溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“怎么使用JavaScript操作元素改變頁面內容樣式”,在日常操作中,相信很多人在怎么使用JavaScript操作元素改變頁面內容樣式問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”怎么使用JavaScript操作元素改變頁面內容樣式”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button>顯示當前系統時間</button>
<div>某個時間</div>
<p>123</p>
<script>
// 1、當我們點擊了安妮 div里面的文字會發生變化
// (1)、獲取元素
var btn = document.querySelector('button');
var div = document.querySelector('div');
// (2)、注冊事件
btn.onclick = function(){
div.innerText = getDate();
}
function getDate(){
// 案例:獲取當前系統時間 2021年11月24日 星期三
var date = new Date();
var year = date.getFullYear();
var month = date.getMonth()+1;
var dates = date.getDate();
var arr = ['星期日','星期一','星期二','星期三','星期四','星期五','星期六'];
var day = date.getDay();
return '今天是:' + year + '年' + month + '月' + dates + '日 '+ arr[day];
}
// 2、可以不用注冊事件就顯示事件
var p = document.querySelector('p');
p.innerHTML = getDate();
</script>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div></div>
<p>
我是文字
<span>123</span>
</p>
<script>
// innerText和ineerHtml的區別
// 1、innerText不識別html標簽、innerHtml識別html標簽
var div= document.querySelector('div');
div.innerText = '<strong>今天是:</strong>2021';
// innerHtml識別html標簽 W3C標準
// div.innerHTML = '<strong>今天是:</strong>2021';
// 2、這兩個屬性是可讀寫的 可以獲取元素里面的內容
var p = div.innerHTML = document.querySelector('p');
// innerText會去除空格和換行
console.log(p.innerText);
console.log(p.innerHTML);
</script>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button id="ldh">劉德華</button>
<button id='zxy'>張學友</button>
<img src='images/ldh.jpg' alt="" title="劉德華">
<script>
// 修改元素屬性 src
// 1、獲取元素
var ldh = document.getElementById('ldh');
var zxy = document.getElementById('zxy');
var img = document.querySelector('img');
// 2、注冊事件 處理程序
zxy.onclick = function(){
img.src = 'images/zxy.jpg';
img.title = "張學友";
}
ldh.onclick = function(){
img.src = 'images/ldh.jpg';
img.title="劉德華";
}
</script>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
img{
width: 300px;
}
</style>
</head>
<body>
<img src = "images/s.gif" alt="">
<div id="div">親,上午好,好好寫代碼</div>
<script>
var img = document.querySelector('img');
var div = document.getElementById('div');
// 獲取當前系統時間
var time = new Date();
var h = time.getHours();
if(h < 12){
img.src = 'images/s.gif';
div.innerHTML = "親,上午好,快去寫代碼";
}else if(h < 18){
img.src = 'images/x.gif';
div.innerHTML = "親,下午好,快去寫代碼";
}else{
img.src = 'images/w.gif';
div.innerHTML = "親,晚上好,快去寫代碼";
}
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button>按鈕</button>
<input type="text" value="輸入內容"/>
<script>
// 1、獲取元素
var btn = document.querySelector('button');
var input = document.querySelector('input');
// 2、注冊事件 處理程序
btn.onclick = function(){
// input.innerHTML = '點擊了';這個是 普通合資 比如div 標簽里面的內容
// 表單里面的值 文字內容是通過 value 來修改的
input.value = '被點擊了';
// 如果想要某個表單被禁用 不能再點擊disabled 我們想要這個按鈕 button禁用
// btn.disabled = true;
this.disabled = true;
// this 指向的是事件函數的調用者
}
</script>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box {
position: relative;
width: 400px;
border-bottom: 1px solid #ccc;
margin: 100px auto;
}
.box input {
width: 370px;
height: 30px;
border: 0;
outline: none;
}
.box img {
position: absolute;
top: 5px;
right: 7px;
width: 24px;
}
</style>
</head>
<body>
<div class="box">
<label for="">
<img src="images/close.png" id="eye">
</label>
<input type="password" name="" id="pwd"></input>
</div>
<script>
// 1、獲取元素
var eye= document.getElementById('eye');
var pwd = document.getElementById('pwd');
// 2、注冊事件 處理程序
var flag = 0;
eye.onclick = function(){
// 點擊一次后 flag一定要操作
if(flag == 0){
pwd.type = 'text';
eye.src="images/open.png";
flag = 1; //賦值操作
}else{
pwd.type='password';
eye.src="images/close.png";
flag = 0;
}
}
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div></div>
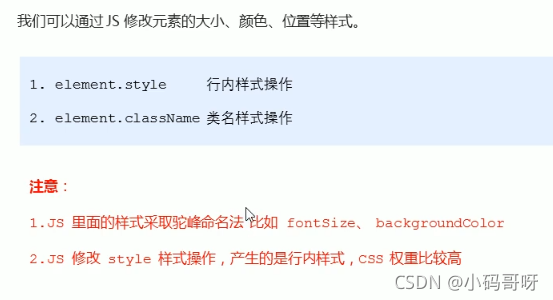
<script>
// 1、獲取元素
var div = document.querySelector('div');
// 2、注冊事件 處理程序
div.onclick = function() {
this.style.backgroundColor = 'purple';
this.style.width = '250px';
}
</script>
</body>
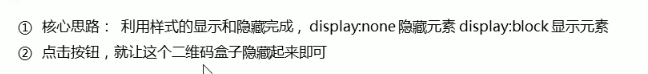
</html>重點:修改display:none

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class = "close-btn" >
<img src = "images/ewm.png" id="img">
</div>
<script>
// 1、獲取元素
var btn = document.querySelector('.close-btn');
var img = document.querySelector('img');
// 2、注冊事件 程序處理
btn.onclick = function(){
btn.style.display = 'none';
}
</script>
</body>
</html>到此,關于“怎么使用JavaScript操作元素改變頁面內容樣式”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。