您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下JavaScript如何實現通過滑塊改變網頁顏色,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
首先要知道怎么樣來表示顏色,顏色的表示有四種方式:
1、用顏色的名稱來表示顏色:red,green...等
2、用#加16進制數表示:#FF0000/#F00 紅色、#00FF00/#0F0 綠色 ...等
3、用rgb值:rgb(0,0,0) 黑色、rgb(255,255,255) 白色....等
4、用rgba值表示:rgba(0,0,0,0.5) 半透明黑色、rgba(255,0,0,.5) 半透明紅色(a值表示透明度)
我用的是rgb值表示顏色的,r值,g值,b值的取值范圍都是0~255。
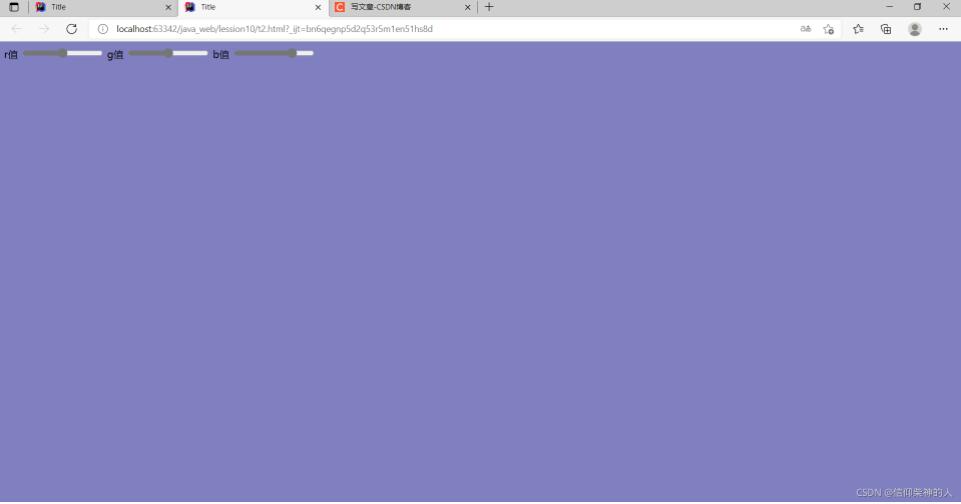
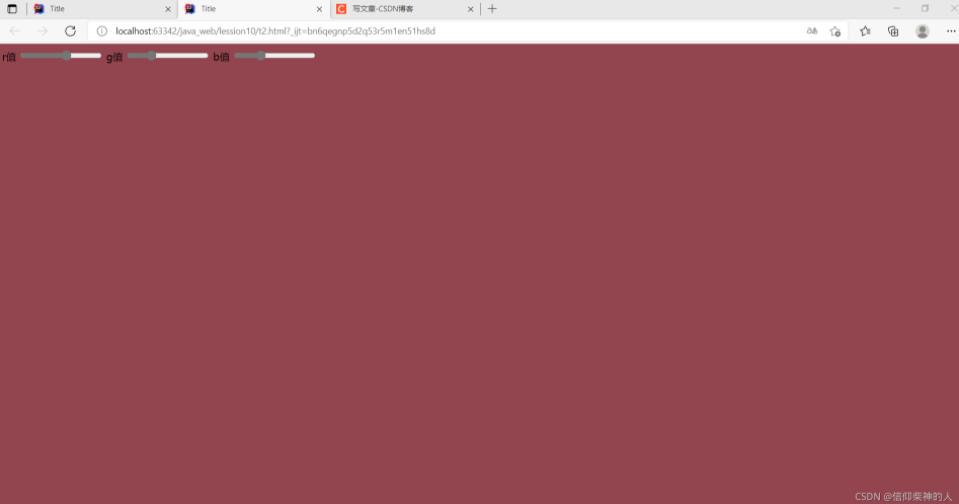
body中滑塊的設置:max是最大取值,min是最小取值,step是步進值,這里還有一個value屬性默認是取中間值
<body id="box"> <label for="r">r值</label> <input type="range" max="255" min="0" step="1" id="r"> <label for="g">g值</label> <input type="range" max="255" min="0" step="1" id="g"> <label for="b">b值</label> <input type="range" max="255" min="0" step="1" id="b"> </body>
JavaScript:為每個滑塊設置change事件,當滑塊的值改變時就執行。
<script>
//通過id獲取元素的函數
function $(id) {
return document.getElementById(id);
}
//獲取每個滑塊的值
let r = $('r').value
let g = $('g').value
let b = $('b').value
//通過id獲取元素
let box = $('box')
//設置網頁背景顏色
box.style.background = 'rgb(' + r + ',' + g + ',' + b + ')';
//為r值的滑塊設置事件
$('r').addEventListener("change", function () {
r = this.value;
box.style.background = 'rgb(' + r + ',' + g + ',' + b + ')';
})
//為g值的滑塊設置事件
$('g').addEventListener("change", function () {
g = this.value;
box.style.background = 'rgb(' + r + ',' + g + ',' + b + ')';
})
//為b值的滑塊設置事件
$('b').addEventListener("change", function () {
b = this.value
box.style.background = 'rgb(' + r + ',' + g + ',' + b + ')';
})
</script>

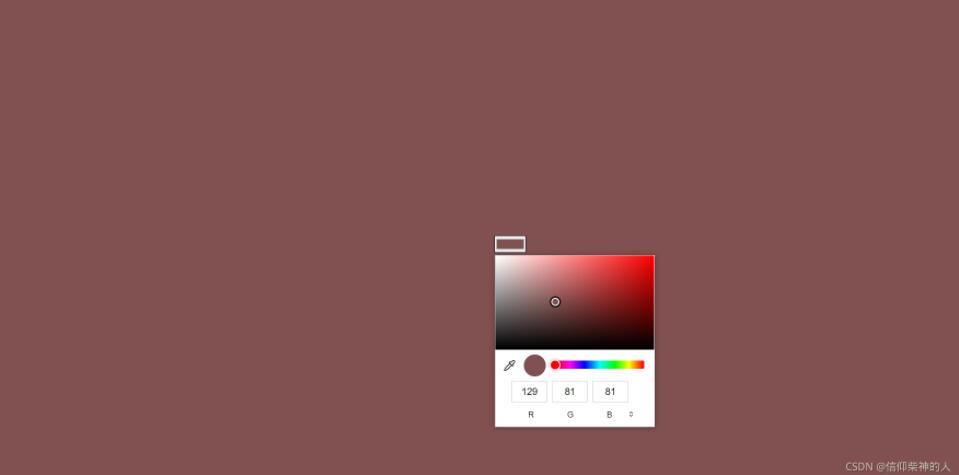
當然input中也有改變顏色的方法
<input type="color" onchange="document.body.style.backgroundColor=this.value">

看完了這篇文章,相信你對“JavaScript如何實現通過滑塊改變網頁顏色”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。