您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這里所說的清除浮動,并不是不要浮動了,而是清除浮動與浮動之間的影響。那么到底會有什么影響呢?
舉個例子我們看一下。

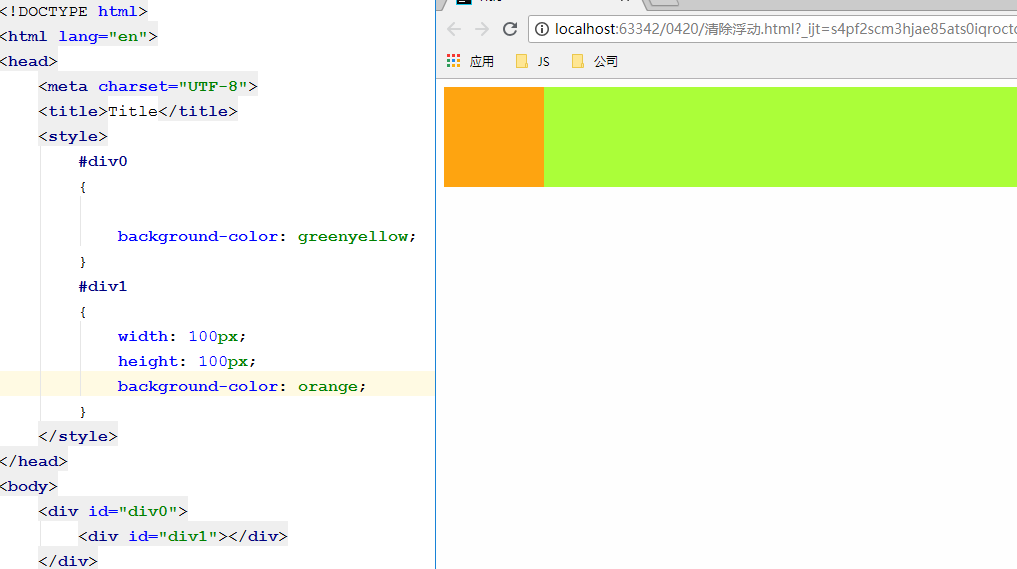
我們在這里設置了div0 是外容器, div1 是內部容器, div1 因為設置了寬高是 100 ,所以顯示的時候就是一個橙色的 100*100 的方塊,但是 div0 僅設置了背景色,因為 div 特有的獨占一行,寬度會自動 100% ,高度被內部容器 div1 撐開了,撐開的高度是 100 像素,所有看到一個綠色高 100 像素,寬度 100% 的容器
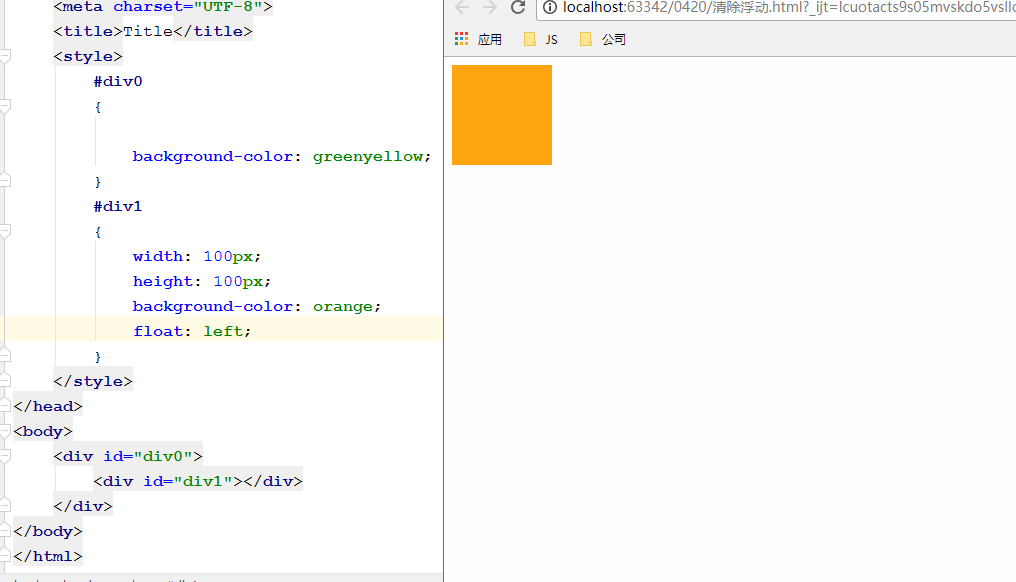
現在我們給div1 設置浮動

