您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關vue中動態參數與計算屬性怎么用,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
從 2.6.0 開始,可以用方括號括起來的 JavaScript 表達式作為一個指令的參數:
<a v-bind:[attributeName]=“url”> …
這里的 attributeName 會被作為一個 JavaScript 表達式進行動態求值,求得的值將會作為最終的參數來使用。例如,如果你的 Vue 實例有一個 data property attributeName,其值為 “href”,那么這個綁定將等價于 v-bind:href。
同樣地,你可以使用動態參數為一個動態的事件名綁定處理函數:
<a v-on:[eventName]=“doSomething”> …
在這個示例中,當 eventName 的值為 “focus” 時,v-on:[eventName] 將等價于 v-on:focus。
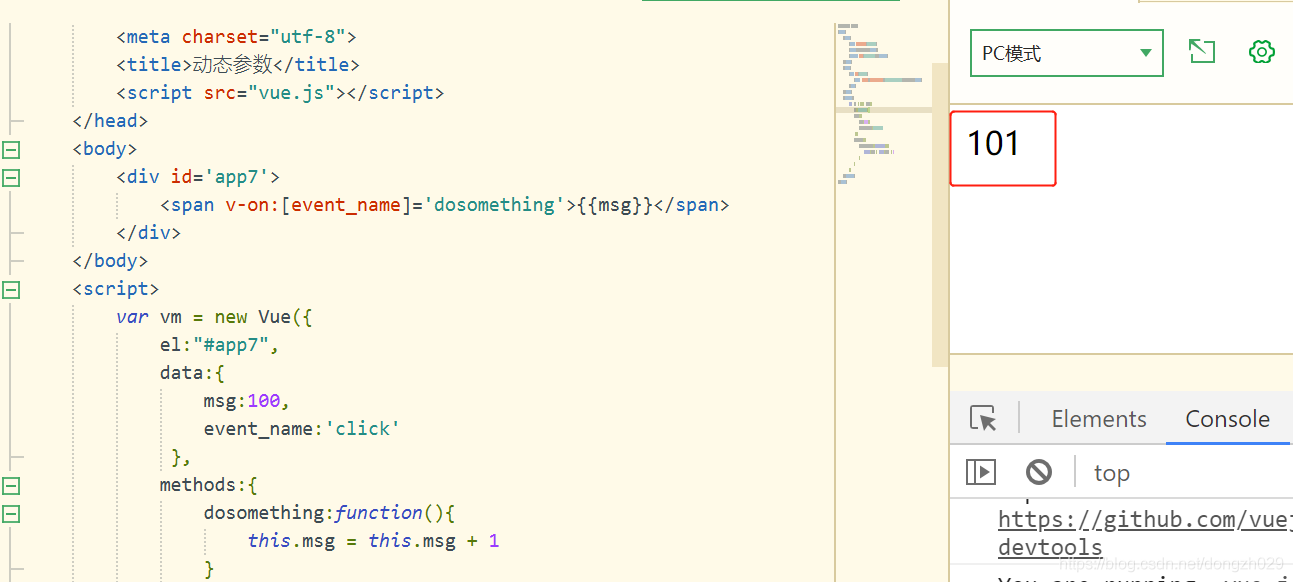
舉例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>動態參數</title>
<script src="vue.js"></script>
</head>
<body>
<div id='app7'>
<span v-on:[event_name]='dosomething'>{{msg}}</span>
</div>
</body>
<script>
var vm = new Vue({
el:"#app7",
data:{
msg:100,
event_name:'click'
},
methods:{
dosomething:function(){
this.msg = this.msg + 1
}
}
})
</script>
</html>
模板內的表達式非常便利,但是設計它們的初衷是用于簡單運算的。在模板中放入太多的邏輯會讓模板過重且難以維護。例如:
{{ message.split('').reverse().join('') }}
在這個地方,模板不再是簡單的聲明式邏輯。你必須看一段時間才能意識到,這里是想要顯示變量 message 的翻轉字符串。當你想要在模板中的多處包含此翻轉字符串時,就會更加難以處理。
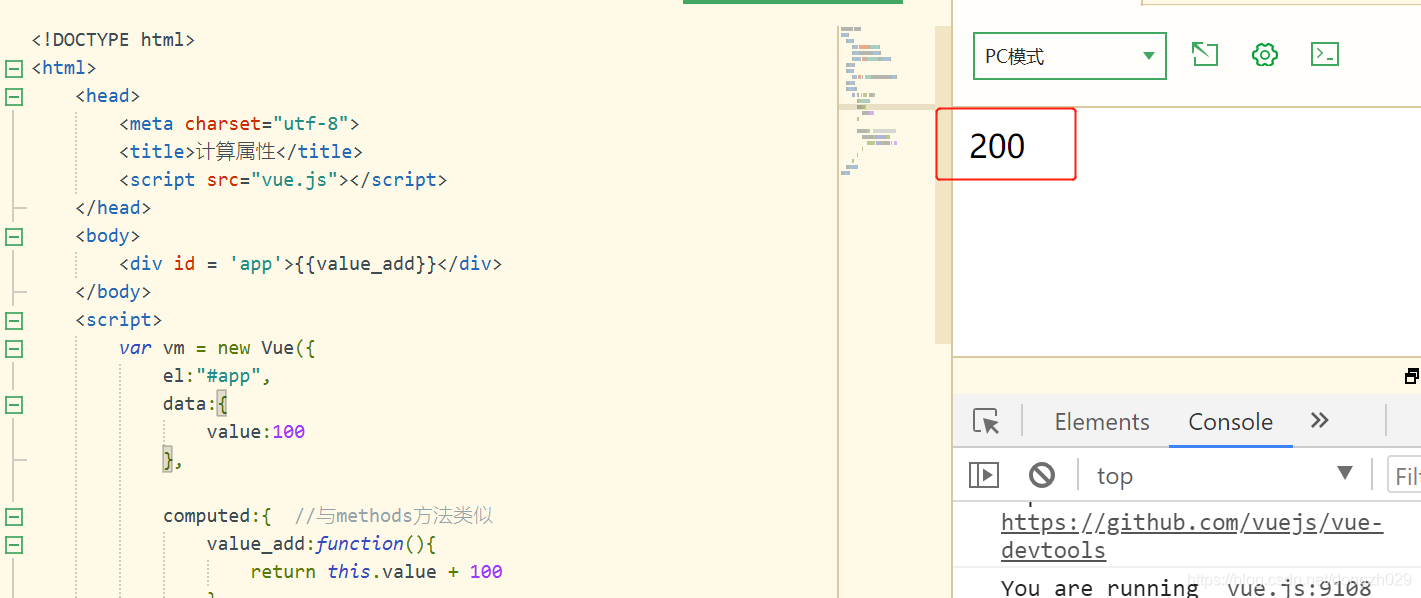
所以,對于任何復雜邏輯,你都應當使用計算屬性。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>計算屬性</title>
<script src="vue.js"></script>
</head>
<body>
<div id = 'app'>{{value_add}}</div>
</body>
<script>
var vm = new Vue({
el:"#app",
data:{
value:100
},
computed:{ //與methods方法類似
value_add:function(){
return this.value + 100
}
}
})
</script>
</html>
關于“vue中動態參數與計算屬性怎么用”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。