您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“css中偽對象指的是什么”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“css中偽對象指的是什么”吧!
在css中,偽對象就是給元素追加一個虛擬標簽,由css加載可以節省html的資源開銷,默認是行元素并可以進行轉換,語法為“元素::偽對象{content:"...";}”;偽對象樣式中必須要有content屬性,否則偽對象無效。
本教程操作環境:windows10系統、CSS3&&HTML5版本、Dell G3電腦。
概念:就是給元素追加一個虛擬標簽,由css加載,可以節省html的資源開銷,必須有content屬性,默認是行元素,可以進行轉換。
::after:在指定的標簽后面添加一個對象
::before:在指定的標簽前面添加一個對象
content:元素里面的內容(內容中不能寫標簽)
語法:
元素::after{
content:"";
}注意:偽對象樣式中,必須有content屬性,否則偽對象無效
多學一招:官方推薦使用雙冒號,但是通常為了兼容性更好,我們使用單冒號
上面兩個偽對象選擇器需要結合屬性content一起使用
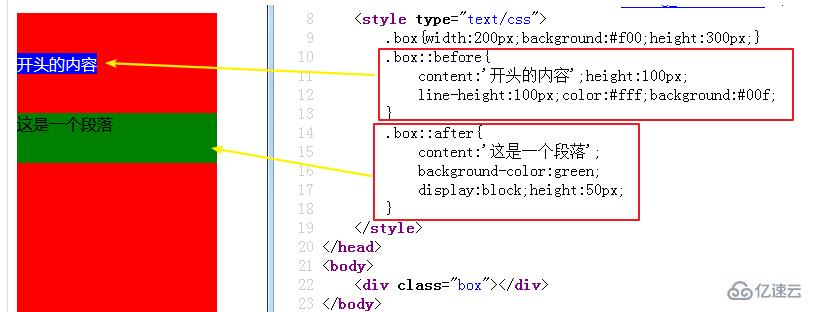
<style type="text/css">
.box{width:200px;background:#f00;height:300px;}
.box::before{
content:'開頭的內容';height:100px;
line-height:100px;color:#fff;background:#00f;
}
.box::after{
content:'這是一個段落';
background-color:green;
display:block;height:50px;
}
</style>
</head>
<body>
<div class="box"></div>效果圖

到此,相信大家對“css中偽對象指的是什么”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。