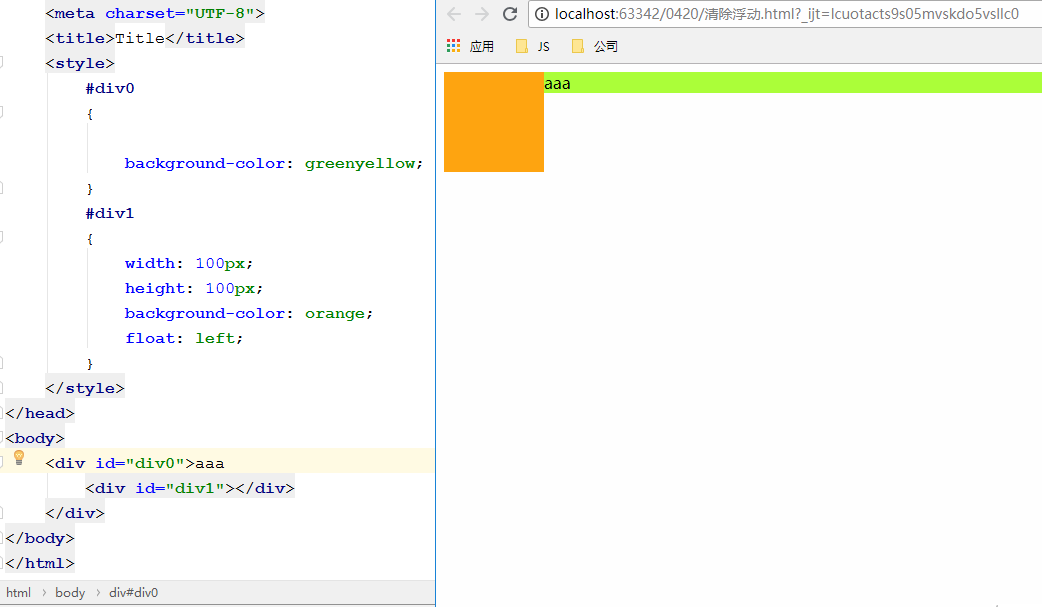
這時候我們發現div0 這個外容器沒了,看不見了。。別急,我們在 div0 里打一些字看看

我們發現aaa 這些文字出來了,環繞在橙色方塊周圍了,這個原因在浮動中我們已經講解了,而且我們也發現綠色的容器也出來了,但是它的高度僅僅是文字的行高。這就說明,內部的橙色塊設置浮動后,它的父級容器綠色塊就不知道橙色容器的高度了,因此綠色容器的高度變成了 0 ,寫入文字后,綠色容器重新被撐開高度才可以看到。我們把這種情況稱為 高度塌陷。
我們其實是希望一個容器中的內容不斷的撐開容器的高度,這樣我們后續的內容就可以緊貼在上面了,而網頁中的內容并不是都是靜態的,很多都需要每天更新,更新的內容多少,圖片高度,都不相同。那么后面的東西想要緊貼上面的內容,上面內容的高度就不能設置一個固定數值,否則很多數據的時候放不下。如果不設置高度,一旦設置浮動后,就會出現高度塌陷。丟失了高度后,頁面后續的內容就會插在上面內容的底部,頁面就會錯亂,因此我們就需要做清除浮動來解決這個問題,最終做到即使使用浮動,外容器也會因為內容的多少自動撐開高度,不會高度塌陷。
margin padding設置值不能正確顯示
由于浮動導致父級子級之間設置了css padding 、 css margin 屬性的值不能正確表達。特別是上下邊的 padding 和 margin 不能正確顯示。
要來解決這個問題,我們就必須來認識一下BFC
要來理解BFC ,先介紹一下 Box 和 Formatting Context
Box 是 CSS 布局的對象和基本單位, 簡單來說頁面就是由Box 組成, 元素的類型和 display 屬性,決定了這個 Box 的類型。 不同類型的 Box , 會參與不同的 Formatting Context (一個決定如何渲染文檔的容器),因此 Box 內的元素會以不同的方式渲染。
1 、block-level box:display 屬性為 block, list-item, table 的元素,會生成 block-level box 。并且參與 block formatting context ;
2 、inline-level box:display 屬性為 inline, inline-block, inline-table 的元素,會生成 inline-level box 。并且參與 inline formatting context ;
3 、run-in box: css3 中才有, 這兒先不講了。
Formatting context 是 W3C CSS2.1 規范中的一個概念。它是頁面中的一塊渲染區域,并且有一套渲染規則,它決定了其子元素將如何定位,以及和其他元素的關系和相互作用。最常見的 Formatting context 有 Block fomatting context ( 簡稱 BFC) 和 Inline formatting context ( 簡稱 IFC) 。
BFC(Block formatting context) 直譯為 " 塊級格式化上下文 " 。它是一個獨立的渲染區域,只有 Block-level box 參與, 它規定了內部的 Block-level Box 如何布局,并且與這個區域外部毫不相干。
(1) 內部的Box 會在垂直方向,一個接一個地放置。
(2)Box 垂直方向的距離由 margin 決定。屬于同一個 BFC 的兩個相鄰 Box 的 margin 會發生重疊
(3) 每個元素的margin box 的左邊, 與包含塊 border box 的左邊相接觸 ( 對于從左往右的格式化,否則相反 ) 。即使存在浮動也是如此。
(4)BFC 的區域不會與 float box 重疊。
(5)BFC 就是頁面上的一個隔離的獨立容器,容器里面的子元素不會影響到外面的元素。反之也如此。
(6) 計算BFC 的高度時,浮動元素也參與計算
瞧,最后一條就是我們需要利用的了,我們只需要利用BFC 就可以解決浮動后外容器高度塌陷的問題
這種不能考慮,因為都不是根元素
顯然也是不可以的。
本來就要設置浮動的。所以也不考慮
這樣設置后,就失去浮動的意義了。因此也不使用
雖然可以開啟,但是導致父元素原有寬度丟失
這種方法副作用比較小,但是還是有問題的。比如overflow 設置為 hidden ,這個不行,內容的高度是撐開的寬度也不能確定。設置為 scroll ,會出現右邊和下邊的滾動條寬度
設置為auto 最合適,不過,如果里面的內容使用了定位,并且超出去就會出現滾動條。所以只能保證內容不能有定位。
清除:兩者間,顧名思義就是清除浮動

我們看到如果要使用clear:both ,就需要給高度塌陷的容器里面最后追加一個 div ,并且給這個 div 設置為 clear : both ,我們發現這種使用方法比較麻煩,每次設置都需要最后增加 div 。
因此我們做了一個修改
|
<!DOCTYPE
html>
|
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。