溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例為大家分享了js拖動滑塊效果的具體代碼,供大家參考,具體內容如下
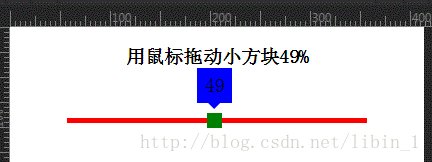
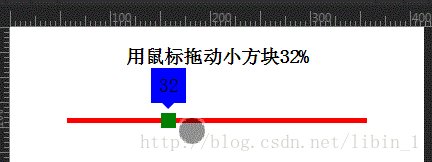
效果:

代碼:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title>鼠標拖動小方塊</title>
<style type="text/css">
.lineDiv {
position: relative;
height: 5px;
background: red;
width: 300px;
margin: 50px auto;
}
.lineDiv .minDiv {
position: absolute;
top: -5px;
left: 0;
width: 15px;
height: 15px;
background: green;
cursor: pointer
}
.lineDiv .minDiv .vals {
position: absolute;
font-size: 20px;
top: -45px;
left: -10px;
width: 35px;
height: 35px;
line-height: 35px;
text-align: center;
background: blue;
}
.lineDiv .minDiv .vals:after {
content: "";
width: 0px;
height: 0px;
border-top: 6px solid blue;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-bottom: 6px solid transparent;
display: block;
margin-left: 11px;
}
</style>
</head>
<body>
<center>
<h4>用鼠標拖動小方塊<span id="msg">0</span>%</h4>
</center>
<div id="lineDiv" class="lineDiv">
<div id="minDiv" class="minDiv">
<div id="vals" class="vals">0</div>
</div>
</div>
<script>
window.onload = function() {
var lineDiv = document.getElementById('lineDiv'); //長線條
var minDiv = document.getElementById('minDiv'); //小方塊
var msg = document.getElementById("msg");
var vals = document.getElementById("vals");
var ifBool = false; //判斷鼠標是否按下
//鼠標按下方塊
minDiv.addEventListener("touchstart", function(e) {
e.stopPropagation();
ifBool = true;
console.log("鼠標按下")
});
//拖動
window.addEventListener("touchmove", function(e) {
console.log("鼠標拖動")
if(ifBool) {
var x = e.touches[0].pageX || e.touches[0].clientX; //鼠標橫坐標var x
var lineDiv_left = getPosition(lineDiv).left; //長線條的橫坐標
var minDiv_left = x - lineDiv_left; //小方塊相對于父元素(長線條)的left值
if(minDiv_left >= lineDiv.offsetWidth - 15) {
minDiv_left = lineDiv.offsetWidth - 15;
}
if(minDiv_left < 0) {
minDiv_left = 0;
}
//設置拖動后小方塊的left值
minDiv.style.left = minDiv_left + "px";
msg.innerText = parseInt((minDiv_left / (lineDiv.offsetWidth - 15)) * 100);
vals.innerText = parseInt((minDiv_left / (lineDiv.offsetWidth - 15)) * 100);
}
});
//鼠標松開
window.addEventListener("touchend", function(e) {
console.log("鼠標彈起")
ifBool = false;
});
//獲取元素的絕對位置
function getPosition(node) {
var left = node.offsetLeft; //獲取元素相對于其父元素的left值var left
var top = node.offsetTop;
current = node.offsetParent; // 取得元素的offsetParent
// 一直循環直到根元素
while(current != null) {
left += current.offsetLeft;
top += current.offsetTop;
current = current.offsetParent;
}
return {
"left": left,
"top": top
};
}
}
</script>
</body>
</html>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。