您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“JavaScript如何改變鼠標指針樣式”,在日常操作中,相信很多人在JavaScript如何改變鼠標指針樣式問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”JavaScript如何改變鼠標指針樣式”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
在JavaScript中,可以通過style對象的cursor屬性來改變鼠標指針樣式,該屬性定義了鼠標指針放在一個元素邊界范圍內時所用的光標形狀;語法格式“元素對象.style.cursor= "指針樣式值"”。
本教程操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
JavaScript中改變鼠標指針樣式的方法
在js中我們可以通過style對象的cursor屬性來設置鼠標指針的樣式,例
var body = document.querySelector("body")
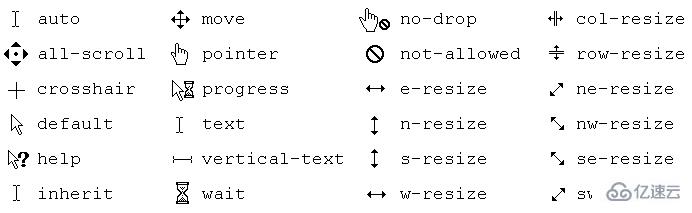
body.style.cursor= "move"以上代碼就實現了頁面打開后,鼠標的指針就被替換成一個十字架樣式,其實還有很多樣式,如下圖所示
通過cursor屬性我們還可以將指針替換為自定義圖片,方法如下
obox1.onmousemove = function(){
this.style.cursor = 'url(../favicon.ico),auto';
}需要注意的是url中的圖片僅僅支持.cur和.ico格式的圖片。這里推薦一個在線生成ico格式的網站 點擊這里跳轉。
url后的auto是可以自己設置的 當替換的圖片路徑有誤或格式不對沒有找到時,鼠標指針將會使用的樣式。
到此,關于“JavaScript如何改變鼠標指針樣式”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。