: lightseagreen;
color:#fff;
}
.map-weather{
position: fixed;
top: 50%;
left: 50%;
transform: translateY(-50%) translateX(-50%);
}
.map-weather view{
height: 100rpx;
line-height: 100rpx;
font-size: 30rpx;
}
另外,本站在線工具小程序上有一款天氣查詢工具,還添加了城市選擇的功能,感興趣的朋友可以掃描如下小程序碼查看:

希望本文所述對大家微信小程序開發有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。